标签:javascrip 文档 控制 技术 nbsp settings 命令 tin 按钮
WebStorm 是 JetBrain 公司开发的一款 JavaScript IDE,使用非常方便,可以使编写代码过程更加流畅。
本文在这里分享一些常用功能的使用技巧,希望能帮助大家更好的使用这款强大的 JavaScript 开发工具。
可以直接 Run & Debug NodeJS 脚本,也可以执行服务端脚本

View -> Tool Windows -> npm,可以打开 npm 快捷窗口
这里可以直接右键 update
可以双击执行 npm 命令
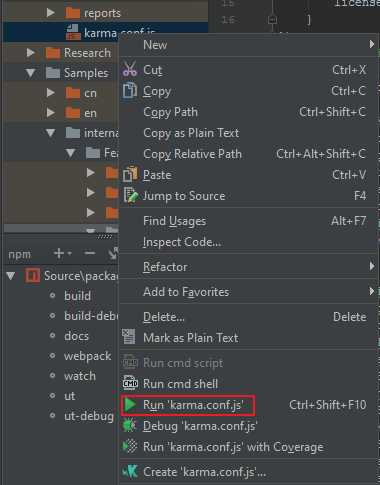
可以在 IDE 中启动测试框架,比如 karma.
可以自动监控代码变化,自动运行测试脚本.

本地代码控制
VCS -> Local history 可以列出本次 WebStorm 启动以后,所有的代码修改。
可以集成主流的版本控制工具, 如 git、mercurial、subversio 等
通过两个按钮, 即可完成 pull、update、merge、commit、push 的完整流程, 非常方便

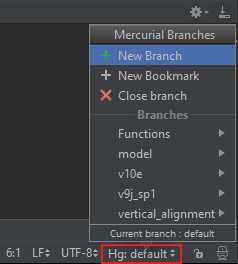
通过 branch 管理工具,可以方便的切换 branch 工作,同时可以 create、close、merge 操作

可以与主流的 Task 平台集成,可以自动拉取 Task,自动创建提交记录.

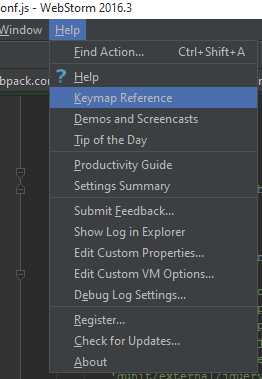
通过 Ctrl + Shift + A,可以快速的通过关键字检索到相应的功能设置和快捷键。
这里是快捷键文档

快捷键: Ctrl + Shift + L
可以设置为 commit 前自动格式化
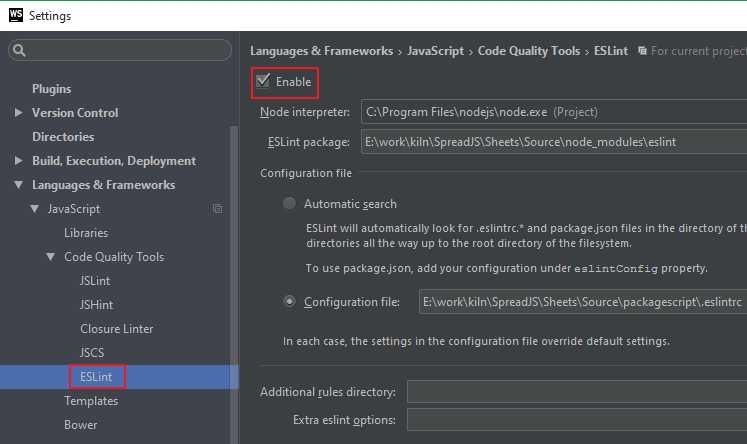
可以集成主流静态检查工具
这里以 ESLint 为例

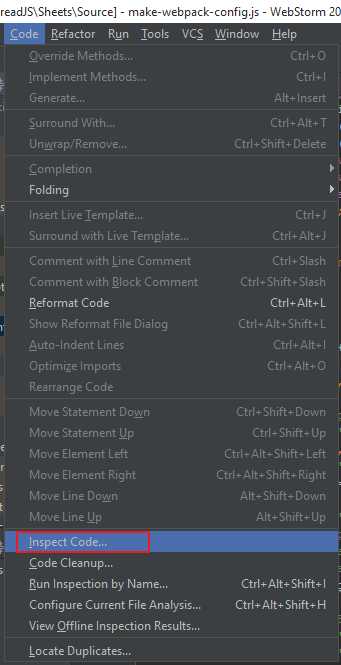
在 IDE 中可以启动对单个文件,或者整个工程的静态检查

支持最新技术,如 TypeScript CoffeeScript 最新版、 Angular2、ES6 ES7等,集成 Gulp、Grunt 等工具。
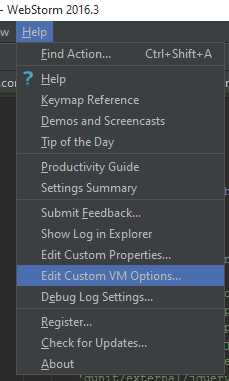
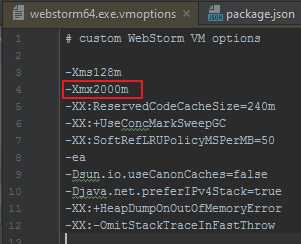
如果工程较大,强烈建议使用 64 位 jre,并修改虚拟机内存参数,根据本机物理内存尽量设置大。


本文只分享了一些个人常用的基本操作,更多 WebStorm 功能的使用技巧,期待能和大家一起探索。
标签:javascrip 文档 控制 技术 nbsp settings 命令 tin 按钮
原文地址:http://www.cnblogs.com/Leo_wl/p/6114128.html