标签:div object img sim cte roi arraylist sans protect
SimpleAdapter是扩展性最好的适配器,可以定义各种你想要的布局,而且使用很方便。
layout :
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="horizontal"> 6 <ListView 7 android:layout_width="match_parent" 8 android:layout_height="wrap_content" 9 android:divider="#7f00" //分割线 10 android:dividerHeight="2dp" 11 android:id="@+id/listview_sample"/> 12 </LinearLayout>
header layout:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 <ImageView 6 android:layout_width="match_parent" 7 android:layout_height="wrap_content" 8 android:src="@mipmap/ic_launcher"/> 9 </LinearLayout>
自定义布局 item:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="horizontal"> 6 <ImageView 7 android:layout_width="wrap_content" 8 android:layout_height="wrap_content" 9 android:layout_margin="3px" 10 android:id="@+id/img"/> 11 <LinearLayout 12 android:layout_width="match_parent" 13 android:layout_height="wrap_content" 14 android:orientation="vertical"> 15 <TextView 16 android:layout_width="match_parent" 17 android:layout_height="wrap_content" 18 android:textSize="16sp" 19 android:id="@+id/title"/> 20 <TextView 21 android:layout_width="match_parent" 22 android:layout_height="wrap_content" 23 android:id="@+id/info" 24 android:textSize="16sp"/> 25 </LinearLayout> 26 27 </LinearLayout>
Java 代码:
1 public class SampleAdapterActivity extends Activity { 2 3 private ListView mListview; 4 @Override 5 protected void onCreate(Bundle savedInstanceState) { 6 super.onCreate(savedInstanceState); 7 setContentView(R.layout.sampleadapter_layout); 8 mListview = (ListView) findViewById(R.id.listview_sample); 9 SimpleAdapter adapter = new SimpleAdapter(this, 10 getData(), //数据来源 11 R.layout.item_listview, //对应item view 12 new String[]{"img","title","info"}, //data 中对应值 13 new int[]{R.id.img,R.id.title,R.id.info}); //填充layout位置 14 mListview.setHeaderDividersEnabled(true); //是否显示头view 的分割线 15 View header = View.inflate(this,R.layout.listview_header,null); 16 View footer = View.inflate(this,R.layout.listview_header,null); 17 mListview.addHeaderView(header); //添加头部view 18 mListview.addFooterView(footer); //添加底部view 19 mListview.setAdapter(adapter); 20 } 21 22 @Override 23 protected void onResume() { 24 super.onResume(); 25 } 26 private List<? extends Map<String,?>> getData() { 27 List<Map<String,Object>> items = new ArrayList<Map<String, Object>>(); 28 for (int i = 0; i < 5; i++) { 29 Map<String,Object> item = new HashMap<String,Object>(); 30 item.put("img",R.mipmap.ic_launcher); 31 item.put("title","title -- " + i ); 32 item.put("info","info -- " + i ); 33 items.add(item); 34 } 35 return items; 36 } 37 }
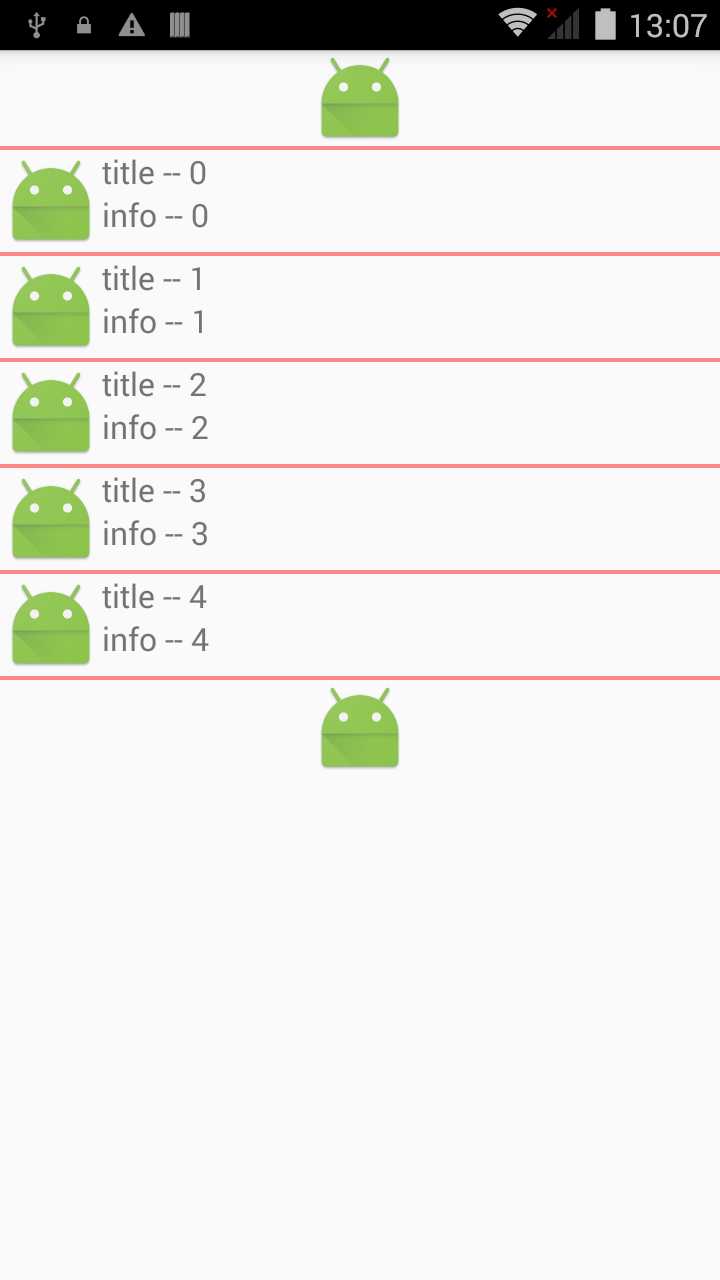
显示效果

Android UI:ListView -- SimpleAdapter
标签:div object img sim cte roi arraylist sans protect
原文地址:http://www.cnblogs.com/zengny/p/6103990.html