标签:section for 技术 query 链式 分类 删除 ready reset
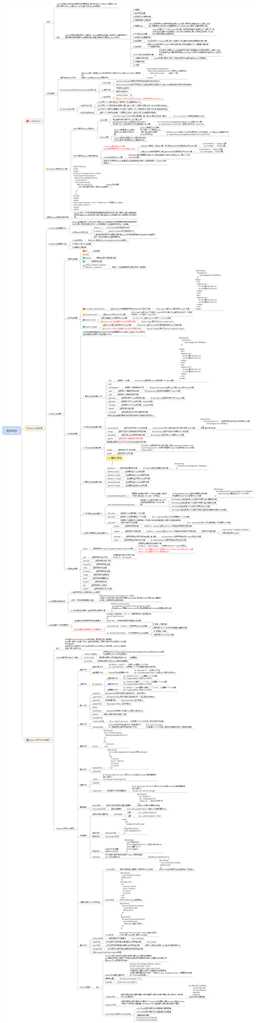
一:认识jQuery
1.window.onload与$(document).ready()的对比
2.jQuery代码风格(1:链式代码风格2:位代码添加注释)
3.jQuery对象和DOM对象(1.DOM对象和jQuery对象简介2.DOM对象和jQuery对象互相转换)
二:jQuery选择器
1.什么是jQuery选择器
2.jQuery选择器优势
3.jQuery选择器
1.基本选择器(5种#id,.class,element,*,select1....selectN)
2.层次选择器(4种$("div p"),$("div>p"),$("div+p"),$("div~p"))
3.过滤器6种:
基本选择器(10种,$("div:first")、$("div:last"),:not(select),:even,:odd,:eq(index)//从0开始,
:gt(index),:lt(index),:header,:animated)
可见过滤器(2种,:hidden,:visible)
内容过滤器(4种,$("div:contains(text)"),$("div:empty"),:has(select),:parent());
属性过滤器(6种,$("div[id]"),$("div[id="a"]"),div[id!="a",div[id^="a",div[id$="a",div[id*="a",[select1][select2][selectN])
子元素过滤器(4种,$(div:nth-child(index//从1开始|even|odd)),$(div:first-child),$(div:last-child),$(div:first-child))
表单对象属性过滤选择器(4种,$(#form1:enable),$(#form1:disable),$(#form1:checked),$(#form1:select))
4.表单选择器:(11种,:input,:text,:textarea,:password,:radio,:checkbox,:image,:reset,:buttom,:file,:hidden)
5.选择器中一些注意事项(1.字符2.空格)
三:jQuery中的DOM操作
1.DOM操作的分类(3个方面1.DOM Core(核心)2.HTML-DOM3.CSS-DOM)
2.jQuery中的DOM操作(查找节点,创建节点,插入节点,删除节点,复制节点,替换节点,包裹节点,属性操作,样式操作,设置和获取html,文本和值,遍历节点,CSS-DOM操作)

标签:section for 技术 query 链式 分类 删除 ready reset
原文地址:http://www.cnblogs.com/yaohong/p/6102595.html