标签:function 事件 index attr htm alt class style 无效
$(‘form‘).submit(); // 表单提交
window.parent.location.reload(); // 子窗口刷新父页面
window.location.reload(); // 刷新当前页面
$(‘input‘).blur(function () {...... }) // 当鼠标从input框中移出是发生的事件
$(‘.addwork‘).live(‘click‘,function () { $(‘#hrcboxClose‘).css(‘visibility‘,‘hidden‘); // 想隐藏弹窗中的小×,使用display:none,无效时,可以试一下visibility:hidden });
// 使用tp5作为框架想要选择一个option后替换整个页面或者局部页面,可以将所选择的参数传递过去,然后在controller中return $this->fetch()一个页面,将整个页面通过字符串的方法返回(ajax如果不规定所返回数据的类型,默认为字符串),在来替换想要替换的地方,比如整个body。 $(‘select‘).change(function(){ var subjectTitle = $(‘.subject_title‘).val(); // 获取选择条件 $.post( "filter", // 请求的方法 { subjectTitle : subjectTitle // 将条件传递过去 }, function(data) { console.log(data); // 将真个页面也字符串的形式返回 $(‘body‘).html(data); // 用新页面替换当前页面的body } ) })
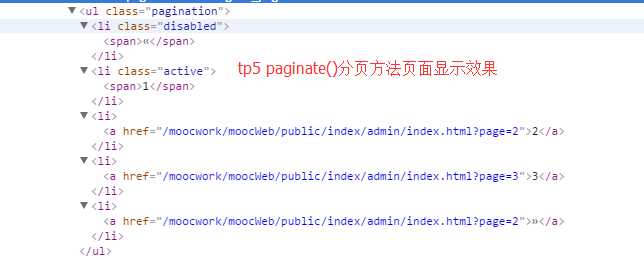
// tp5中如果使用新页面替换原页面在分页后会出现点击页面跳转到了页码所对应的url,解决方法如下: $(‘.pagination‘).find(‘a‘).each(function () { // 循环遍历分页中的每一个页码 $(this).click(function(){ // 如果某个页码被点击 var url = $(this).attr(‘href‘); // 获取它的href属性 param = url.substring(url.indexOf("?") + 1).split("&"); //得到page参数,比如[page=2] var page = param[0].substring(param[0].indexOf("=") + 1).split("=")[0]; // 得到页码的值,例如:2 $(‘.pagination‘).find(‘a‘).attr(‘href‘,‘javascript::void(0)‘); // 将该页码的href属性改为javascript:void(0);不让它跳转到页码所对应的url var subjectTitle = $(‘.subject_title‘).val(); // 传递select的参数 $.post( "filter", { subjectTitle : subjectTitle, // 将选择条件和页码传递过去 page:page }, function(data) { $(‘body‘).html(data); // 重新替换body } ) }) })

标签:function 事件 index attr htm alt class style 无效
原文地址:http://www.cnblogs.com/chrdai/p/6100786.html