标签:idt http relative src type text 运行 技术 自己
有一个月没写过博客了,自己的博客也没有看过,前段时间一直在忙着写代码,公司有一个制漆的产品,与传统纵向布局不一样,要求页面横向布局,类似win8的那种布局效果,最开始,我也没有什么头绪,然后硬着头皮做了,后来,遇到了很多麻烦,我网上查了一些资料,但都不太好,只好自己做了,在做的过程中,突然想到,flex布局,我就试了一下,成功了
<!doctype html> <head> <style type="text/css"> .scroll{ display:flex; } .content{ flex:none; position:relative; float:left; display:flex; width:200px; height:100px; background:red; margin-right:10px; margin-bottom:10px; } </style> </head> <body> <div class="scroll"> <div class="content">111111</div> <div class="content">111111</div> <div class="content">111111</div> <div class="content">111111</div> <div class="content">111111</div> <div class="content">111111</div> <div class="content">111111</div> <div class="content">111111</div> <div class="content">111111</div> <div class="content">111111</div> <div class="content">111111</div> <div class="content">111111</div> <div class="content">111111</div> <div class="content">111111</div> <div class="content">111111</div> <div class="content">111111</div> <div class="content">111111</div> <div class="content">111111</div> <div class="content">111111</div> <div class="content">111111</div> </div> </body> </html>
上面是我的代码
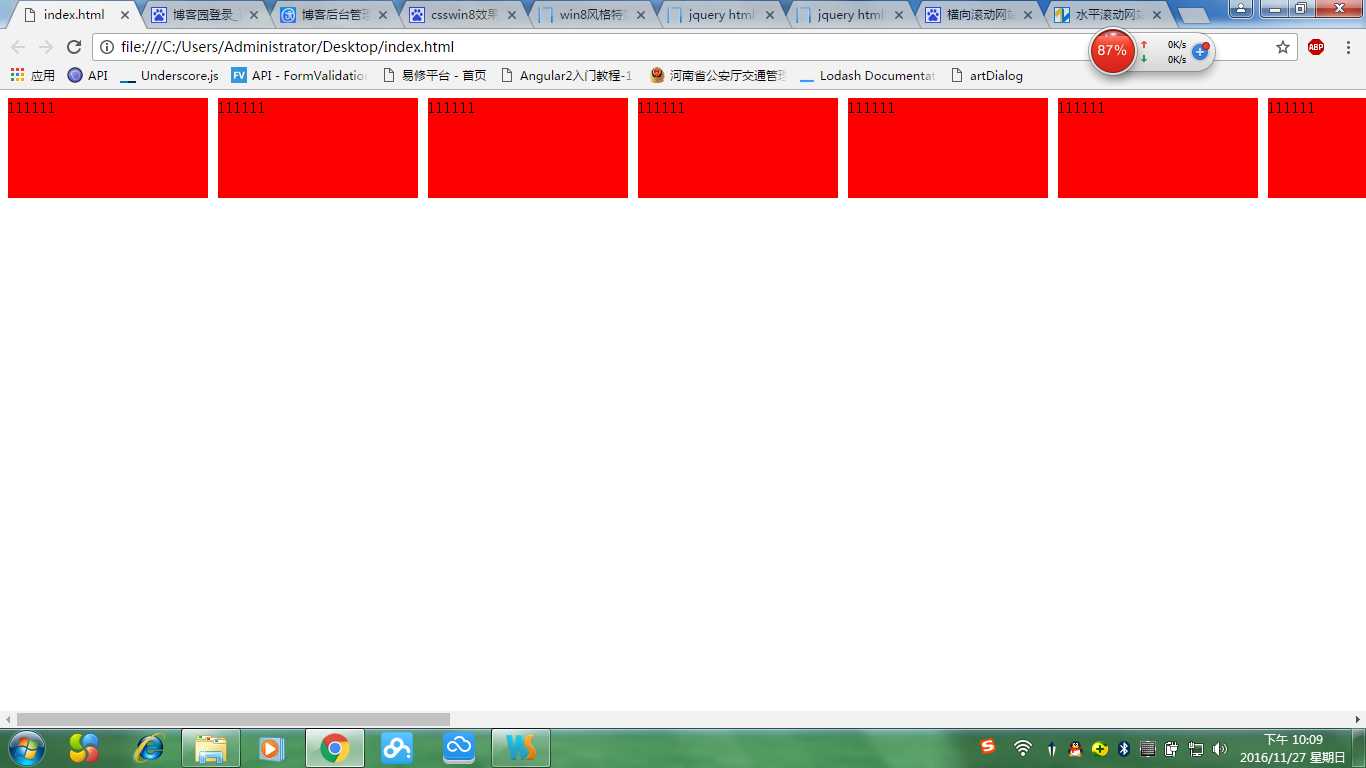
运行出来的效果如下:

flex布局轻松搞定了
标签:idt http relative src type text 运行 技术 自己
原文地址:http://www.cnblogs.com/windseek/p/6107632.html