标签:http java 使用 os io 数据 for ar
1. 使用POI组件实现excel导出功能
//获取问题列表
List<Suggestion> targetStockList = suggestionService.getSuggestionList(map);
//创建一个新的Excel
HSSFWorkbook workBook = new HSSFWorkbook();
//创建sheet页
HSSFSheet sheet = workBook.createSheet();
//sheet页名称
workBook.setSheetName(0, "targetStockList");
//创建header页
HSSFHeader header = sheet.getHeader();
//设置标题居中
header.setCenter("标题");
//设置第一行为Header
HSSFRow row = sheet.createRow(0);
HSSFCell cell0 = row.createCell(Short.valueOf("0"));
HSSFCell cell1 = row.createCell(Short.valueOf("1"));
HSSFCell cell2 = row.createCell(Short.valueOf("2"));
// 设置字符集
cell0.setEncoding(HSSFCell.ENCODING_UTF_16);
cell1.setEncoding(HSSFCell.ENCODING_UTF_16);
cell2.setEncoding(HSSFCell.ENCODING_UTF_16);
cell0.setCellValue("问题标题");
cell1.setCellValue("问题描述");
cell2.setCellValue("反馈时间");
if(targetStockList != null && !targetStockList.isEmpty()) {
for(int i = 0; i < targetStockList.size(); i++) {
Suggestion targetStock = targetStockList.get(i);
row = sheet.createRow(i + 1);
cell0 = row.createCell(Short.valueOf("0"));
cell1 = row.createCell(Short.valueOf("1"));
cell2 = row.createCell(Short.valueOf("2"));
// 设置字符集
cell0.setEncoding(HSSFCell.ENCODING_UTF_16);
cell1.setEncoding(HSSFCell.ENCODING_UTF_16);
cell2.setEncoding(HSSFCell.ENCODING_UTF_16);
cell0.setCellValue(targetStock.getType());
cell1.setCellValue(targetStock.getContent());
cell2.setCellValue(targetStock.getPublishTime());
sheet.setColumnWidth((short) 0, (short) 4000);
sheet.setColumnWidth((short) 1, (short) 4000);
sheet.setColumnWidth((short) 2, (short) 4000);
}
}
//通过Response把数据以Excel格式保存
response.reset();
response.setContentType("application/msexcel;charset=UTF-8");
try {
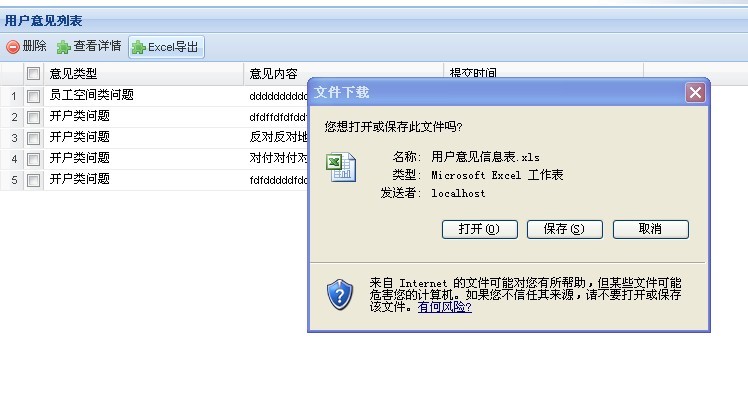
response.addHeader("Content-Disposition", "attachment;filename=\""
+ new String(("用户意见信息表" + ".xls").getBytes("GBK"),
"ISO8859_1") + "\"");
OutputStream out = response.getOutputStream();
workBook.write(out);
out.flush();
out.close();
} catch (Exception e) {
e.printStackTrace();
}
return null;
2.ExtJS调用此函数,实现Excel的导出
我们知道在界面上通过一个按钮实现Excel的导出,ExtJS的按钮一般都是通过Ext.Ajax.request的异步请求实现数据提交的。但是在这里我们不能使用异步调用,我们需要在直接提示给用户是否保存或打开此文档。如何实现呢?
其实很简单,我们如果了解了ExtJS就是Javascript开发的,我们就能够很容易实现此功能了。我们在按钮的触发事件中写入此段代码就能实现Excel的函数调用了。
// 初始化 Excel导出 的按钮
var exportExcel = Ext.get(‘exportExcel‘);
exportExcel.on(‘click‘, exportButtonClick);
function exportButtonClick (){
window.location.href = Ext.CONTEXT + ‘/admin/suggestion.do?method=exportTargetList‘;
};

标签:http java 使用 os io 数据 for ar
原文地址:http://my.oschina.net/zhongwenhao/blog/301701