标签:control 层次结构 jpg 对象 log add span 运行程序 set
iOS10 UI教程视图和子视图的可见性,一个父视图可以通过clipsToBounds属性,定义子视图在边界(边界就是父视图的框架也就是父视图可以显示的范围)以外部分的可见性。其语法形式如下:
var clipsToBounds: Bool { get set }
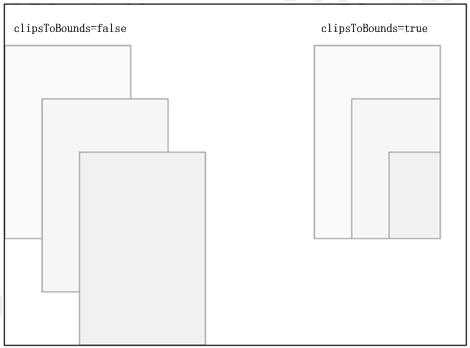
其中,将此属性设置为true,视图将掩盖它的子视图,防止这些子视图被显示在边界之外,如图1.17所示。

图1.17 可见性
【示例1-8:clipsToBounds】以下将使用clipsToBounds属性让Cyan View视图中的子视图不要显示在边界外。具体的操作步骤如下:
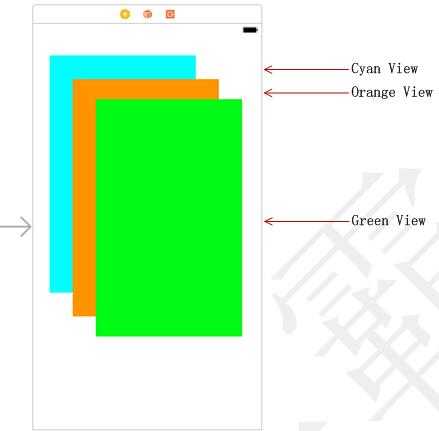
(1)打开Main.storyboard文件,对主视图进行设计,效果如图1.18所示。
需要添加的视图以及对它们的设置如表1-2所示。
表1-2 对视图对象的设置


图1.18 主视图的效果
注意:Orange View是Cyan View的子视图,Green是Orange View的子视图。
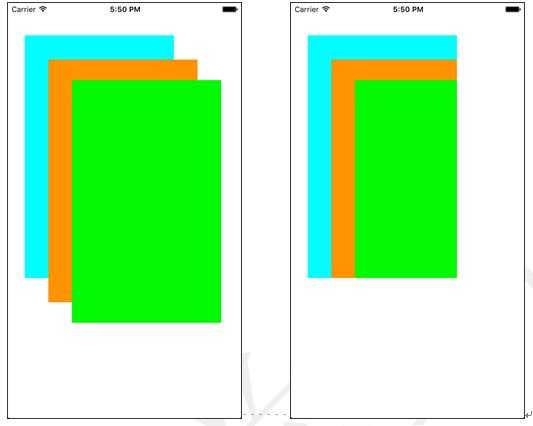
此时运行程序,会看到如图1.19所示的效果。
(2)打开ViewController.swift文件,编写代码,实现裁剪边界的功能。代码如下:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var view1: UIView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
view1.clipsToBounds=true
}
……
}
此时运行程序,会看到如图1.20所示的效果。

图1.19 运行效果 图1.20 运行效果
iOS10 UI教程视图和子视图的可见性
相关阅读:iOS10 UI教程管理层次结构
标签:control 层次结构 jpg 对象 log add span 运行程序 set
原文地址:http://www.cnblogs.com/daxueba-ITdaren/p/6101803.html