标签:使用 工厂 修改 作用域 img cto name function 类型
1、创建函数:
(1)函数声明:
function myfun(){};//存在声明得瑟提升,整个函数都会提升
(2)函数表达式:
var myfun = function(){}//不存在函数的提升
2、创建对象:
1)单一对象
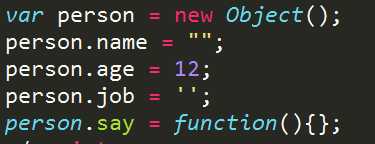
(1)Object构造函数

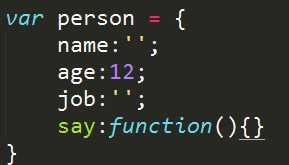
(2)对象字面量

2)创建很多对象:
(1)工厂模式(不能知道对象的类型)
function Obj(name,age,job){
var o = new Object();
o.name = name;
o.age = age;
o.job = job;
o.say = function(){};
return o;
}
var person1 = Obj(‘‘, ‘‘, ‘‘);
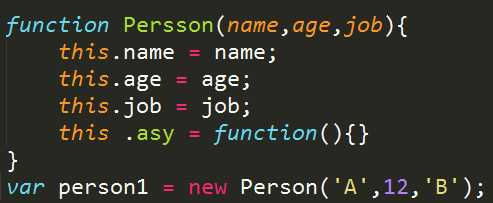
(2)构造函数模式(以这种方式定义构造函数是定义在global对象上的)

使用 new 关键字创建新实例的步骤:
(1)创建一个新对象
(2)将构造函数的作用域赋给新对象(此时this指向新对象)
(3)执行构造函数中的代码(为这个新对象添加属性)
(4) 返回新对象。
新对象都有一个constructor属性,该属性只想构造函数,如person1的constructor指向Person
注意:检测对象类型的方法(1)constructor(2)instanceof(会检测出既是object的实例,也是Person的实例)
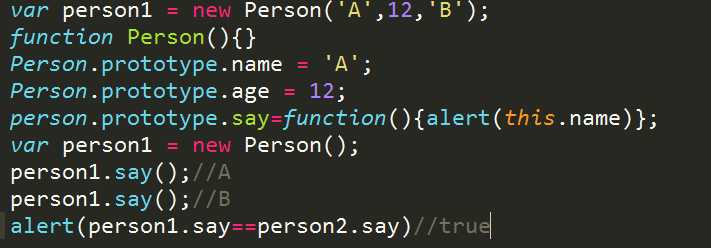
(3)原型模式

只要创造一个函数,就会为该函数创建一个 prototype属性,指向函数的原型对象。所有原型对象都会获得一个指向prototype属性所在函数的的指针,即:constructor指针
如:Person函数的prototype指向Person的原型对象“Person Prototype”.person1 和person2de _proto_指向“Person Prototype”;
Person Prototype 对象中含有:constructor、name、age、say属性,其中constroctor指向Person
注意:在实例对象中添加一个同原型对象里的谁能够同名的属性时,这个属性就会屏蔽原型对象中的同名属性,换句话说,新添加的属性只会组织我们访问原型对象中的那个属性,而不会修改原型对象中的属性。使用delete可以完全删除实例属性:delete person.name;
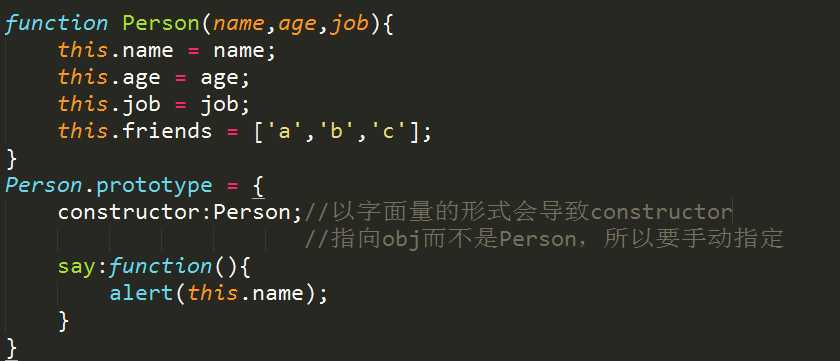
(4)组合使用构造函数和原型模式
因为原型模式存在引用类型会被修改的问题,所以需要组合使用构造函数模式和原型模式
构造函数中定义实例属性,原型模式中定义方法和共享属性

标签:使用 工厂 修改 作用域 img cto name function 类型
原文地址:http://www.cnblogs.com/manmanyiwuyan/p/6107283.html