标签:ack XML layout 最大 处理 gre 背景 relative android布局
今天我们来说一下Android布局中的Relativelayout布局(相对布局)
根据英译过来意思是相对布局,很容易理解,这一样布局使用的是元素与元素之间的微调做到布局的
含义:通过元素与元素之间的微调进行布局;
好处:可以进行细节上的处理
坏处:元素之间的关系过强,可能一个元素的改变其他元素的情况发生
我们看一下下面的一个代码布局案例
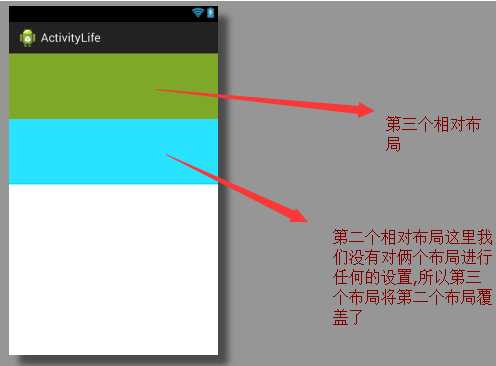
<!-- 第一个相对布局这里我们可以当做最大父元素 设置了宽度高度占满父元素 --> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.activitylife.MainActivity"> <!-- 第二个相对布局 这里设置了宽度占满父元素高度200dp背景色为蓝色 --> <RelativeLayout android:layout_width="match_parent" android:layout_height="200dp" android:background="@android:color/holo_blue_bright"></RelativeLayout> <!-- 第三个相对布局 这里设置了宽度占满父元素高度100dp背景色为绿色 --> <RelativeLayout android:layout_width="match_parent" android:layout_height="100dp" android:background="@android:color/holo_green_dark"></RelativeLayout> </RelativeLayout>
效果是:

我们将代码改一下
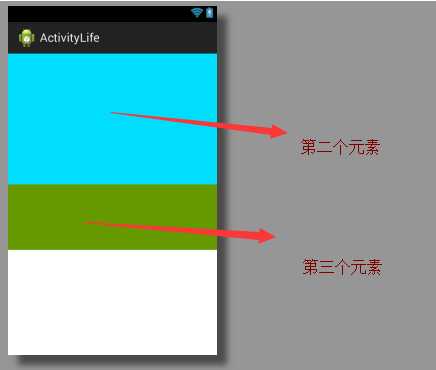
<!-- 第一个相对布局这里我们可以当做最大父元素 设置了宽度高度占满父元素 --> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.activitylife.MainActivity"> <!-- 第二个相对布局 这里设置了宽度占满父元素高度200dp背景色为蓝色 这里我们为第二个相对布局添加了一个id为rel1 --> <RelativeLayout android:id="@+id/rel1" android:layout_width="match_parent" android:layout_height="200dp" android:background="@android:color/holo_blue_bright"></RelativeLayout> <!-- 第三个相对布局 这里设置了宽度占满父元素高度100dp背景色为绿色 这里我们为第三个相对布局天添加了一个属性为 android:layout_below指的是当前的元素至于某个元素之下 我们将这个元素至于id为rel1元素的底部 --> <RelativeLayout android:layout_below="@id/rel1" android:layout_width="match_parent" android:layout_height="100dp" android:background="@android:color/holo_green_dark"></RelativeLayout> </RelativeLayout>
效果图

以上就是对相对布局的简单介绍了,希望能对大家有所帮助
Android的学习第六章(布局二--RelativeLayout)
标签:ack XML layout 最大 处理 gre 背景 relative android布局
原文地址:http://www.cnblogs.com/sunpiaoliang187/p/6107206.html