标签:简单 text 问题: ping 端口 cal 发送请求 分享 style
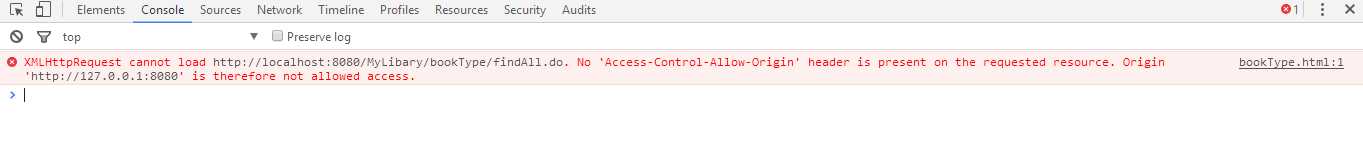
今天在使用ajax发请求的时候遇到如下问题:

以【Access-Control-Allow-Origin】为关键字搜索的结果进行改进,但没有效果。
返回仔细查看错误提示,发现ajax请求的url是localhost的,页面访问的是127.0.0.1,程序认为进行了跨域。
这里简单记录下怎么判断请求是跨域的。三个条件必须相同才不是跨域:①协议类型,如http和https就是不同的协议;②主机名;③端口号。
而我们在发送请求的时候,DNS总是将localhost解析为127.0.0.1,所以总认为localhost=127.0.0.1 。ajax为什么又认为它们不同呢?
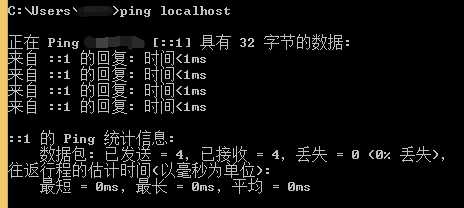
于是在控制台中ping了一下localhost,发现竟然不是127.0.0.1 !

那么我的问题其实也就很好解决了,访问的时候发送的请求也是localhost就可以了。经过验证,发现结果符合预期。

标签:简单 text 问题: ping 端口 cal 发送请求 分享 style
原文地址:http://www.cnblogs.com/helloIT/p/6106658.html