标签:注意 ... 网购 分享 src color 转换 使用 背景
我们知道,这几年来智能手机的高速发展使得人们使用移动端上网的时间和人数已经超过了PC端。例如在2015年,就中国电商而言,各电商平台在移动端持续发力,移动端购物占比不断攀升,双11期间,天猫交易额突破912亿元,其中移动端交易额占比68%,京东移动端下单量占比达到74%,其余各大电商平台移动端的支付比例也在60%-80%之间。即移动端在2015年超越PC端,成为网购市场的主流选择。这也使得网页设计师需要更加注重移动端的网页制作,而移动端对于HMTL5和CSS3目前已经支持的非常好了,所以学习HTML5和CSS3已经是大势所趋,因此,这里会主要探讨基本的CSS3知识。
第一部分:css3简介
我们知道css即cascading style sheet,中文是层叠样式表的意思。它用来控制网页的样式和布局,而css3正是最新的css标准,但是主流的浏览器对css3已经支持的很好了,不!除了IE!!因为css3中的很多属性都不能被IE9以下的浏览器支持,然而国内目前还有很多的IE8浏览器,甚至还有IE6!所以,一般在PC端我们不能完全使用CSS3,而在移动端,几乎所有的浏览器都是支持css3的。(注意:实际上目前css3仍在开发中...)
css3中有以下几种重要的模块,如 选择器、盒模型、背景和边框、文字特效、2D/3D转换、动画、多列布局和用户界面。
第二部分:css3边框
这部分内容将会介绍三个重要的属性:border-radius、box-shadow、border-image。
1.border-radius
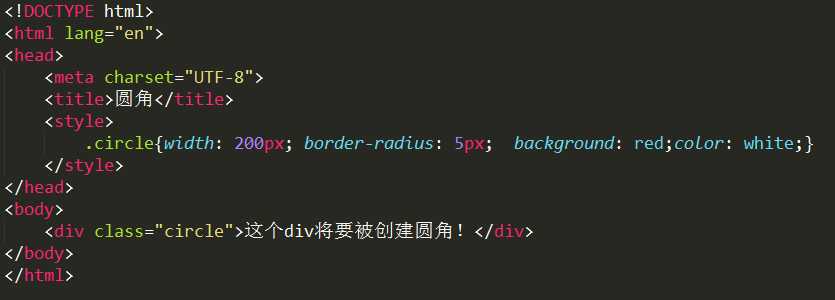
我们知道在css2中添加圆角是很棘手的,我们必须在每个角落使用不同的图像,或者是使用PS来解决这个问题。因此,当我知道存在border-radius属性时,我还是十分开心的,终于可以轻松的创建圆角了。如下所示:

效果图如下:

这样一个半径为5px的圆角。
标签:注意 ... 网购 分享 src color 转换 使用 背景
原文地址:http://www.cnblogs.com/zhuzhenwei918/p/6115231.html