标签:cti shrink match XML column png str amp main
今天我们来简单的说一下Android不居中的TableLayout布局(表格布局)
表格布局的意思就是将我们的布局看做为一个表格,主要用于对控件进行整齐排列
我们看一个简单的案例
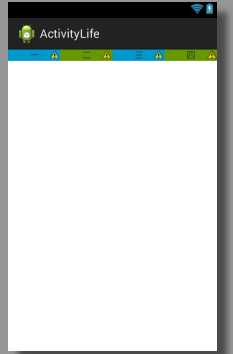
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.activitylife.MainActivity" android:stretchColumns="*"> <TableRow android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="一" android:gravity="center" android:background="@android:color/holo_blue_dark"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="二" android:gravity="center" android:background="@android:color/holo_green_dark"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="三" android:gravity="center" android:background="@android:color/holo_blue_dark"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="四" android:gravity="center" android:background="@android:color/holo_green_dark"/> </TableRow> </TableLayout>
效果图

这里我们可以看到一个属性android:stretchColumns
这里我们要知道TableLayout中的几个属性
android:stretchColumns 设置可伸展的列。该列可以向行方向伸展,最多可占据一整行。
android:shrinkColumns 设置可收缩的列。当该列子控件的内容太多,已经挤满所在行,那么该子控件的内容将往列方向显示。
android:collapseColumns 设置要隐藏的列。
看完这些我们来看一下使用TableLayout可以做的简单的案例吧:
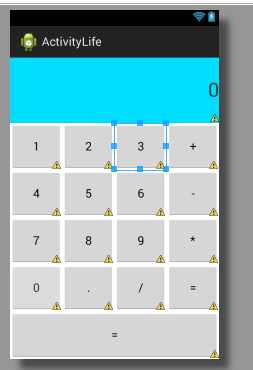
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.activitylife.MainActivity" android:stretchColumns="*"> <TextView android:layout_width="match_parent" android:layout_height="100dp" android:background="@android:color/holo_blue_bright" android:textSize="30dp" android:text="0" android:gravity="right|center"/> <TableRow android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1"> <Button android:layout_width="wrap_content" android:layout_height="match_parent" android:text="1"/> <Button android:layout_width="wrap_content" android:layout_height="match_parent" android:text="2"/> <Button android:layout_width="wrap_content" android:layout_height="match_parent" android:text="3"/> <Button android:layout_width="wrap_content" android:layout_height="match_parent" android:text="+"/> </TableRow> <TableRow android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1"> <Button android:layout_width="wrap_content" android:layout_height="match_parent" android:text="4"/> <Button android:layout_width="wrap_content" android:layout_height="match_parent" android:text="5"/> <Button android:layout_width="wrap_content" android:layout_height="match_parent" android:text="6"/> <Button android:layout_width="wrap_content" android:layout_height="match_parent" android:text="-"/> </TableRow> <TableRow android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1"> <Button android:layout_width="wrap_content" android:layout_height="match_parent" android:text="7"/> <Button android:layout_width="wrap_content" android:layout_height="match_parent" android:text="8"/> <Button android:layout_width="wrap_content" android:layout_height="match_parent" android:text="9"/> <Button android:layout_width="wrap_content" android:layout_height="match_parent" android:text="*"/> </TableRow> <TableRow android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1"> <Button android:layout_width="wrap_content" android:layout_height="match_parent" android:text="0"/> <Button android:layout_width="wrap_content" android:layout_height="match_parent" android:text="."/> <Button android:layout_width="wrap_content" android:layout_height="match_parent" android:text="/"/> <Button android:layout_width="wrap_content" android:layout_height="match_parent" android:text="="/> </TableRow> <TableRow android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1"> <Button android:layout_width="wrap_content" android:layout_height="match_parent" android:text="=" android:layout_span="4"/> </TableRow> </TableLayout>
效果图:

标签:cti shrink match XML column png str amp main
原文地址:http://www.cnblogs.com/sunpiaoliang187/p/6107304.html