标签:lap 提交 提示 交换 eth blocks ica view ima

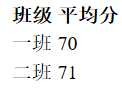
<table> <tbody> <tr> <th>班级</th> <th>平均分</th> </tr> <tr> <td>一班</td>> <td>70</td> </tr> <tr> <td>二班</td>> <td>71</td> </tr> </tbody> </table>
效果:

标签:lap 提交 提示 交换 eth blocks ica view ima
原文地址:http://www.cnblogs.com/nightcatcher/p/6104973.html