标签:image 适应 nal row link except package sse cti
1dao层
package com.hanqi.dao; import java.util.ArrayList; import java.util.List; import org.hibernate.Query; import org.hibernate.Session; import org.hibernate.SessionFactory; import org.hibernate.Transaction; import org.hibernate.boot.registry.StandardServiceRegistryBuilder; import org.hibernate.cfg.Configuration; import org.hibernate.service.ServiceRegistry; import com.han.entity.Student; public class StudentDAO { //定义变量 Configuration cfg = null ; ServiceRegistry sr = null ; SessionFactory sf = null ; Session se = null ; Transaction ts = null ; //构造方法 public StudentDAO() { //1获取配置文件 cfg = new Configuration().configure() ; //2注册配置 sr = new StandardServiceRegistryBuilder(). applySettings(cfg.getProperties()).build(); } //初始化方法 private void init() { //3获取SessionFactory sf = cfg.buildSessionFactory(sr) ; //4产生Session se =sf.openSession() ; //5启动事务 ts = se.beginTransaction() ; } //关闭释放资源 private void destroy() { ts.commit(); //提交事务 se.close() ;//关闭释放资源 sf.close();//关闭释放资源 } //获取分页数据集合 public List<Student> getPageList(int page, int rows) { List<Student> list = new ArrayList<>() ;//定义list变量并实例化 init() ;//初始化方法 list = se.createQuery("from Student") .setMaxResults(rows)//每页行数 .setFirstResult((page-1)*rows)//起始页码 .list() ; destroy() ;//关闭释放资源 return list ;//返回该集合 } //获取数据条数 public int getTotal() { int rtn = 0 ;//定义变量并赋值 init() ;//初始化方法 Query qu = se.createQuery("select count(1) from Student ") ;//获取Query对象 List<Object> list = qu.list() ;//定义list变量并实例化 if(list != null && list.size() > 0 )//判断获取的集合非空及长度 { rtn = Integer.parseInt(list.get(0).toString()) ;//给变量rtn赋值 } destroy();//关闭并释放资源 return rtn ;//返回变量值 } }
2service层
package com.hanqi.service; import java.util.List; import com.alibaba.fastjson.JSONArray; import com.han.entity.Student; import com.hanqi.dao.StudentDAO; public class StudentService { //查询分页数据,并返回JSON public String getPageJSON(int page, int rows) { String rtn = "{‘total‘:0,‘rows‘:[ ]}" ; int total = new StudentDAO().getTotal() ; if(total > 0) { List<Student> list = new StudentDAO().getPageList(page, rows) ; //将List集合转为JSON集合 String json_list = JSONArray.toJSONString(list) ; //转义字符返回复合类型的JSON字符串 rtn = "{\"total\":"+total+",\"rows\":"+json_list+"}" ; } return rtn ; } }
3servlet
package com.hanqi.web; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.hanqi.service.StudentService; /** * Servlet implementation class StudentServlet */ public class StudentServlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public StudentServlet() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); response.setCharacterEncoding("UTF-8"); response.setContentType("text/html"); //接收请求 //1每页行数 String rows = request.getParameter("rows") ; //2页码 String page = request.getParameter("page") ; //System.out.println("rows = "+ rows ); //System.out.println("page = " + page ); if(page != null && rows != null) { int rowss = Integer.parseInt(rows) ; int pagess = Integer.parseInt(page) ; String json_list = new StudentService().getPageJSON(pagess, rowss) ; //返回数据 System.out.println(json_list); response.getWriter().write(json_list) ; } else { response.getWriter().write("{total:0,rows:[]}") ; } } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }
4html
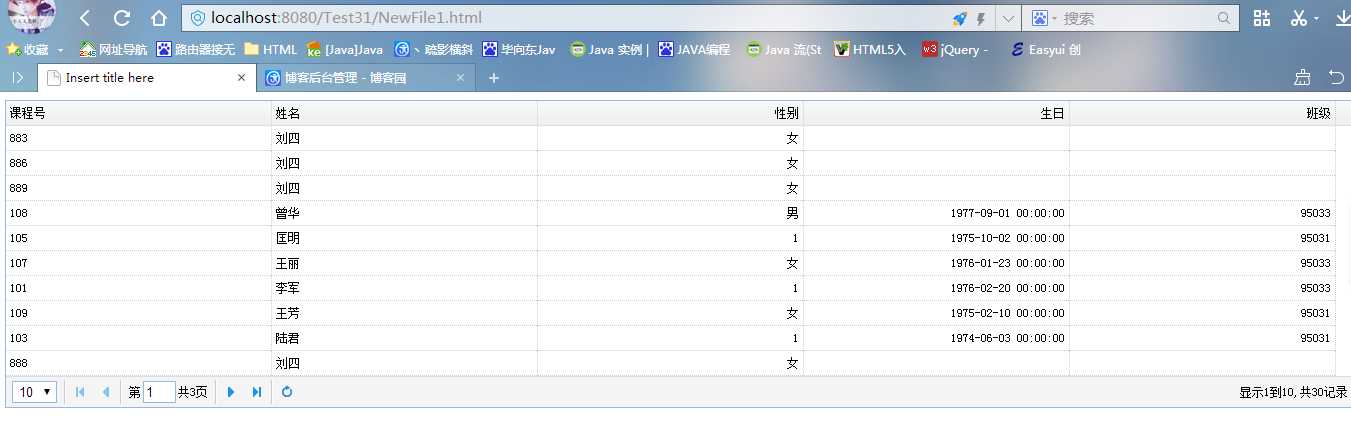
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <!-- 1 jQuery的js包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.min.js"></script> <!-- 2 css资源 --> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/default/easyui.css"> <!-- 3 图标资源 --> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/icon.css"> <!-- 4 EasyUI的js包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.easyui.min.js"></script> <!-- 5 本地语言 --> <script type="text/javascript" src="jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script> </head> <body> <script type="text/javascript"> $(function(){ $(‘#dg‘).datagrid({ url:‘StudentServlet‘, columns:[[ {field:‘sno‘,title:‘课程号‘,width:100}, {field:‘sname‘,title:‘姓名‘,width:100}, {field:‘ssex‘,title:‘性别‘,width:100,align:‘right‘}, {field:‘sbirthday‘,title:‘生日‘,width:100,align:‘right‘}, {field:‘sclass‘,title:‘班级‘,width:100,align:‘right‘} ]], pagination:true,//分页 fitColumns:true,//列自适应宽度 }); }) </script> <table id="dg"></table> </body> </html>

标签:image 适应 nal row link except package sse cti
原文地址:http://www.cnblogs.com/20gg-com/p/6114868.html