标签:code script gif closed 代码 表示 cat javascrip img
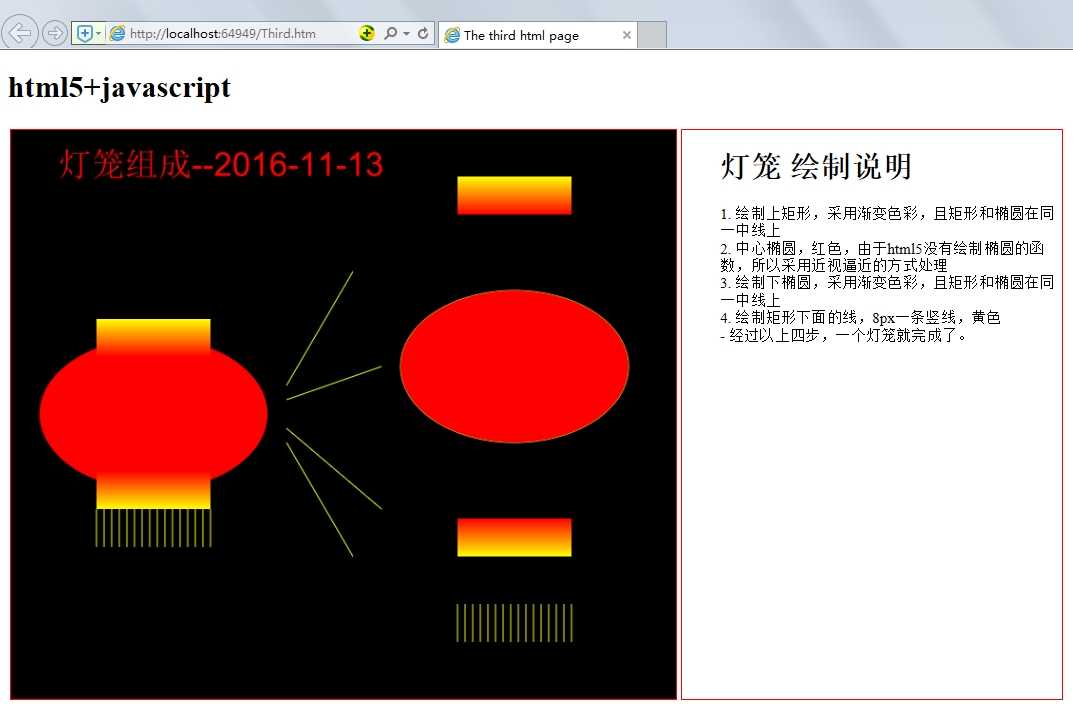
最近在学习Html5,就用JavaScript在Canvas试着绘制了一个灯笼,并作了简要的说明。

具体绘制思路在页面上有说明,不再赘述,代码如下:

1 <script type="text/javascript"> 2 //绘制椭圆 3 function ParamEllipse(context, x, y, a, b) { 4 //max是等于1除以长轴值a和b中的较大者 5 //i每次循环增加1/max,表示度数的增加 6 //这样可以使得每次循环所绘制的路径(弧线)接近1像素 7 var step = (a > b) ? 1 / a : 1 / b; 8 context.fillStyle = "#ff0000"; 9 context.beginPath(); 10 context.moveTo(x + a, y); //从椭圆的左端点开始绘制 11 for (var i = 0; i < 2 * Math.PI; i += step) { 12 //参数方程为x = a * cos(i), y = b * sin(i), 13 //参数为i,表示度数(弧度) 14 context.lineTo(x + a * Math.cos(i), y + b * Math.sin(i)); 15 } 16 context.closePath(); 17 context.stroke(); 18 context.fill(); 19 context.closePath(); 20 }; 21 22 //绘制矩形 23 function FillRect(context, x, y, w, h, flag) { 24 var grd = context.createLinearGradient(x+w/2, y, x + w/2, y + h); 25 if (flag) { 26 grd.addColorStop(0, "yellow"); 27 grd.addColorStop(1, "red"); 28 } else { 29 grd.addColorStop(0, "red"); 30 grd.addColorStop(1, "yellow"); 31 } 32 context.fillStyle = grd; 33 context.fillRect(x, y, w, h); 34 } 35 36 //绘制线条 37 function SetLine(ctx, x, y, x1, y1) { 38 ctx.beginPath(); 39 ctx.strokeStyle = "yellow"; 40 ctx.moveTo(x,y); 41 ctx.lineTo(x1,y1); 42 ctx.stroke(); 43 ctx.closePath(); 44 } 45 window.onload = function () { 46 var c = document.getElementById("myCanvas"); 47 var ctx = c.getContext("2d"); 48 var startX = 150; //中心坐标x 49 var startY = 300; //中心坐标y 50 var pWidth = 120; //椭圆长轴 51 var pHeigth = 80; //椭圆形短轴 52 var fWidth = 120; //矩形宽 53 var fheight = 40; //矩形高 54 //绘制椭圆 55 ParamEllipse(ctx, startX, startY, pWidth, pHeigth); 56 //在椭圆上方和下方绘制长方形,且有一半的高度和椭圆重叠 57 FillRect(ctx, startX - fWidth / 2, startY - pHeigth - (fheight / 2), fWidth, fheight, true); 58 FillRect(ctx, startX - fWidth / 2, startY + pHeigth - (fheight / 2), fWidth, fheight, false); 59 //在矩形下方绘制线条,8个单位一条线,长度为40,均匀分布在矩形下方 60 var lLen = fheight; //画线的范围始终在矩形之下 61 var lInterval = 8; //线与线之间的间隔 62 for (var i = 0; i < (fWidth / 8) + 1; i++) { 63 SetLine(ctx, startX - fWidth / 2 + i * lInterval, startY + pHeigth + fheight / 2, startX - fWidth / 2 + i * lInterval, startY + pHeigth + fheight / 2 + lLen); 64 } 65 //对三部分进行拆解 66 //1. 上矩形 67 var right = 380; 68 FillRect(ctx, startX - fWidth / 2 + right, startY - pHeigth - (fheight / 2) - 150, fWidth, fheight, true); 69 //2. 中椭圆 70 ParamEllipse(ctx, startX + right, startY - 50, pWidth, pHeigth); 71 //3. 下矩形 72 FillRect(ctx, startX - fWidth / 2 + right, startY + pHeigth - (fheight / 2) + 50, fWidth, fheight, false); 73 //4. 下线 74 for (var i = 0; i < (fWidth / 8) + 1; i++) { 75 SetLine(ctx, startX - fWidth / 2 + i * lInterval + right, startY + pHeigth + fheight / 2 + 100, startX - fWidth / 2 + i * lInterval + right, startY + pHeigth + fheight / 2 + lLen + 100); 76 } 77 //画线,将其连接起来 78 var lsX = startX + pWidth + 20; 79 var lsY = startY; 80 var leX = startX + pWidth + 20 + 100; 81 var leY = startY; 82 SetLine(ctx, lsX, startY - 30, leX - 30, leY - 150); 83 SetLine(ctx, lsX, startY - 15, leX, leY - 50); 84 SetLine(ctx, lsX, startY + 15, leX, leY + 100); 85 SetLine(ctx, lsX, startY + 30, leX - 30, leY + 150); 86 87 //左上标写上说明 88 ctx.font = "35px Arial"; 89 var t = "灯笼组成--2016-11-13"; 90 ctx.fillText(t, 50, 50); 91 } 92 93 </script>
标签:code script gif closed 代码 表示 cat javascrip img
原文地址:http://www.cnblogs.com/hsiang/p/6103334.html