标签:jquer 工具 应该 方法调用 margin 首页 传递参数 style .com
PS:晚上在写页面时,发现了一个问题,$.each 和$(selector).each()有哪些区别?百度搜索关键词,首页显示出来一些前人的经验,总结一下,发上来。
jQuery 遍历 - each() 方法主要用于DOM遍历,each() 方法规定为每个匹配元素规定运行的函数。
语法:
$(selector).each(function(index,element))
W3School上显示回调函数是必须的,index - 选择器的 index 位置,element - 当前的元素(也可使用 "this" 选择器).
$().each,对于这个方法,在dom处理上面用的较多。如果页面有多个input标签类型为checkbox,对于这时用$().each来处理多个checkbook,例如:
1 $(“input[name=’ch’]”).each(function(i){ 2 if($(this).attr(‘checked’)==true) 3 { 4 //一些操作代码 5 6 }
回调函数是可以传递参数,i就为遍历的索引。
对于jQuery对象,只是把each方法简单的进行了委托:把jQuery对象作为第一个参数传递给jQuery的each方法.换句话说:jQuery提供的each方法是对参数一提供的对象的中所有的子元素逐一进行方法调用。
each()函数是基本上所有的框架都提供了的一个工具类函数,通过它,你可以遍历对象、数组的属性值并进行处理。jQuery和jQuery对象都实 现了该方法,对于jQuery对象,只是把each方法简单的进行了委托:把jQuery对象作为第一个参数传递给jQuery的each方法.换句话 说:jQuery提供的each方法是对参数一提供的对象的中所有的子元素逐一进行方法调用。而jQuery对象提供的each方法则是对jQuery内 部的子元素进行逐个调用。
each函数根据参数的类型实现的效果不完全一致:
1、遍历对象(有附加参数):
$.each(Object, function(p1, p2) { this; //这里的this指向每次遍历中Object的当前属性值 p1; p2; //访问附加参数 }, [‘参数1‘, ‘参数2‘]);
2、遍历数组(有附件参数):
$.each(Array, function(p1, p2){ this; //这里的this指向每次遍历中Array的当前元素 p1; p2; //访问附加参数 }, [‘参数1‘, ‘参数2‘]);
3、遍历对象(没有附加参数)
$.each(Object, function(name, value) { this; //this指向当前属性的值 name; //name表示Object当前属性的名称 value; //value表示Object当前属性的值 });
4、遍历数组(没有附加参数)
1 $.each(Array, function(i, value) { 2 this; //this指向当前元素 3 i; //i表示Array当前下标 4 value; //value表示Array当前元素 5 }); 6
下面提一下jQuery的each方法的几种常用的用法
1 var arr = [ "one", "two", "three", "four"]; 2 $.each(arr, function(){ alert(this); }); //上面这个each输出的结果分别为:one,two,three,four 3 var arr1 = [[1, 4, 3], [4, 6, 6], [7, 20, 9]] 4 $.each(arr1, function(i, item){ alert(item[0]); }); //其实arr1为一个二维数组,item相当于取每一个一维数组, //item[0]相对于取每一个一维数组里的第一个值 //所以上面这个each输出分别为:1 4 7 5 var obj = { one:1, two:2, three:3, four:4}; 6 $.each(obj, function(key, val) { alert(obj[key]); }); //这个each就有更厉害了,能循环每一个属性 //输出结果为:1 2 3 4
JQuery中的each函数在1.3.2的官方文档中的描述如下:
each(callback)
以每一个匹配的元素作为上下文来执行一个函数。
意味着,每次执行传递进来的函数时,函数中的this关键字都指向一个不同的DOM元素(每次都是一个不同的匹配元素)。而且,在每次执行函数时,都会给函数传递一个表示作为执行环境的元素在匹配的元素集合中所处位置的数字值作为参数(从零开始的整形)。返回 ‘false‘ 将停止循环 (就像在普通的循环中使用 ‘break‘)。返回 ‘true‘ 跳至下一个循环(就像在普通的循环中使用‘continue‘)。
而后面的callback 则是回调函数,指示遍历元素的时候应该赋予的操作。先看下面的一个简单的例子:
迭代两个图像,并设置它们的 src 属性。注意:此处 this 指代的是 DOM 对象而非 jQuery 对象。
HTML 代码:
1 <img/><img/>jQuery 代码: 2 $("img").each(function(i){ 3 this.src = "test" + i + ".jpg"; 4 });
结果:[ <img src="test0.jpg" />, <img src="test1.jpg" /> ]
当然,在遍历元素的时候,jquery是允许自定义跳出的,请看示例代码:你可以使用 ‘return‘ 来提前跳出 each() 循环。
HTML 代码:
1 <button>Change colors</button> 2 <span></span> 3 <div></div> 4 <div></div> 5 <div></div> 6 <div></div> 7 <div id="stop">Stop here</div> 8 <div></div> 9 <div></div> 10 <div></div>
jQuery 代码:
1 $("button").click(function(){ 2 $("div").each(function(index,domEle){ 3 $(domEle).css("backgroundColor","wheat"); 4 if($(this).is("#stop")){ 5 $("span").text("在div块为#"+index+"的地方停止。"); 6 return false; 7 } 8 });
或者这么写:
1 $("button").click(function(){ 2 $("div").each(function(index){ 3 $(this).css("backgroundColor","wheat"); 4 if($(this).is("#stop")){ 5 $("span").text("在div块为#"+index+"的地方停止。"); 6 return false; 7 } 8 });
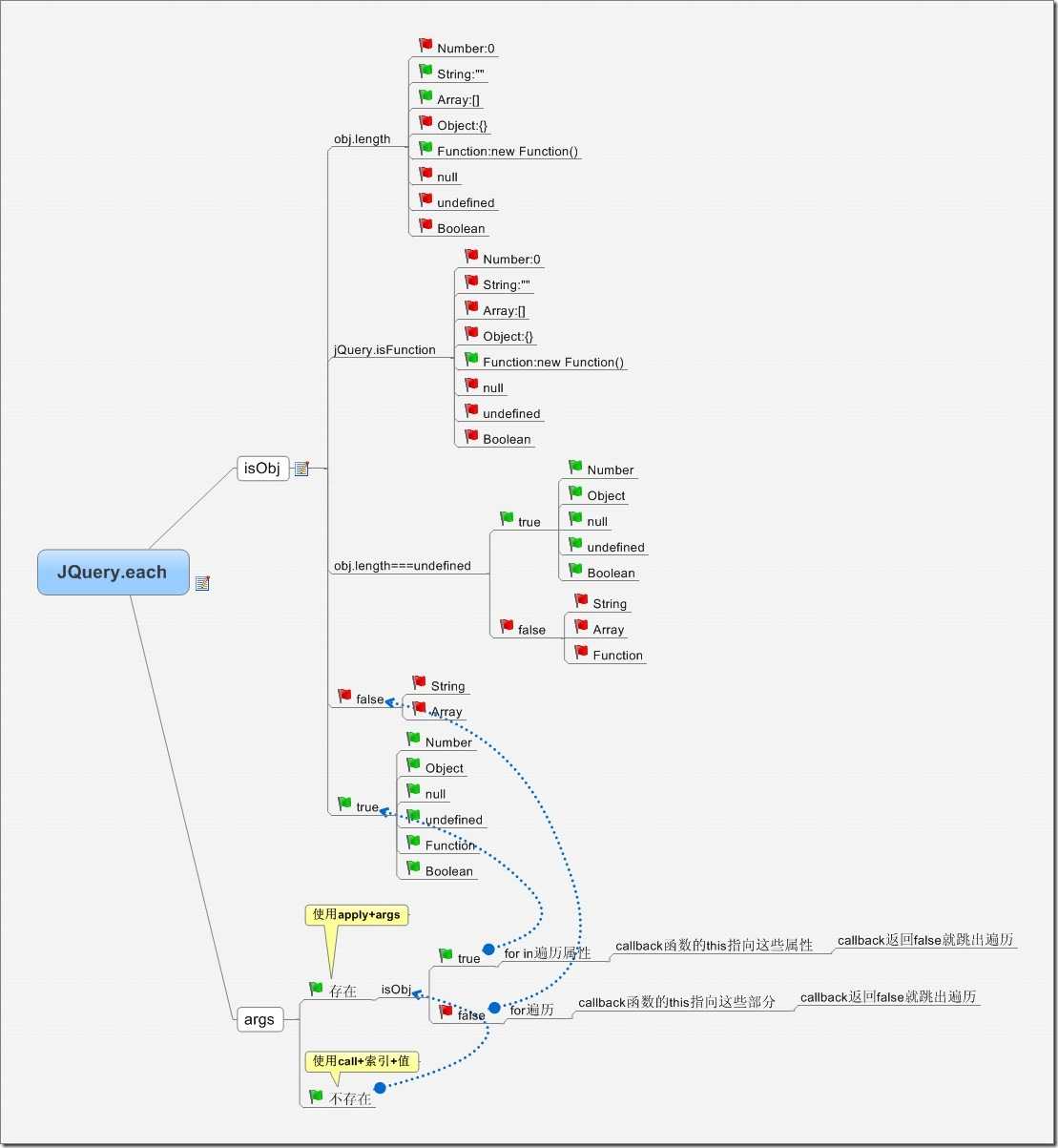
图解:

each() 方法规定为每个匹配元素规定运行的函数。
提示:返回 false 可用于及早停止循环。
语法
$(selector).each(function(index,element))参数 描述
function(index,element) 必需。为每个匹配元素规定运行的函数。
?index - 选择器的 index 位置
?element - 当前的元素(也可使用 "this" 选择器
实例
输出每个 li 元素的文本:
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});
实例
jQuery.each=function( obj, fn, args ) { if ( args ) { if ( obj.length == undefined ){ for ( var i in obj ) fn.apply( obj, args ); }else{ for ( var i = 0, ol = obj.length; i < ol; i++ ) { if ( fn.apply( obj, args ) === false ) break; } } } else { if ( obj.length == undefined ) { for ( var i in obj ) fn.call( obj, i, obj ); }else{ for ( var i = 0, ol = obj.length, val = obj[0]; i < ol && fn.call(val,i,val) !== false; val = obj[++i] ){} } } return obj; }
需要特别注意的是each方法中fn的具体调用方法并不是采用简单的fn(i,val)或fn(args),而是采用了fn.call(val,i,val)或fn.apply(obj.args)的形式,这意味着,在你自己的fn的实现中,可以直接采用this指针引用数组或是对象的子元素。
那怎么跳出each呢
jquery再遍历选定的对象时候用each比较方便。有种应用是找到里面符合条件的对象后,要跳出这个循环。
javascript的跳出循环一般用break.
同事遇到这个问题,下意识 的用了break,想跳出这个循环。结果报错
SyntaxError: unlabeled break must be inside loop or switch
经查,应该用一个
在回调函数里return false即可,大多数jq的方法都是如此的
返回 ‘false‘ 将停止循环 (就像在普通的循环中使用 ‘break‘)。
返回 ‘true‘ 跳至下一个循环(就像在普通的循环中使用‘continue‘)。
该方法同1的最大区别是:fn方法会被逐次不考虑返回值的进行进行。换句话说,obj对象的所有属性都会被fn方法进行调用,即使fn函数返回false。调用传入的参数同1类似。
对于遍历一个数组,用$.each()来处理,简直爽到了极点。例如:
$.each([{“name”:”limeng”,”email”:”xfjylimeng”},{“name”:”hehe”,”email”:”xfjylimeng”},function(i,n)
{
alert(“索引:”+i,”对应值为:”+n.name);
});
参数i为遍历索引值,n为当前的遍历对象.
var arr1 = [ “one”, “two”, “three”, “four”, “five” ]; $.each(arr1, function(){ alert(this); }); 输出:one two three four five var arr2 = [[1, 2, 3], [4, 5, 6], [7, 8, 9]] $.each(arr2, function(i, item){ alert(item[0]); }); 输出:1 4 7 var obj = { one:1, two:2, three:3, four:4, five:5 }; $.each(obj, function(key, val) { alert(obj[key]); });
输出:1 2 3 4 5
在jQuery里有一个each方法,用起来非常的爽,不用再像原来那样写for循环,jQuery源码里自己也有很多用到each方法。
其实jQuery里的each方法是通过js里的call方法来实现的。
下面简单介绍一下call方法。
call这个方法很奇妙,其实官方的说明是:“调用一个对象的一个方法,以另一个对象替换当前对象。”网上更多的解释是变换上下文环境,也有说是改变上下文this指针。
call([thisObj[,arg1[, arg2[, [,.argN]]]]])
参数
thisObj
可选项。将被用作当前对象的对象。
arg1, arg2, , argN
可选项。将被传递方法参数序列。
说明
call 方法可以用来代替另一个对象调用一个方法。call 方法可将一个函数的对象上下文从初始的上下文改变为由 thisObj 指定的新对象。
引用网上有一个很经典的例子
Js代码:
function add(a,b) { alert(a+b); } function sub(a,b) { alert(a-b); } add.call(sub,3,1);
用 add 来替换 sub,add.call(sub,3,1) == add(3,1) ,所以运行结果为:alert(4);
注意:js 中的函数其实是对象,函数名是对 Function 对象的引用。
具体call更深入的就不在这里提了。
下面提一下jQuery的each方法的几种常用的用法
Js代码:
var arr = [ “one”, “two”, “three”, “four”]; $.each(arr, function(){ alert(this); }); //上面这个each输出的结果分别为:one,two,three,four var arr1 = [[1, 4, 3], [4, 6, 6], [7, 20, 9]] $.each(arr1, function(i, item){ alert(item[0]); }); //其实arr1为一个二维数组,item相当于取每一个一维数组, //item[0]相对于取每一个一维数组里的第一个值 //所以上面这个each输出分别为:1 4 7 var obj = { one:1, two:2, three:3, four:4}; $.each(obj, function(key, val) { alert(obj[key]); }); //这个each就有更厉害了,能循环每一个属性 //输出结果为:1 2 3 4
暂时更新到这里
【END】
JQuery中$.each 和$(selector).each()的区别详解
标签:jquer 工具 应该 方法调用 margin 首页 传递参数 style .com
原文地址:http://www.cnblogs.com/qq313462961/p/6111446.html