标签:xmlns 技术 技术分享 使用 com res android abs androi
一.AbsoluteLayout(绝对布局)重点:
AbsoluteLayout(绝对布局)之所以把这个放到最后,是因为绝对布局,我们基本上都是不会使用的,我们开发的应用需要在很多的机型上面进行一个适配,如果你使用了这个绝对布局的话,可能你在4寸的手机上是显示正常的,而换成5寸的手机,就可能出现偏移和变形,所以的话,这个还是不建议使用了
二.AbsoluteLayout(绝对布局)常用属性:
控制大小:
android:layout_width:组件宽度 android:layout_height:组件高度
控制位置:
android:layout_x:设置组件的X坐标 android:layout_y:设置组件的Y坐标
三.例子(主要呈现android:layout_x、android:layout_y控制控件的位置)
1.首先我们先创建一个AbsoluteLayout的XML文件
代码如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 6 <Button 7 android:id="@+id/button1" 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 android:layout_x="32dp" 11 android:layout_y="53dp" 12 android:text="Button" /> 13 14 <Button 15 android:id="@+id/button2" 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:layout_x="146dp" 19 android:layout_y="53dp" 20 android:text="Button" /> 21 22 <Button 23 android:id="@+id/button3" 24 android:layout_width="wrap_content" 25 android:layout_height="wrap_content" 26 android:layout_x="85dp" 27 android:layout_y="135dp" 28 android:text="Button" /> 29 30 </AbsoluteLayout>
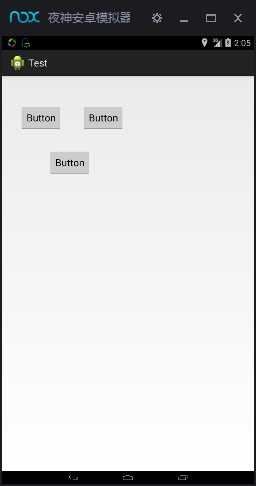
运行结果如下:

以上就是我对AbsoluteLayout(绝对布局)理解
Android五大布局之一绝对布局(AbsoluteLayout)
标签:xmlns 技术 技术分享 使用 com res android abs androi
原文地址:http://www.cnblogs.com/zhaoyucong/p/6095110.html