标签:支持 一致性 指定 其他 那是 alert 内容 异步 页面
script属性
<script async = async charset="utf-8" defer="defer" src="index.html" type="text/javascript"></script>
async:可选,表示立即下载下载脚本,但是不妨碍页面中的其他操作,只对外部脚本文件有效,不保证按照指定它们的先后顺序执行
charset:可选,表示通过src属性指定的代码的字符集,大多数浏览器忽略该值
defer:可选,表示脚本可以延迟到文档完全被解析和显示之后在执行,只对外部脚本有效,立即下载,但是延迟执行,最好只包含一个延迟脚本,按照先后顺序执行
src:可选,表示要执行代码的外部文件
type:可选,表示编写代码使用的脚本语言的内容类型
<!--使用script元素的方式-->
<!--1.直接在页面中嵌入javaScript代码-->
<!--只需要为script指定type属性-->
<!--包含的元素被从上到下依次解释,在解释器对script元素内部的所有代码求值完毕以前,页面中的其余内容都不会被显示,除非指定特定的属性-->
<!--不能再代码中的任何地方出现</script>字符串-->
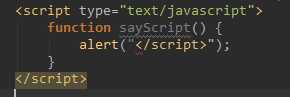
<script type="text/javascript">
function sayScript() {
alert("<\/script>");
}
</script>
<!--以上代码必须要为代码中的script添加转义字符串,否则会出错,因为当浏览器遇到字符串</script>时,会认为那是结束的标签-->
<!--2.包含外部的javaScript文件-->
<!--注意:在带有src属性的<script>元素中不能再在标签中含有js代码,如果包含了额外的代码,则只会下载并执行外部的脚本文件,嵌入的代码会被忽略-->
<!--src可以包含外部域的地址,例如,可以为src添加完整的地址 src="http://www.baidu.com"-->
<!--总结:无论如何包含代码,只要不存在defer,async属性,浏览器都会按照script元素在页面中出现的先后顺序对它们依次进行解析-->
标签的位置
现代web浏览器应用程序一般是把js引用全部放在body元素中的页面内容的后面,这样,在解析包含的js代码之前,页面的内容将会完全呈现在浏览器中
不支持js浏览器
对不支持js的浏览器就将js代码包含在html的注释中--不推荐
使用noscript标签
文档模式:若没有指定文档类型的声明,则所有的浏览器都会默认开启混杂模式
混杂模式:使IE的行为与IE5相同,不推荐,由于在不同的浏览器中的行为差异非常大,如果不适用一些hack技术,跨浏览器的行为没有一致性可言
标准模式:使IE的行为更接近标准行为
小结
在包含外部的js文件时,必须将src属性设置为指向相应文件的URL,而这个文件即可以是包含他的页面位于同一个服务器上的文件,也可以是外部文件
所有的script元素都会按照他们在页面上面出现的先后顺序依次被解析,在不使用defer和async属性的情况下,只有在解析玩前面的 代码之后才会开始解析后面的代码
由于浏览器会先解析不使用defer属性的script中的元素中的代码,然后再解析后面的内容,所有一般把srcipt元素放在页面的后面,Body标签的前面
使用defer属性可以让脚本在文档完全呈现之后再执行,延迟脚本总是按照指定它们的顺序执行
使用async属性可以表示当前脚本不必等待其他脚本,也不必阻塞文档的实现,不能保证异步脚本按照他们在文档中出现的先后顺序执行
使用noscript元素可以指定在不支持脚本的额浏览器中显示替代内容,但在启用了脚本的情况下,浏览器不会显示noscript元素中的任何内容
下面是包含script结束时的错误代码

标签:支持 一致性 指定 其他 那是 alert 内容 异步 页面
原文地址:http://www.cnblogs.com/DaiDaiPan/p/6100541.html