标签:准备 分享 lap last cte 前端基础 tab convert href
通过之前的学习我们已经了解了html、css、javascript的相关知识;本次我们就共同学习进阶知识:jQuery~
jQuery其实就是一个轻量级的javascript函数库,通过它我们可以"写的少做的多";
jQuery库包含以下功能:
jQuery目前分为1.x 2.x和3.x版本,这里咱们以1.12版本为例;
中文文档链接:http://jquery.cuishifeng.cn/
1. 网上下载1.12.4,网盘链接:https://pan.baidu.com/s/1hsiFumw 密码: bfmw
2. 将js文件放到同级目录,导入js:
<javascript src="jquery-1.12.4.js"></javascript>
2.1 选择器
id是唯一的,可通过#id查找元素;
实例:
1)新建一个html文件,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<div id="i1"><a>我是i1</a></div>
<div id="i2"><span>我是I2</span></div>
</div>
<script src="jquery-1.12.4.js"></script>
</body>
</html>
2)在谷歌浏览器中打开html文件,F12切换到console下,输入以下代码:
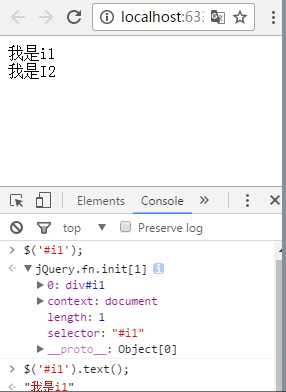
$(‘#i1‘);
效果如图所示:

jQuery 类选择器可以通过指定的 class 查找元素。
语法如下:
$(".c1")
实例:
1)在上述html文件中添加一行:
<div class="c1"><span>我是c1</span></div>
2)在谷歌浏览器中打开html文件,F12切换到console下,输入以下代码:
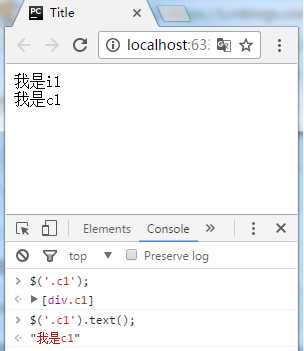
$(‘.c1‘);
效果如下:

当然,我们也可以直接查找指定的标签;
拿以上html文件为例,查找a标签:
$(‘a‘);
以上方式也可结合使用;
实例:
1)添加html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<div id="i1">按id查找</div>
<div><a>标签a查找</a></div>
<div class="c1"><span>我是c1</span></div>
</div>
<script src="jquery-1.12.4.js"></script>
</body>
</html>
2)组合查找:
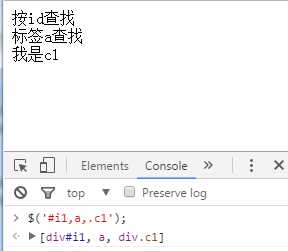
$(‘#i1,a,.c1‘);
效果如下:

新建html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<div id="i1">
<a>我是a1</a>
<div>
<a>标签a2查找</a>
<a>标签a3查找</a>
</div>
</div>
<div id="i2">
<a>标签a查找</a>
</div>
<div class="c1">
<span>我是c1</span>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
</body>
</html>
后代选择器
$(‘#i1 a‘);
结果如下:

子选择器:
$(‘#i1>a‘);
结果如下:

上面的这些基本能够满足咱们常用需求,但是如果我在html文件中再加上两句呢?请帮忙查找代码中含有cc的对象:
<div cc>我是cc</div> <div cc="boy">我是boy</div>
此时,jQuery引入了一种属性选择器:
$(‘[cc]‘);
想要查询指定的属性值:
$(‘[cc="boy"]‘);
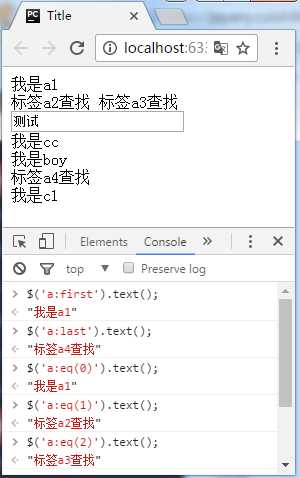
$(‘a:first‘).text(); //查找符合条件的a标签中的第一个元素 $(‘a:last‘).text(); //查找符合条件的a标签中的最后一个元素 $(‘a:eq(0)‘).text(); //查找符合条件的a标签中下标为0的元素 $(‘a:eq(1)‘).text(); //查找符合条件的a标签中下标为1的元素 $(‘a:eq(2)‘).text(); //查找符合条件的a标签中下标为2的元素 $(‘a:eq(3)‘).text(); //查找符合条件的a标签中下标为3的元素

$("input[type=‘text‘]") #查找input标签中type=text的元素
$(‘:text‘) #查找text元素
$(‘:enabled‘)
$(‘:disabled‘)
$(‘::checked‘)
$(‘::selected‘)
总结:
结合以上内容,咱们来实现一个全选反选和取消的实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<input type="button" value="全选" onclick="chooseALL()"/>
<input type="button" value="反选" onclick="convertALL()"/>
<input type="button" value="取消" onclick="cancelALL()"/>
<thead>
<tr>
<th>选项</th>
<th>姓名</th>
<th>地址</th>
<th>性别</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td>
<input type="checkbox"/>
</td>
<td>CC</td>
<td>北京</td>
<td>男</td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>CC</td>
<td>北京</td>
<td>男</td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>CC</td>
<td>北京</td>
<td>男</td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>CC</td>
<td>北京</td>
<td>男</td>
</tr>
</tbody>
</table>
<script src="jquery-1.12.4.js"></script><!--导入jQuery文件-->
<script>
function chooseALL() {
$(‘#tb :checkbox‘).prop(‘checked‘,true);//全选函数:找到tb下的checkbox元素,并都置为checked
}
function convertALL() {
$(‘:checkbox‘).each(function () {
var v=$(this).prop(‘checked‘)?false:true;//反选函数-三元运算符:$(this)表示当前选择的元素;如果当前的元素被选中则取消勾选,如果当前的元素未被勾选则选中;
$(this).prop(‘checked‘,v)
})
}
// function convertALL() {
// $(‘:checkbox‘).each(function () {
// if ($(this).prop(‘checked‘)) {
// $(this).prop(‘checked‘, false);
// } else {
// $(this).prop(‘checked‘, true);
// }//反选函数:$(this)表示当前选择的元素;如果当前的元素被选中则取消勾选,如果当前的元素未被勾选则选中;
// })
// }
function cancelALL() {
$(‘#tb :checkbox‘).prop(‘checked‘,false);//取消函数:查找tb下的checkbox元素,若被选中则取消勾选
}
</script>
</body>
</html>
2.2 筛选
标签:准备 分享 lap last cte 前端基础 tab convert href
原文地址:http://www.cnblogs.com/cocc/p/6111738.html