标签:png void alt 控件 mat undle class row start
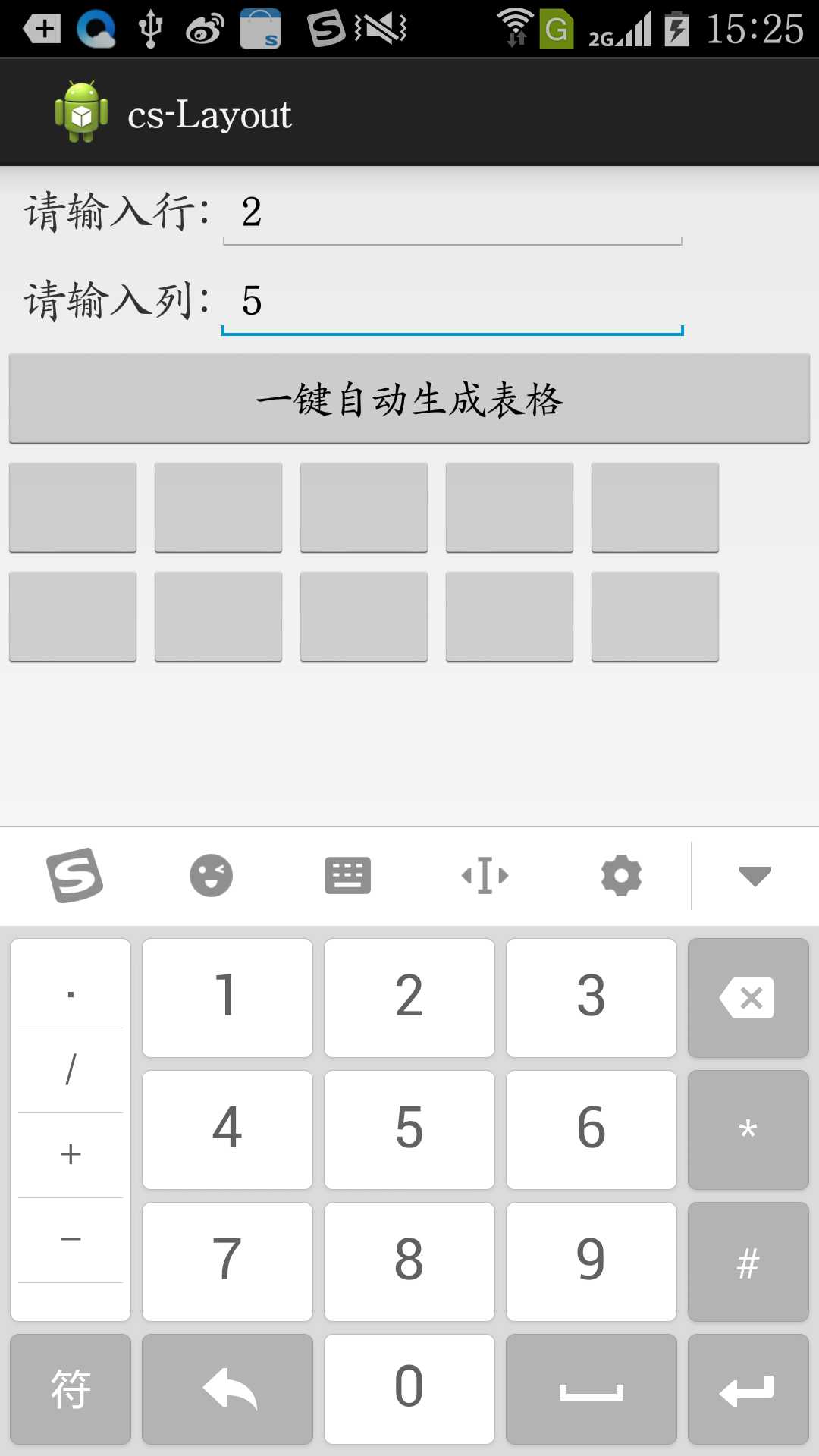
简单的栗子去了解这个自动生成的动态的控件(自动生成表格)
/cs-Layout/res/layout/activity_main.xml

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_marginLeft="10dp" android:gravity="center_vertical" android:text="请输入行:" android:textSize="20sp" /> <EditText android:id="@+id/editText1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="10" android:hint="请输入数字!" android:numeric="decimal" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_marginLeft="10dp" android:gravity="center_vertical" android:text="请输入列:" android:textSize="20sp" /> <EditText android:id="@+id/editText2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="10" android:hint="请输入数字!" android:numeric="decimal" > <requestFocus /> </EditText> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="一键自动生成表格" /> </LinearLayout> </LinearLayout> <TableLayout android:id="@+id/flout" android:layout_width="match_parent" android:layout_height="match_parent" > </TableLayout> </LinearLayout>
/cs-Layout/src/com/example/cs_layout/MainActivity.java

package com.example.cs_layout; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.EditText; import android.widget.TableLayout; import android.widget.TableRow; public class MainActivity extends Activity { private Button submit; private EditText cloumn; private EditText run; private TableLayout flout; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // cloumn = ; submit = (Button) findViewById(R.id.button1); cloumn = (EditText) findViewById(R.id.editText1); run = (EditText) findViewById(R.id.editText2); flout = (TableLayout) findViewById(R.id.flout); submit.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { flout.removeAllViews(); new MainActivity().shows(cloumn, run, flout, MainActivity.this); } }); } public void shows(EditText cloumn, EditText run, TableLayout flout, Activity a) { int c = Integer.parseInt(cloumn.getText() + ""); // 将输入进来的数转整数 int r = Integer.parseInt(run.getText() + ""); TableLayout table = new TableLayout(a); // 表格布局 table.setWeightSum(1); // 权重 // table.setColumnStretchable(0, false); for (int i = 0; i < c; i++) { TableRow tr = new TableRow(a); for (int j = 0; j < r; j++) { Button b = new Button(a); // b.setText(j); tr.addView(b); } table.addView(tr); } flout.addView(table); } public void color() { } }


标签:png void alt 控件 mat undle class row start
原文地址:http://www.cnblogs.com/Seven-cjy/p/6101775.html