标签:imp 操作 技术 image src uiview ack 索引 事件
iOS10 UI教程子视图和父视图UI层次结构和Views继承,本节将讲解与UI层次结构和Views继承相关的内容,其中包括子视图和父视图、管理层次结构、视图和子视图的可见性、层次结构的事件等内容。
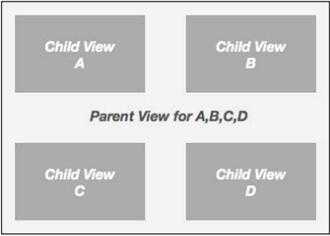
每一个UIView(或者是子类)的实例都可以与其它的视图使用父-子关系的方式进行连接。其中父视图被称为superview(超视图),孩子视图被称为subviews(子视图)。一个视图可以有且仅有一个父视图,但是可以有多个子视图,如图所1.12示。

图1.12 父视图和子视图
对于父视图的访问开发者可以使用superview属性,其语法形式如下:
var superview: UIView? { get }
对应子子视图的访问可以使用subviews属性,其语法形式如下:
var subviews: [UIView] { get }
【示例1-6:SuperViewAndSubView】以下将通过superview属性和subviews属性对空白视图的背景颜色进行设置。具体的操作步骤如下:
(1)打开Main.storyboard文件,从视图库中拖动View空白视图到View Controller的主视图中,将此空白视图的位置和大小调整为(16, 107, 343, 423)。为此视图声明和关联插座变量view1。
(2)从视图库中拖到第二个View空白视图到View Controller的主视图中,并将此视图放置在view1视图中,将此视图的位置和大小调整为(51, 147, 240, 128)。为此视图声明和关联插座变量view2。
(3)打开ViewController.swift文件,编写代码,为视图改变背景颜色。代码如下:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var view1: UIView!
@IBOutlet weak var view2: UIView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let parentView=view2.superview //获取view2的父视图
let children=view1.subviews //获取view1的子视图
parentView?.backgroundColor=UIColor.red
children[0].backgroundColor=UIColor.yellow
}
……
}
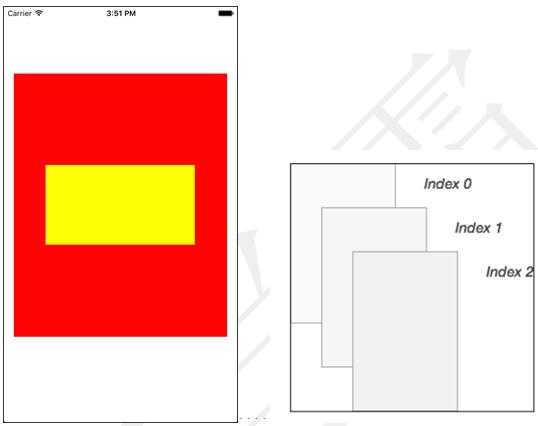
此时运行程序,会看到如图1.13所示的效果。

图1.13 运行效果 图1.14 索引
相关阅读:iOS10 UI教程视图的中心位置
iOS10 UI教程子视图和父视图UI层次结构和Views继承
标签:imp 操作 技术 image src uiview ack 索引 事件
原文地址:http://www.cnblogs.com/daxueba-ITdaren/p/6100546.html