标签:android blog http 使用 os io 文件 for
1。普通的Menu
先来看看最简单的Menu怎样实现。
在主Activity中覆盖onCreateOptionsMenu(Menu menu)方法。
 代码
代码
这样就有了两个菜单选项。如果要添加点击事件,则要覆盖onOptionsItemSelected(MenuItem item)方法。
 代码
代码
2。SubMenu
SubMenu的制作也同样简单,在第一段代码onCreateOptionsMenu(Menu menu)方法中加入几句,成下面这样:
 代码
代码
点击“桃子”后就会出现子菜单,有两个子选项,分别是“大桃子”和“小桃子”。

3。Context Menu
类似于电脑上的右键,长按某个View之后弹出来的菜单。
首先在main.xml里定义若干个按钮。然后覆盖onCreateContextMenu(ContextMenu menu, View v, ContextMenuInfo menuInfo)方法。里面的代码如下:
首先要注册一下,在onCreate方法里,如下代码:
 代码
代码
 代码
代码
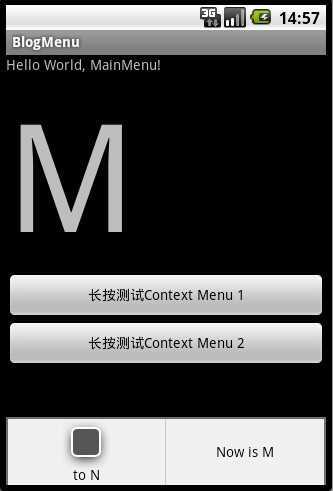
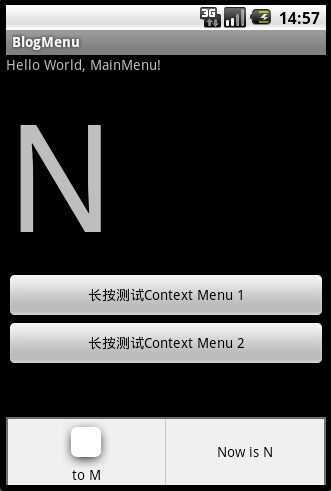
4。动态Menu
动态菜单就是根据不同的界面有不同的菜单。下面的代码实现这样的功能:当主界面的某个TextView的值是“M“和“N”时,弹出不同的菜单。
 代码
代码



5。用xml文件方式创建Menu
之前都是用代码的方法创建Menu,用xml配置文件也可以相当方便地制作菜单。
要res/目录下建一个文件夹,名为menu,下面建一个xml文件,名为menu_xml_file.xml,代码如下:
 代码
代码
在Activity中覆盖onCreateOptionsMenu(Menu menu)方法,代码如下:
 代码
代码
其他的都和在Activity中制作菜单一样。
android工程中menu的使用总结,布布扣,bubuko.com
标签:android blog http 使用 os io 文件 for
原文地址:http://www.cnblogs.com/jaunt299/p/3916271.html