标签:使用 环境 调用 text log 标签 html 编辑 下载
虽然有很多编译Less的插件可以使用 , 但是在开发的时候 , 每修改一次less代码就编译一次less文件 , 很明显效率就太低了 , 接下来为大家介绍一个直接在html的link标签中引入.less文件并且执行的方法
首先下载 less.js ; 点击下载
接下来是代码
在文档head标签内加入一下两行代码 ; link的 rel 的属性值一定要修改为 ‘stylesheet/less ‘
<link rel="stylesheet/less" href=‘css/demo.less‘> <script type="text/javascript" src=‘js/less.min.js‘></script>
接下来就可以了 , 编辑less文件后就可以直接显示在页面中了 ,
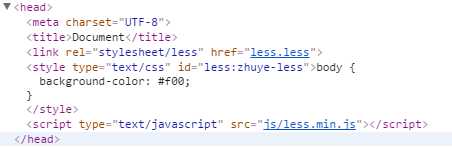
打开网页我们按下F12就会发现 , 头部 head 标签内多了一个 style 标签 ; 标签内就是你所写的less内容

不过要在服务器环境下执行html文档 , 不能直接双击打开文档执行 , 因为less.js 会发送ajax请求;
最后说一句 , 项目上线的时候可不要这样 , 还是要老老实实的编译好less文件 , 上传压缩后的CSS文件
标签:使用 环境 调用 text log 标签 html 编辑 下载
原文地址:http://www.cnblogs.com/mr-yuan/p/6112026.html