标签:方便 nbu port getc ons images core entry visual
程序开发过程中,配置文件是必不可少的,之前.net 开发读取配置文件都会先引用System.Configuration类库,在.net Core开发中可以通过引用Microsoft.Extensions.Configuration实现这些功能,不但可以方便的读取之前类似Web.config/App.Config的XML文件,而且还能很方便的读取JSON、INI格式的文件。
注:目前.net Core版本已到1.1.0版本,Visual Studio Code 1.7.2,本人也已及时做了更新。
1.Microsoft.Extensions.Configuration引用
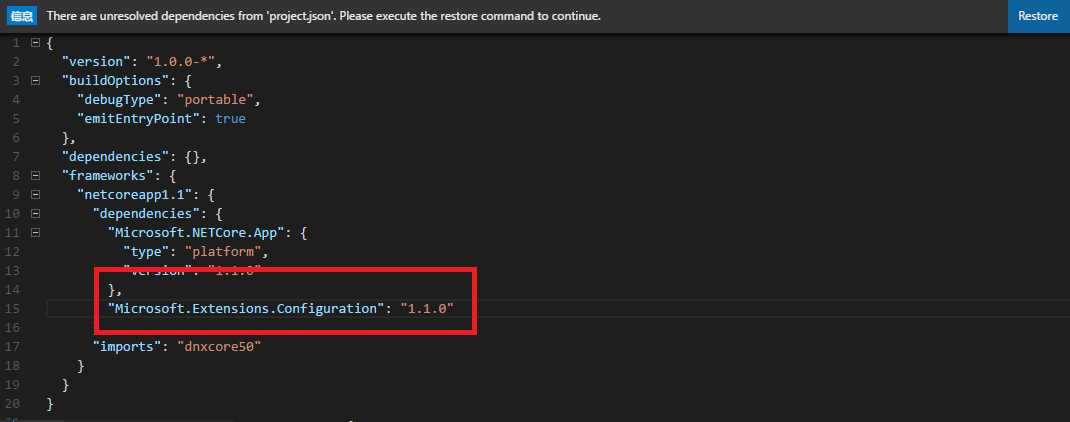
新建项目DotNetCoreConfig并在project.json中添加Microsoft.Extensions.Configuration的引用,如下图所示:

在dependencies下添加对Microsoft.Extensions.Configuration的引用,版本1.1.0,并重新执行Restore操作。
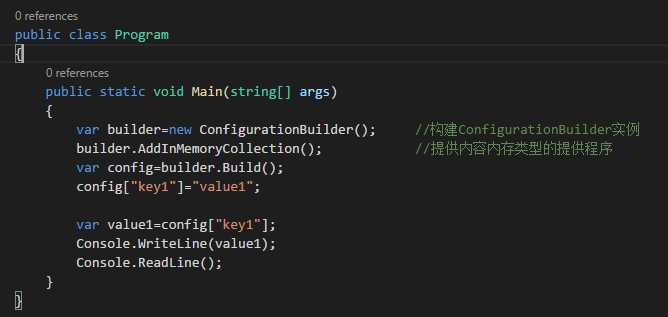
2.下例演示了如何测试把 Configuration 作为一个键/值对存储来处理。

运行输出结果:

3.Configuration读取XML配置
在项目根目录心中App.config文件,如下:
<?xml version="1.0" encoding="utf-8"?> <DotNetCoreConfig> <key1 key="DotNet" value="Core"></key1> <key2>Hello</key2> </DotNetCoreConfig>
在dependencies下添加对Microsoft.Extensions.Configuration.XML的引用,版本1.1.0,并重新执行Restore操作。
{ "version": "1.0.0-*", "buildOptions": { "debugType": "portable", "emitEntryPoint": true }, "dependencies": {}, "frameworks": { "netcoreapp1.1": { "dependencies": { "Microsoft.NETCore.App": { "type": "platform", "version": "1.1.0" }, "Microsoft.Extensions.Configuration": "1.1.0", "Microsoft.Extensions.Configuration.XML":"1.1.0" }, "imports": "dnxcore50" } } }
代码如下:
1 public static void Main(string[] args) 2 { 3 var builder=new ConfigurationBuilder(); //构建ConfigurationBuilder实例 4 builder.AddInMemoryCollection(); //提供内容内存类型的提供程序 5 builder.SetBasePath(Directory.GetCurrentDirectory()); //指定配置文件所在的目录 6 builder.AddXmlFile("app.config"); //加载配置文件 7 var config=builder.Build(); 8 9 var value1=config["key1:key"]; //获取Key1节点下的Key值 10 Console.WriteLine(value1); 11 Console.WriteLine(config["key2"]); //获取key2节点下的值 12 Console.ReadLine(); 13 }
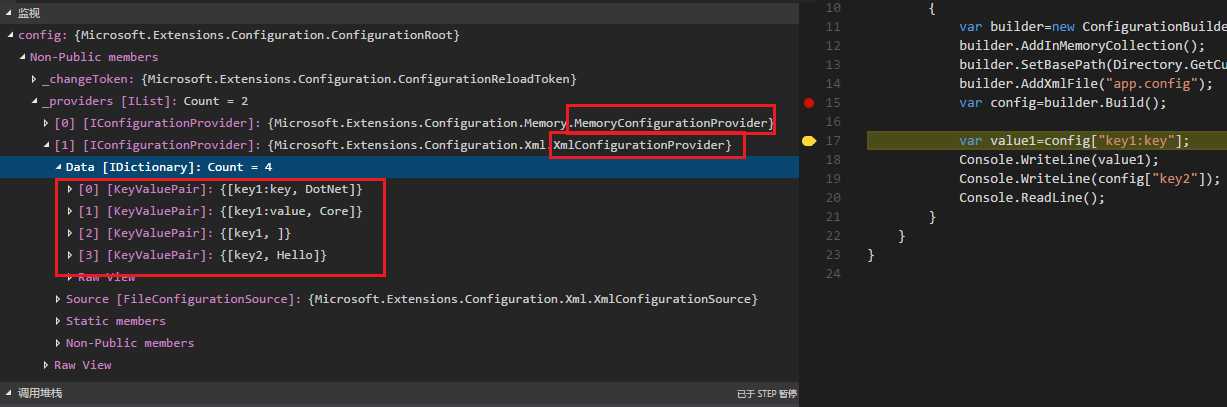
启动调试可以看到变量config如下:

输出结果如下:

4.Configuration读取JSON配置
在项目根目录心中App.Json文件,如下:
{ "Key1":"dotNetCore", "Key2":"Test" }
在dependencies下添加对Microsoft.Extensions.Configuration.XML的引用,版本1.1.0,并重新执行Restore操作。
{ "version": "1.0.0-*", "buildOptions": { "debugType": "portable", "emitEntryPoint": true }, "dependencies": {}, "frameworks": { "netcoreapp1.1": { "dependencies": { "Microsoft.NETCore.App": { "type": "platform", "version": "1.1.0" }, "Microsoft.Extensions.Configuration": "1.1.0", "Microsoft.Extensions.Configuration.XML":"1.1.0", "Microsoft.Extensions.Configuration.JSON":"1.1.0" }, "imports": "dnxcore50" } } }
读取App.json配置的代码如下:
public static void Main(string[] args) { var builder=new ConfigurationBuilder(); //构建ConfigurationBuilder实例 //builder.AddInMemoryCollection(); //提供内容内存类型的提供程序 builder.SetBasePath(Directory.GetCurrentDirectory()); //指定配置文件所在的目录 builder.AddJsonFile("app.json"); //builder.AddXmlFile("app.config"); //加载配置文件 var config=builder.Build(); //var value1=config["key1:key"]; //获取Key1节点下的Key值 var value1=config["key1"]; Console.WriteLine(value1); Console.WriteLine(config["key2"]); //获取key2节点下的值 Console.ReadLine(); }
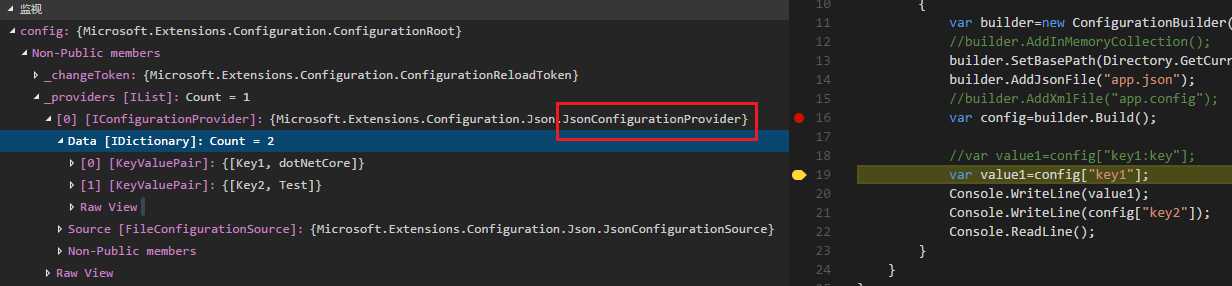
启动调试可以看到变量config如下:

输出结果如下:

dotnet Core 学习(二):Configuration
标签:方便 nbu port getc ons images core entry visual
原文地址:http://www.cnblogs.com/leizhanjun/p/6105859.html