标签:提高 工作 部分 margin 经验 nbsp win 是什么 windows
1.适合于没有设定width/height的普通block水平元素
2.只适用于水平方向尺寸
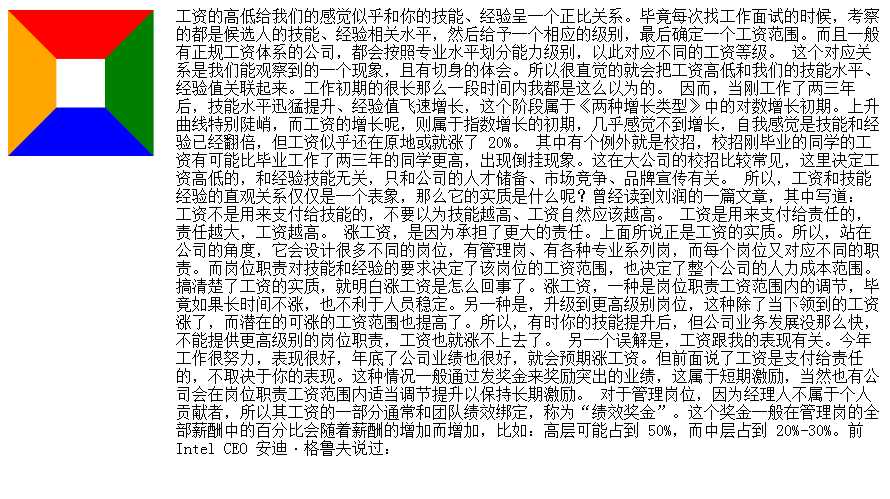
例子:一侧定宽的自适应布局
<html> <head> <meta name="generator" content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> <title></title> </head> <body> <img src="1.png" width="150" style="float:left;"/> <p style="margin-left:170px;">工资的高低给我们的感觉似乎和你的技能、经验呈一个正比关系。毕竟每次找工作面试的时候,考察的都是候选人的技能、经验相关水平,然后给予一个相应的级别,最后确定一个工资范围。而且一般有正规工资体系的公司,都会按照专业水平划分能力级别,以此对应不同的工资等级。 这个对应关系是我们能观察到的一个现象,且有切身的体会。所以很直觉的就会把工资高低和我们的技能水平、经验值关联起来。工作初期的很长那么一段时间内我都是这么以为的。 因而,当刚工作了两三年后,技能水平迅猛提升、经验值飞速增长,这个阶段属于《两种增长类型》中的对数增长初期。上升曲线特别陡峭,而工资的增长呢,则属于指数增长的初期,几乎感觉不到增长,自我感觉是技能和经验已经翻倍,但工资似乎还在原地或就涨了 20%。 其中有个例外就是校招,校招刚毕业的同学的工资有可能比毕业工作了两三年的同学更高,出现倒挂现象。这在大公司的校招比较常见,这里决定工资高低的,和经验技能无关,只和公司的人才储备、市场竞争、品牌宣传有关。 所以,工资和技能经验的直观关系仅仅是一个表象,那么它的实质是什么呢?曾经读到刘润的一篇文章,其中写道: 工资不是用来支付给技能的,不要以为技能越高、工资自然应该越高。 工资是用来支付给责任的,责任越大,工资越高。 涨工资,是因为承担了更大的责任。上面所说正是工资的实质。所以,站在公司的角度,它会设计很多不同的岗位,有管理岗、有各种专业系列岗,而每个岗位又对应不同的职责。而岗位职责对技能和经验的要求决定了该岗位的工资范围,也决定了整个公司的人力成本范围。 搞清楚了工资的实质,就明白涨工资是怎么回事了。涨工资,一种是岗位职责工资范围内的调节,毕竟如果长时间不涨,也不利于人员稳定。另一种是,升级到更高级别岗位,这种除了当下领到的工资涨了,而潜在的可涨的工资范围也提高了。所以,有时你的技能提升后,但公司业务发展没那么快,不能提供更高级别的岗位职责,工资也就涨不上去了。 另一个误解是,工资跟我的表现有关。今年工作很努力,表现很好,年底了公司业绩也很好,就会预期涨工资。但前面说了工资是支付给责任的,不取决于你的表现。这种情况一般通过发奖金来奖励突出的业绩,这属于短期激励,当然也有公司会在岗位职责工资范围内适当调节提升以保持长期激励。 对于管理岗位,因为经理人不属于个人贡献者,所以其工资的一部分通常和团队绩效绑定,称为“绩效奖金”。这个奖金一般在管理岗的全部薪酬中的百分比会随着薪酬的增加而增加,比如:高层可能占到 50%,而中层占到 20%-30%。前 Intel CEO 安迪·格鲁夫说过:</p> </body> </html>

margin与占据尺寸
1.block/inline-block均适用
2.与有没有设定width/height无关
3.适合于水平方向和垂直方向
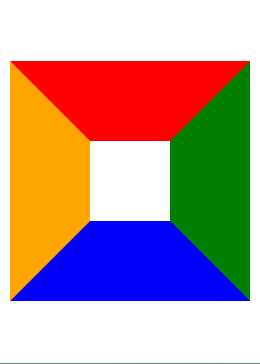
例子:实现上下留白
<html> <head> <meta name="generator" content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> <title></title> </head> <body> <img src="1.png" style="margin:50px 0;"/> </body> </html>

3.百分比margin计算规则:普通元素的margin百分比都是相对于容器宽度计算的
绝对定位的百分比margin是相对于第一个定位祖先元素(relative,absolute,fixed)的宽度计算的
4.margin重叠通常特性
block水平元素(不包括float和absolute元素)
不考虑writing-mode,只发生在垂直方向(margin-top/margin-buttom)
5.margin重叠的三种情境
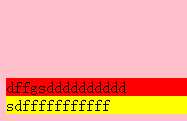
相邻的兄弟元素
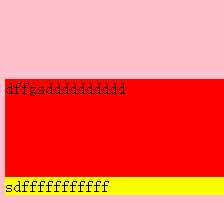
父级的第一个/最后一个子元素
空的block元素
<html> <head> <meta name="generator" content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> <title></title> </head> <body style="background-color:pink"> <div class="div" style="background-color:red;margin:80px 0;">dffgsdddddddddd</div> <div class="div2" style="background-color:yellow;margin:80px 0;">sdfffffffffff</div> </body> </html>

<html> <head> <meta name="generator" content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> <title></title> </head> <body style="background-color:pink"> <div class="div" style="background-color:red;">dffgsdddddddddd <div class="div2" style="background-color:yellow;margin-top:80px;">sdfffffffffff</div> </div> </body> </html>

<html> <head> <meta name="generator" content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> <title></title> </head> <body style="background-color:pink"> <div class="div" style="background-color:red;margin-top:80px;">dffgsdddddddddd <div class="div2" style="background-color:yellow;">sdfffffffffff</div> </div> </body> </html>

<html> <head> <meta name="generator" content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> <title></title> </head> <body style="background-color:pink"> <div class="div" style="background-color:red;margin-top:80px;">dffgsdddddddddd <div class="div2" style="background-color:yellow;margin-top:80px;">sdfffffffffff</div> </div> </body> </html>


overflow:hidden
border-top:5px
style=“  ”
”
.list{ margin-top:15px; margin-buttom:15px; }
善于使用margin重叠
标签:提高 工作 部分 margin 经验 nbsp win 是什么 windows
原文地址:http://www.cnblogs.com/Yimi/p/6107412.html