标签:end extend out 方便 ttext attach blog pac listview
首先来介绍的是我们的默认的布局

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" > <fragment android:id="@+id/fragment1" android:name="com.example.chuang.frgone" android:layout_width="0dp" android:layout_weight="1" android:layout_height="match_parent" /> <fragment android:id="@+id/fragment2" android:name="com.example.chuang.frgtwo" android:layout_weight="1" android:layout_width="0dp" android:layout_height="match_parent" /> </LinearLayout>
需要注意的属性也就fragment中的那个name属性,这个属性很关键,作用就是在这个布局被加载时,fragment自动实例化对应的类

既然要加载两个类文件,所以就必须加载对应的布局,

fragment_one 的布局文件:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ListView android:id="@+id/ls_show" android:layout_width="match_parent" android:layout_height="wrap_content" > </ListView> </LinearLayout>
fragment_two 的布局文件:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/tv_show" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="TextView" /> </LinearLayout>
然后我们需要做的就是将布局文件和类进行绑定
package com.example.chuang; import android.app.Fragment; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class frgtwo extends Fragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // TODO Auto-generated method stub return inflater.inflate(R.layout.fragment_two, container); } }
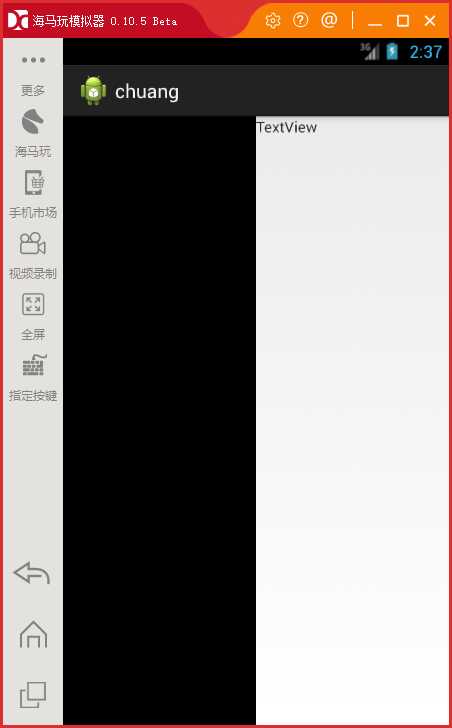
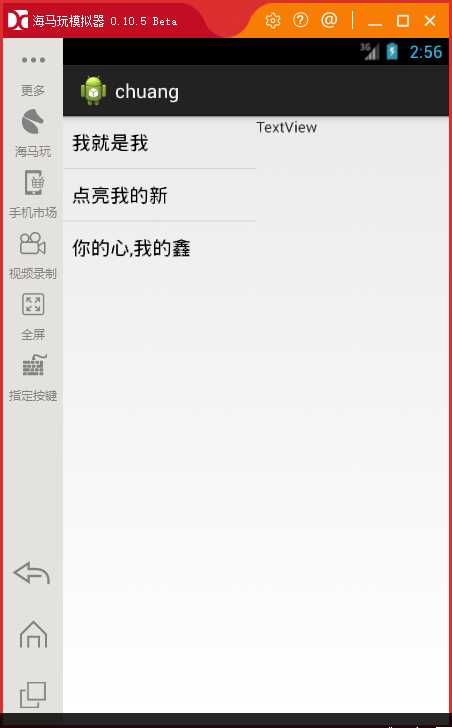
其他的绑定也是类似的,运行的效果如下图,在这里为你看清楚,我在Fragment_one中添加了背景颜色,

为了方便测试,我们定义了如下的字段
package com.example.chuang; import java.util.ArrayList; import android.app.Fragment; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ArrayAdapter; import android.widget.ListView; public class frgone extends Fragment { private ListView ls=null; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View v=inflater.inflate(R.layout.fragment_one, container); ls=(ListView)v.findViewById(R.id.ls_show); ls.setAdapter(new ArrayAdapter(getActivity(),android.R.layout.simple_list_item_1,GetArray())); return v; } private ArrayList<String> GetArray() { ArrayList<String> al=new ArrayList<String>(); al.add("我就是我"); al.add("点亮我的新"); al.add("你的心,我的鑫"); return al; } }
效果图如下

那现在我们要做的呢就是在左边点击,右边显示,也就是实现Fragment之间的传值
第一种方法,也就是利用回调
package com.example.chuang; import java.util.ArrayList; import android.app.Activity; import android.app.Fragment; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.AdapterView; import android.widget.AdapterView.OnItemClickListener; import android.widget.ArrayAdapter; import android.widget.ListView; public class frgone extends Fragment { private CallBack back=null; private ListView ls=null; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View v=inflater.inflate(R.layout.fragment_one, container); ls=(ListView)v.findViewById(R.id.ls_show); ls.setAdapter(new ArrayAdapter(getActivity(),android.R.layout.simple_list_item_1,GetArray())); ls.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { if(back!=null) { back.SetTeee(String.valueOf( parent.getItemAtPosition(position))); //back.SetTeee(getString(getId())); } } }); return v; } private ArrayList<String> GetArray() { ArrayList<String> al=new ArrayList<String>(); al.add("我就是我"); al.add("点亮我的新"); al.add("你的心,我的鑫"); return al; } public interface CallBack { void SetTeee(String s); } @Override public void onAttach(Activity activity) { super.onAttach(activity); if(activity instanceof CallBack) { back=(CallBack)activity; } } }
然后是主Activity的代码
@Override public void SetTeee(String s) { View v= this.findViewById(R.id.fragment2); TextView t=(TextView)v.findViewById(R.id.tv_show); t.setText(s); }
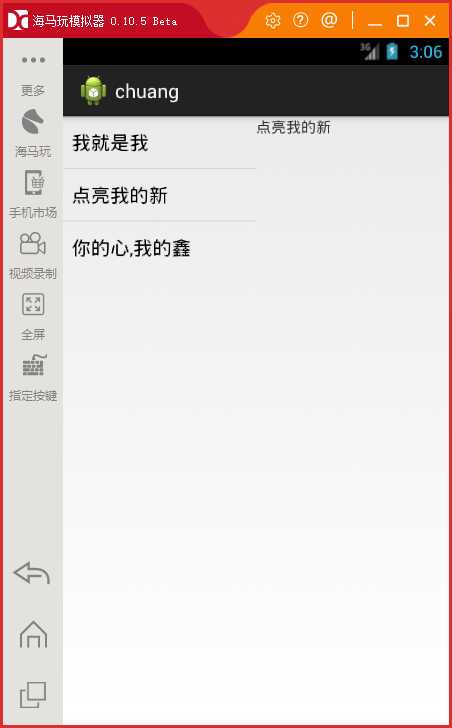
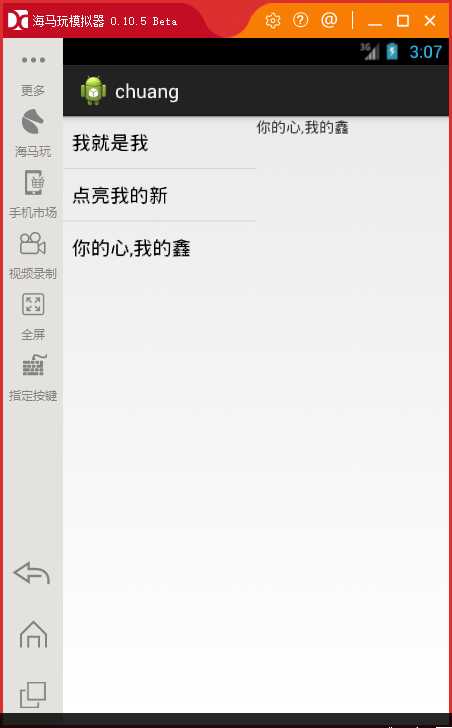
效果图如下,这样我们就实现了第一种方法


第二种方法
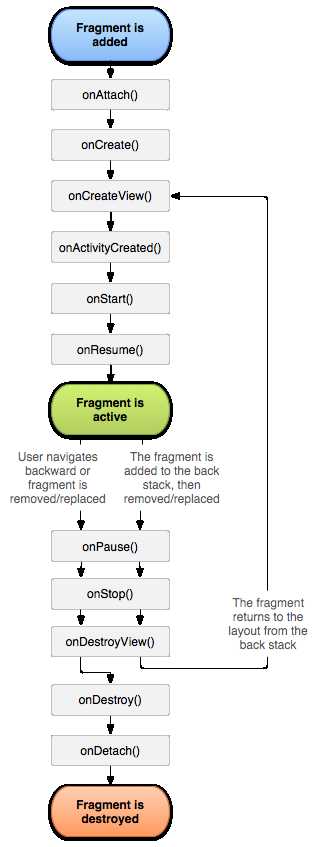
使用第二种方法,我们首先需要来了解一下Fragment 和Activity的生命周期

我们可以根据上面的那个图,可以知道,只有当fragment创建完毕,活动就会通知他们调用onActivityCreated()方法,来告知
所以我们就可以在这里获取到主活动里面的一切,不是想干嘛就干嘛吗0-0!
贴上代码
package com.example.chuang; import java.util.ArrayList; import android.app.Activity; import android.app.Fragment; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.AdapterView; import android.widget.AdapterView.OnItemClickListener; import android.widget.ArrayAdapter; import android.widget.ListView; import android.widget.TextView; public class frgone extends Fragment { private CallBack back=null; private ListView ls=null; private TextView tv=null; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View v=inflater.inflate(R.layout.fragment_one, container); ls=(ListView)v.findViewById(R.id.ls_show); ls.setAdapter(new ArrayAdapter(getActivity(),android.R.layout.simple_list_item_1,GetArray())); ls.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { if(back!=null) { if(tv!=null) tv.setText(String.valueOf( parent.getItemAtPosition(position))); } } }); return v; } @Override public void onActivityCreated(Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); View v= getActivity().findViewById(R.id.fragment2); tv=((TextView)v.findViewById(R.id.tv_show)); } private ArrayList<String> GetArray() { ArrayList<String> al=new ArrayList<String>(); al.add("我就是我"); al.add("点亮我的新"); al.add("你的心,我的鑫"); return al; }
第三种方法,那就是在Activity中来管理两个Fragment,当然做法也是非常的简单,只需要在Activity的start生命周期后就可以
标签:end extend out 方便 ttext attach blog pac listview
原文地址:http://www.cnblogs.com/student-note/p/6101757.html