标签:规则 idt 信息 img script 输入框 1.2 单位 实例
2016年11月25号,利用上午时间学习了JavaScript的数据类型和变量,下午就该去图书馆泡书了。
看完变量的本章节,发现我可能不能一天结束,那我就利用上午和晚上九点回来的时间完成吧。把心态调整好,不求速度,只求质量,学会即可,也许我就是下一个Js大神/偷笑/偷笑/偷笑
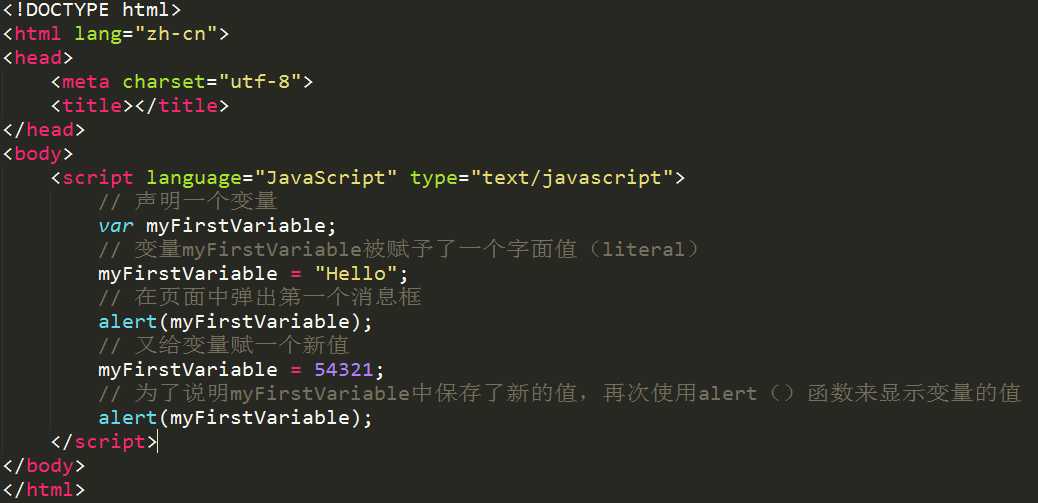
2.1 并得到如下小实例:

代码解释:
2.1.1 var myFirstVariable;此时变量的值是undefined,对于计算机而言,变量声明仅仅表明了变量的存在,并没有在其中保存任何实际的数据,但是underfined的确是js中一个基本的值,并且还可以用这个值来进行比较。例如,可以用undefined值来检查一个变量是否包含一个实际的值,如果没有包含任何实际的值,它的值就是undefined
2.1.2 myFirstVariable = "Hello";字面值:实际的数据,而不是从其他变量或通过计算之后才得到的值。在任何使用了数值字面值或字符串字面值的地方,都可以用一个包含数值或字符串的变量来代替。
2.1.3 myFirstVariable = 54321;

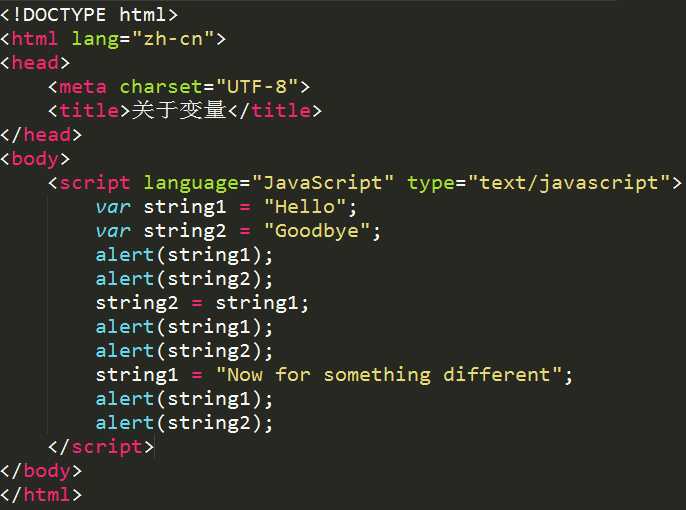
2.2 用其他变量的值为变量赋值

数据副本:作为一般规则,基本数据类型,比如字符串类型和数值类型,都在赋值时复制一份独立的数据副本。
而其他复杂数据类型,在复制时将引用同一个对象,而不是复制一个对象副本。
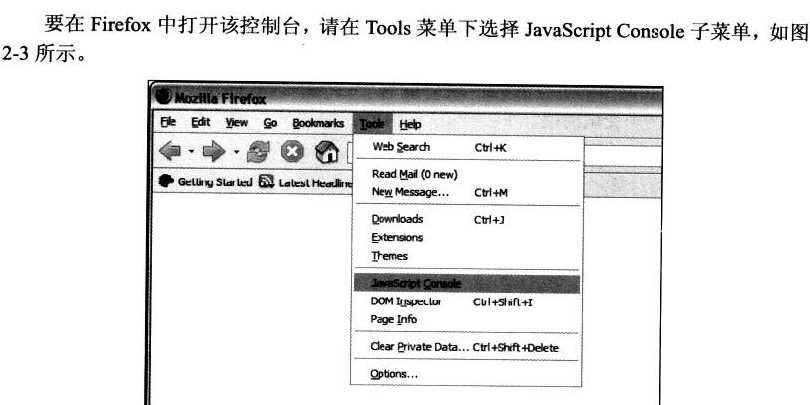
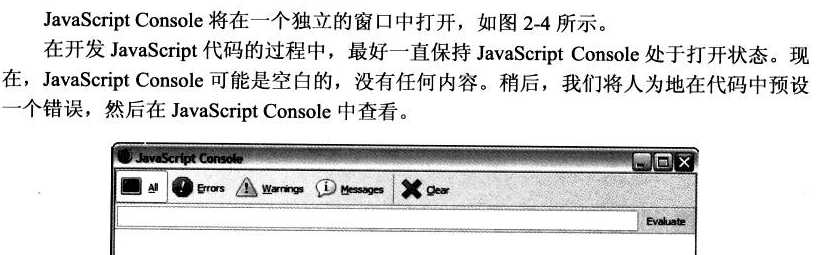
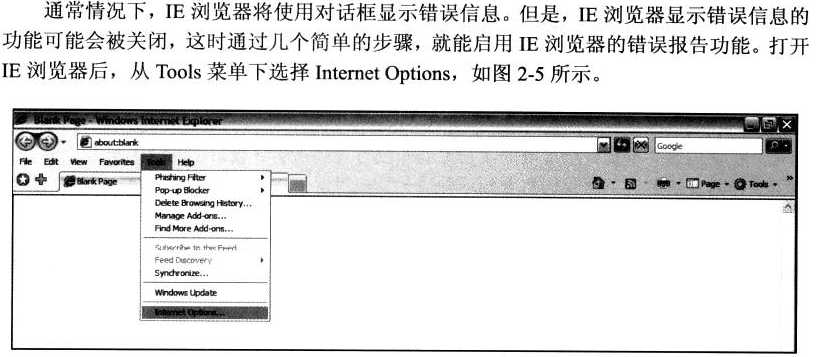
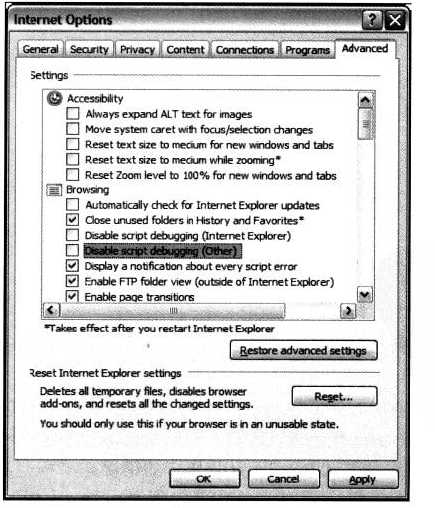
2.3 设置浏览器以显示错误信息
让浏览器可以自己显示出代码中的错误
在Firefox中






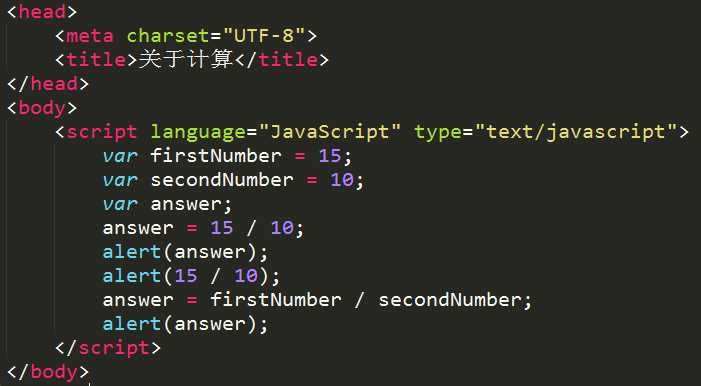
2.4 使用数据——计算数值及字符串的基本操作

代码中三个alert所加载出来的值都是1.5
在js中绝大多数情况下都是使用变量进行计算。即使用变量、或数值与变量进行计算,然后将结果保存在另一个变量中。对于使用字面的计算如15/10,最好先计算出表达式的值,并把它直接写入代码中。与其让js去计算一个表达式5/10的值,不如直接在代码中写1.5。这样便不会加重js的负担,使其速度越来越慢。这样的好处还可以使代码具有更好的可读性。我们还可以把表达式赋值给某个变量,并用变量名来表达这个值的意义,例如每公斤的单位赋值给变量PriceperKG,这样代码将更易于阅读和理解。
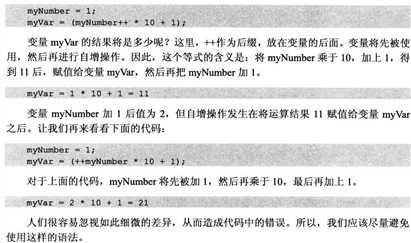
2.5 自增和自减操作符
如下是特别理解的

操作符:--、++、+=
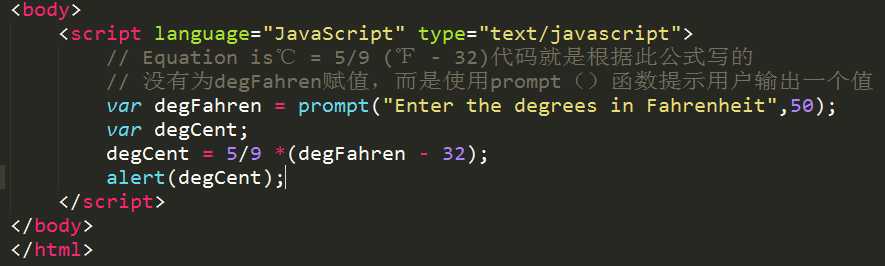
2.6 运算符的优先级
得到如下小代码

代码中:degFahren没有赋值,而是使用prompt()函数提示用户输入一个值。使用方法和alert()函数很类似但除了向用户提示信息外,还包含一个供用户输入数值的文本框。用户输入的值将保存在变量degFahren中。prompt()函数的返回值是一个字符串,可以被当做数值来使用,js将隐式地把它转换成相应的数值。
prompt()需要两个参数:1、要显示的字符串,通常用于提醒用户输入的信息
2、在提示对话框弹出时,再输入框中包含的默认值
两个参数用逗号隔开,并按规定的顺序给出。如果在弹出提示对话框时,不需要设置输入框的默认值,则把第二个参数设置为一个空字符串“”即可。
2.7 字符串的基本操作
标签:规则 idt 信息 img script 输入框 1.2 单位 实例
原文地址:http://www.cnblogs.com/hq123/p/6101136.html