标签:bbb down dict image hit seo row inf double
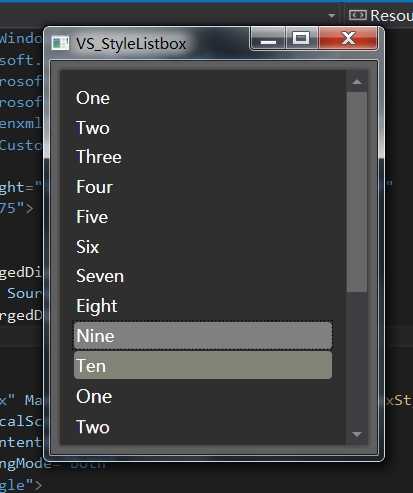
最近写的一个玩具,WPF写出来的东西还是挺好看的
style.xaml
1 <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 2 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 3 xmlns:local="clr-namespace:CustomListBox"> 4 5 <SolidColorBrush x:Key="StandardBoarderBrush" Color="#FF515151"></SolidColorBrush> 6 <SolidColorBrush x:Key="StandardBackgroundBrush" Color="#FF252526" /> 7 <SolidColorBrush x:Key="HoverBorderBrush" Color="LightYellow" Opacity="0.4"/> 8 <SolidColorBrush x:Key="SelectedBackgroundBrush" Color="Gray" /> 9 <SolidColorBrush x:Key="SelectedForegroundBrush" Color="White" /> 10 <SolidColorBrush x:Key="ScrollBarLineButtonBrush" Color="#FF888D91"/> 11 <SolidColorBrush x:Key="ScrollBarLineButtonHoverBrush" Color="#FF1286A9"/> 12 <SolidColorBrush x:Key="ScrollBarThumbBrush" Color="#FF686868"/> 13 <SolidColorBrush x:Key="ScrollBarThumbHoverBrush" Color="#FFC8C8C8"/> 14 15 <LinearGradientBrush x:Key="ListBoxBackgroundBrush" StartPoint="0,0" EndPoint="1,0.001"> 16 <GradientBrush.GradientStops> 17 <GradientStopCollection> 18 <GradientStop Color="#FF2F2F2F" Offset="0.0" /> 19 <GradientStop Color="#FF2F2F2F" Offset="0.6" /> 20 <GradientStop Color="#FF2F2F2F" Offset="1.2"/> 21 </GradientStopCollection> 22 </GradientBrush.GradientStops> 23 </LinearGradientBrush> 24 25 26 <LinearGradientBrush x:Key="StandardBrush" StartPoint="0,0" EndPoint="0,1"> 27 <GradientBrush.GradientStops> 28 <GradientStopCollection> 29 <GradientStop Color="#FFF" Offset="0.0"/> 30 <GradientStop Color="#CCC" Offset="1.0"/> 31 </GradientStopCollection> 32 </GradientBrush.GradientStops> 33 </LinearGradientBrush> 34 35 <SolidColorBrush x:Key="GlyphBrush" Color="#444" /> 36 <LinearGradientBrush x:Key="PressedBrush" StartPoint="0,0" EndPoint="0,1"> 37 <GradientBrush.GradientStops> 38 <GradientStopCollection> 39 <GradientStop Color="#BBB" Offset="0.0"/> 40 <GradientStop Color="#EEE" Offset="0.1"/> 41 <GradientStop Color="#EEE" Offset="0.9"/> 42 <GradientStop Color="#FFF" Offset="1.0"/> 43 </GradientStopCollection> 44 </GradientBrush.GradientStops> 45 </LinearGradientBrush> 46 47 <Style x:Key="ScrollBarLineUpButtonStyle" TargetType="{x:Type RepeatButton}"> 48 <Setter Property="Focusable" Value="False"></Setter> 49 <Setter Property="Template"> 50 <Setter.Value> 51 <ControlTemplate> 52 <Grid> 53 <Path HorizontalAlignment="Center" VerticalAlignment="Center" 54 Name="triangle" Fill="{StaticResource ScrollBarLineButtonBrush}" 55 Data="M 0 4 L 8 4 L 4 0 Z"/> 56 </Grid> 57 58 <ControlTemplate.Triggers> 59 <Trigger Property="IsMouseOver" Value="True"> 60 <Setter TargetName="triangle" Property="Fill" 61 Value="{StaticResource ScrollBarLineButtonHoverBrush}"/> 62 </Trigger> 63 </ControlTemplate.Triggers> 64 </ControlTemplate> 65 </Setter.Value> 66 </Setter> 67 </Style> 68 69 <Style x:Key="ScrollBarLineDownButtonStyle" TargetType="{x:Type RepeatButton}"> 70 <Setter Property="Focusable" Value="False"></Setter> 71 <Setter Property="Template"> 72 <Setter.Value> 73 <ControlTemplate> 74 <Grid> 75 <Path HorizontalAlignment="Center" VerticalAlignment="Center" 76 Name="triangle" Fill="{StaticResource ScrollBarLineButtonBrush}" 77 Data="M 0 0 L 8 0 L 4 4 Z"/> 78 </Grid> 79 80 <ControlTemplate.Triggers> 81 <Trigger Property="IsMouseOver" Value="True"> 82 <Setter TargetName="triangle" Property="Fill" 83 Value="{StaticResource ScrollBarLineButtonHoverBrush}"/> 84 </Trigger> 85 </ControlTemplate.Triggers> 86 </ControlTemplate> 87 </Setter.Value> 88 </Setter> 89 </Style> 90 91 <Style x:Key="ScrollBarThumbStyle" TargetType="{x:Type Thumb}"> 92 <Setter Property="IsTabStop" Value="False"/> 93 <Setter Property="Focusable" Value="False"/> 94 <Setter Property="Margin" Value="1,0,1,0" /> 95 <Setter Property="Background" Value="{StaticResource StandardBrush}" /> 96 <Setter Property="BorderBrush" Value="{StaticResource StandardBorderBrush}" /> 97 <Setter Property="Template"> 98 <Setter.Value> 99 <ControlTemplate TargetType="{x:Type Thumb}"> 100 <Rectangle Name="thumb" Fill="{StaticResource ScrollBarThumbBrush}"></Rectangle> 101 <ControlTemplate.Triggers> 102 <Trigger Property="IsMouseOver" Value="True"> 103 <Setter TargetName="thumb" Property="Fill" Value="{StaticResource ScrollBarThumbHoverBrush}"/> 104 </Trigger> 105 </ControlTemplate.Triggers> 106 </ControlTemplate> 107 </Setter.Value> 108 </Setter> 109 </Style> 110 111 <Style x:Key="ScrollBarPageButtonStyle" TargetType="{x:Type RepeatButton}"> 112 <Setter Property="IsTabStop" Value="False"/> 113 <Setter Property="Focusable" Value="False"/> 114 <Setter Property="Template"> 115 <Setter.Value> 116 <ControlTemplate TargetType="{x:Type RepeatButton}"> 117 <Border Background="Transparent" /> 118 </ControlTemplate> 119 </Setter.Value> 120 </Setter> 121 </Style> 122 123 <ControlTemplate x:Key="VerticalScrollBar" TargetType="{x:Type ScrollBar}"> 124 <Grid Background="#FF3E3E42"> 125 <Grid.RowDefinitions> 126 <RowDefinition MaxHeight="18"></RowDefinition> 127 <RowDefinition Height="*"></RowDefinition> 128 <RowDefinition MaxHeight="18"></RowDefinition> 129 </Grid.RowDefinitions> 130 131 <RepeatButton Grid.Row="0" Height="18" 132 Style="{StaticResource ScrollBarLineUpButtonStyle}" 133 Command="ScrollBar.LineUpCommand"> 134 </RepeatButton> 135 136 <Track Name="PART_Track" Grid.Row="1" 137 IsDirectionReversed="True"> 138 <Track.DecreaseRepeatButton> 139 <RepeatButton Command="ScrollBar.PageUpCommand" 140 Style="{StaticResource ScrollBarPageButtonStyle}"></RepeatButton> 141 </Track.DecreaseRepeatButton> 142 <Track.Thumb> 143 <Thumb Style="{StaticResource ScrollBarThumbStyle}"/> 144 </Track.Thumb> 145 <Track.IncreaseRepeatButton> 146 <RepeatButton Command="ScrollBar.PageDownCommand" 147 Style="{StaticResource ScrollBarPageButtonStyle}"></RepeatButton> 148 </Track.IncreaseRepeatButton> 149 </Track> 150 151 <RepeatButton Grid.Row="2" Height="18" 152 Style="{StaticResource ScrollBarLineDownButtonStyle}" 153 Command="ScrollBar.LineDownCommand"> 154 </RepeatButton> 155 </Grid> 156 </ControlTemplate> 157 158 <ControlTemplate x:Key="ListBoxTemplate" TargetType="{x:Type ListBox}"> 159 <Border Name="border" 160 Background="{StaticResource ListBoxBackgroundBrush}" 161 BorderBrush="{StaticResource StandardBoarderBrush}" 162 BorderThickness="2" CornerRadius="3"> 163 <ScrollViewer Focusable="False"> 164 <ItemsPresenter Margin="10" 165 SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"> 166 </ItemsPresenter> 167 </ScrollViewer> 168 </Border> 169 </ControlTemplate> 170 171 <ControlTemplate x:Key="ListBoxItemTemplate" TargetType="{x:Type ListBoxItem}"> 172 <Border Name="border" 173 CornerRadius="3" 174 Margin="1" 175 Padding="2" 176 SnapsToDevicePixels="True"> 177 <ContentPresenter TextBlock.Foreground="White" 178 TextBlock.FontSize="{TemplateBinding FontSize}" 179 TextBlock.TextAlignment="Left"/> 180 </Border> 181 <ControlTemplate.Triggers> 182 <EventTrigger RoutedEvent="ListBoxItem.MouseEnter"> 183 <EventTrigger.Actions> 184 <BeginStoryboard> 185 <Storyboard> 186 <DoubleAnimation Storyboard.TargetProperty="FontSize" By="2" Duration="0:0:0.2"></DoubleAnimation> 187 </Storyboard> 188 </BeginStoryboard> 189 </EventTrigger.Actions> 190 </EventTrigger> 191 192 <EventTrigger RoutedEvent="ListBoxItem.MouseLeave"> 193 <EventTrigger.Actions> 194 <BeginStoryboard> 195 <Storyboard> 196 <DoubleAnimation Storyboard.TargetProperty="FontSize" Duration="0:0:0.1"></DoubleAnimation> 197 </Storyboard> 198 </BeginStoryboard> 199 </EventTrigger.Actions> 200 </EventTrigger> 201 202 <Trigger Property="IsMouseOver" Value="True"> 203 <Setter TargetName="border" Property="Background" Value="{StaticResource HoverBorderBrush}"/> 204 </Trigger> 205 206 <Trigger Property="IsSelected" Value="True"> 207 <Setter TargetName="border" Property="Background" Value="{StaticResource SelectedBackgroundBrush}"/> 208 </Trigger> 209 </ControlTemplate.Triggers> 210 </ControlTemplate> 211 212 <Style x:Key="ListboxStyle" TargetType="{x:Type ListBox}"> 213 <Setter Property="Template" Value="{StaticResource ListBoxTemplate}"></Setter> 214 </Style> 215 216 <Style x:Key="ListboxItemStyle" TargetType="{x:Type ListBoxItem}"> 217 <Setter Property="Template" Value="{StaticResource ListBoxItemTemplate}"></Setter> 218 </Style> 219 220 <Style TargetType="{x:Type ScrollBar}"> 221 <Setter Property="SnapsToDevicePixels" Value="True"></Setter> 222 <Setter Property="OverridesDefaultStyle" Value="True"></Setter> 223 <Setter Property="Width" Value="18"></Setter> 224 <Setter Property="Height" Value="Auto"></Setter> 225 <Setter Property="Template" Value="{StaticResource VerticalScrollBar}"></Setter> 226 </Style> 227 228 </ResourceDictionary>
MainWindow.xaml:
1 <Window x:Class="CustomListBox.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:CustomListBox" 7 mc:Ignorable="d" 8 Title="VS_StyleListbox" Height="350" Width="275" Background="#FF5F5F5F" 9 MinHeight="350" MinWidth="275"> 10 <Window.Resources> 11 <ResourceDictionary> 12 <ResourceDictionary.MergedDictionaries> 13 <ResourceDictionary Source="Style.xaml"/> 14 </ResourceDictionary.MergedDictionaries> 15 </ResourceDictionary> 16 </Window.Resources> 17 <Grid> 18 <ListBox Name="customListbox" Margin="5" Style="{StaticResource ListboxStyle}" 19 ScrollViewer.VerticalScrollBarVisibility="Visible" 20 ScrollViewer.CanContentScroll="False" 21 ScrollViewer.PanningMode="Both" 22 SelectionMode="Single"> 23 <ListBox.Items> 24 <ListBoxItem Style="{StaticResource ListboxItemStyle}" FontSize="13.5">One</ListBoxItem> 25 <ListBoxItem Style="{StaticResource ListboxItemStyle}" FontSize="13.5">Two</ListBoxItem> 26 <ListBoxItem Style="{StaticResource ListboxItemStyle}" FontSize="13.5">Three</ListBoxItem> 27 <ListBoxItem Style="{StaticResource ListboxItemStyle}" FontSize="13.5">Four</ListBoxItem> 28 <ListBoxItem Style="{StaticResource ListboxItemStyle}" FontSize="13.5">Five</ListBoxItem> 29 <ListBoxItem Style="{StaticResource ListboxItemStyle}" FontSize="13.5">Six</ListBoxItem> 30 <ListBoxItem Style="{StaticResource ListboxItemStyle}" FontSize="13.5">Seven</ListBoxItem> 31 <ListBoxItem Style="{StaticResource ListboxItemStyle}" FontSize="13.5">Eight</ListBoxItem> 32 <ListBoxItem Style="{StaticResource ListboxItemStyle}" FontSize="13.5">Nine</ListBoxItem> 33 <ListBoxItem Style="{StaticResource ListboxItemStyle}" FontSize="13.5">Ten</ListBoxItem> 34 <ListBoxItem Style="{StaticResource ListboxItemStyle}" FontSize="13.5">One</ListBoxItem> 35 <ListBoxItem Style="{StaticResource ListboxItemStyle}" FontSize="13.5">Two</ListBoxItem> 36 <ListBoxItem Style="{StaticResource ListboxItemStyle}" FontSize="13.5">Three</ListBoxItem> 37 <ListBoxItem Style="{StaticResource ListboxItemStyle}" FontSize="13.5">Four</ListBoxItem> 38 <ListBoxItem Style="{StaticResource ListboxItemStyle}" FontSize="13.5">Five</ListBoxItem> 39 <ListBoxItem Style="{StaticResource ListboxItemStyle}" FontSize="13.5">Six</ListBoxItem> 40 <ListBoxItem Style="{StaticResource ListboxItemStyle}" FontSize="13.5">Seven</ListBoxItem> 41 <ListBoxItem Style="{StaticResource ListboxItemStyle}" FontSize="13.5">Eight</ListBoxItem> 42 <ListBoxItem Style="{StaticResource ListboxItemStyle}" FontSize="13.5">Nine</ListBoxItem> 43 <ListBoxItem Style="{StaticResource ListboxItemStyle}" FontSize="13.5">Ten</ListBoxItem> 44 </ListBox.Items> 45 </ListBox> 46 </Grid> 47 </Window>

标签:bbb down dict image hit seo row inf double
原文地址:http://www.cnblogs.com/Philip-Tell-Truth/p/6112073.html