标签:sim 错误 注意 时间 全选 个人 label intro ack
? 站点访问量与浏览量的数据统计
解决方案:要实现这个功能,最简单的办法就是借用其他网站提供的功能。
介绍我用过的3个站点:AmazingCounters、FlagCounter、51.la。
缺点
功能比较单一;
对统计的目标站点“刷新”一次就会增加一个访问量,因此它统计的数据只能作为参考;
一个账户仅提供一个计数id(即如果你想分别统计两个站点(或页面)的访问量是需要两个账户才可以);
优点
最切底的免费!
缺点
功能就比Amazing Counter丰富一些,它主要是针对目标站点来自全球不同地区访客的访问数据统计;
更高级的功能需要收费;统计的数据没有进行图形化处理(即仅展示统计数据);
一个账户仅支持一个统计id;
优点
可以快速发现国际友人对你站点的访问;
缺点
熟练操作使用是需要的学习帮助文档;
优点
站点访问量的统计方法比较准确;
全部免费;
一个账户可以实现多个统计id;
可以为同一个账户分配独立管理和独立查看的密码;


? 站点内显示时间
解决方案:一般来说,我们可以通过JS程序或其他网站提供的功能来实现站点内显示时间。
★ 使用JS程序
实现代码
<script> document.writeln("<mark>当前时间日期</mark> <span id=‘showTime‘></span>") var nowDate, theDate, theYear, theMonth, theWeekDay, theHour, theMin, theSec; function getDate() { nowDate = new Date(); //获取Date的对象 weeks = new Array(‘日‘, ‘一‘, ‘二‘, ‘三‘, ‘四‘, ‘五‘, ‘六‘); //使用中文表示星期更适合 theDate = nowDate.getDate(); theYear = nowDate.getFullYear(); // theMonth = nowDate.getMonth() + 1; //JS中1月份的序号为0,因此要输出实际的月份应加1 theWeekDay = weeks[nowDate.getDay()]; //JS中星期天的序号为0,星期一的序号为1,因此用数组重新定义; theHour = nowDate.getHours(); theMin = nowDate.getMinutes(); if (theMin < 10)theMin = "0" + theMin; //不满10的,前面加0 theSec = nowDate.getSeconds(); if (theSec < 10)theSec = "0" + theSec; var timeValue = theYear + "年" + theMonth + "月" + theDate + "日 " + "星期" + theWeekDay +" "+ theHour + ":" + theMin + ":" + theSec; document.getElementById("showTime").innerHTML = timeValue; setInterval(getDate, 1000); } getDate(); //调用函数 </script>

? 站点内输入栏位的检查(包括输入框和下拉列表选框)
解决方案:该需求的解决同样可以利用JS控制实现。
★ 输入框的检查
a. required的实现办法

b. JS实现
<form>
<input type="text" onblur="check(this.value,this)">
</form>
<script>
function check(inputContent,it) {
if (inputContent == "") {
alert("请填写此栏位!");
it.focus(); //关闭提示框之后自动将焦点移回输入框
}
}
</script>

★ 下拉列表框的检查
<form>
<select onblur="mustChoose(this.options[selectedIndex].text,‘Select a Brand...‘,this)" title="Brand Selection">
<!--this 是个好东西,注意选项text文本的获取-->
<option>Select a Brand...</option>
<option>BMW</option>
<option>BEN</option>
<option>FORD</option>
</select>
</form>
<script>
function mustChoose(selectName, itemName, it) {
if (selectName == itemName) {
alert("Please select a Brand! ");
it.focus();
}
}
</script>


? 站点内单击某个项目时(如下拉列表框)动态显示说明文字
解决方案:看示例!
★ 下拉列表框 的文字说明
<form>
<select size="1" name="selectThing" onchange="Choose(this.options[selectedIndex].text)"
title="Brand Selection">
<!--this 是个好东西,注意选项text文本的获取-->
<option>VOLVO</option>
<option>BMW</option>
<option>BEN</option>
<option>FORD</option>
</select>
<label><textarea cols="20" rows="5" id="introTxt">Introduction...</textarea></label>
</form>
<script>
function Choose(selectProduct) {
switch (selectProduct) {
case "VOLVO":
document.getElementById("introTxt").innerText = "A car from Switzerland!";
break;
case "BEN":
document.getElementById("introTxt").innerText = "A car from Germany!";
break;
default:
document.getElementById("introTxt").innerText = "A car from Others!"
}
}
</script>



★ 下拉列表框 的图片说明
解决方案:其实这个功能实现的关键在于把文字说明,替换成图片。因此我们仅需要改变最终判断结果的处理代码,就可以。
//关键语句
document.getElementById("idName").innerHTML="<img src=‘imagePath‘/>" //使用innerHTML实现图片的添加
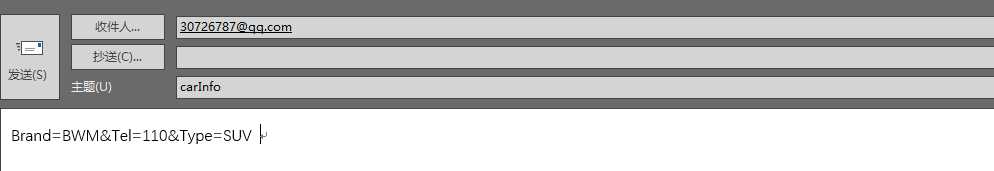
? 站点内的表单信息直接发送到指定邮箱
解决方案:使用form表单action属性可实现该功能。
示例
<fieldset>
<legend>车辆统计表</legend>
<form method="post" action="mailto:30726787@qq.com?subject=carInfo">
<label>
Brand<input type="text" name="Brand" list="carOp">
</label>
<datalist id="carOp">
<option>VOLVO</option>
<option>BWM</option>
<option>LandWind</option>
</datalist>
<label>Tel<input type="text" name="Tel"></label>
<label>Type<input type="text" name="Type"></label>
<input type="submit">
</form>
</fieldset>
![]()

? 站点内在表单内禁用“回车键”
需求背景:当浏览者在填写表单时,有意或习惯性的按下回车键,容易使资料“错误地”发送,因此在表单填写时禁用回车键是有一定的必要性。
解决方案:使用if条件对事件进行判断。
fieldset>
<legend>车辆统计表</legend>
<form method="post" action="mailto:30726787@qq.com?subject=carInfo" onkeydown="if(event.keyCode==13)return false">
<!--红色标注的为禁用回车键的语句-->
<label>Brand<input type="text" name="Brand" list="carOp"></label>
<datalist id="carOp">
<option>VOLVO</option>
<option>BWM</option>
<option>LandWind</option>
</datalist>
<label>Tel<input type="text" name="Tel"></label>
<label>Type<input type="text" name="Type"></label>
<input type="submit">
</form>
</fieldset>
提示:禁用了表单的回车键,那么表单的提交就只能通过“提交”按钮提交!
? 站点内表单在提交信息期间禁用“提交”按钮
需求背景:在某些情况下,当浏览者单击“确定”(或送出资料)按钮之后,可能会因为网络延迟、服务器处理较慢等问题而造成整个画面停在那里没有反应。有些人可能会因此而再单击“确定”(或送出资料)按钮,日次就可能会造成问题。例如,若该表单是订购产品就可能出现重复定购问题,若该表单是网络银行转帐则可能会出现重复交易的问题。
解决方案:在“确定”(或送出资料)按钮中加入相关如下代码,使单击单击“确定”(或送出资料)按钮后,该按钮就会变成灰色(即禁用状态),也就有效地避免被浏览者再度单击而重复送出表单资料的问题。
onClick="document.formName.submit();this.disable=true"
? 获取站点浏览者的IP地址、ISP名称和使用系统与浏览器类型
解决方案:这类功能可以通过php变成实现,更便捷的办法是借用其他网站提供的这类功能。
(外文提供商)提示内容为英文,在需要这类提示的站点页面内添加如下代码:
<div> <img src="http://www.danasoft.com/sig/msnsimplifytech.jpg">
</div>

? 站点页面内对某个元素的说明
需求背景:我们常用alt属性为网页中的图片作补充说明,但是alt只有在图片加载失败的时候才会显示出来。因此我们就想到title属性,title属性几乎可以用于所有的网页元素,不过,需要注意的是,在不同的元素上设置的位置可能会有所不同。
解决方案:title属性对链接<a>或图片<img>、普通文字<p>、输入框<input type="text">、文本区域<textarea>、都可以直接放入标签内。如下所示
<input type="text" title="这是一个输入框"> <a href="...." title="这是一个链接">
现在主要以单选按钮<input type="radio">为例说下,同类型的标签下,说明文字的设置。
<form> <input type="radio" title="选项1">物件A <!--仅对单选按钮进行说明,即当鼠标停留在选项对应的文字上无说明--> <label title="选项2"><input type="radio">物件B</label> <!--对单选按钮和选项对应的文字都进行说明,同时将选项文字与单项按钮关联起来--> <input type="radio" title="选项3" id="inputRadio"> <label for="inputRadio">物件C</label> <!--仅对单选按钮进行说明,但将选项文字与单项按钮关联起来--> </form>
拓展:
如果说明文字很长,即title的属性值很长,那么阅读起来不是很费劲吗?!因此我们如果能够把说明内容换行那么就会比较美观些!这时候就需要用到了内码‘
’来实现帮助文字换行,而不是在代码中直接按回车键或者用‘\n’。
<img src="QQ截图20161123095043.jpg" alt="QQ Sceeen"width="200px" height="100px" title="序号:001
评价:★★★"> <!--使用内码‘
’进行换行显示-->
? 站点页面内禁止复制网页中的元素(或内容)
获取网页内容最常见的方法之一就是复制网页中的元素(或内容),而复制操作不外乎是先用鼠标或按键选定要复制的元素(或内容)后再进行复制。我们可以三个常见的方法有效的避免浏览者对网页元素(或内容)的复制(包括源代码的查看)。
办法a. 禁用右键菜单(使整个右键菜单都无法弹出)
实现代码
<body oncontextmenu="window.event.returnValue=false;alert(‘右键菜单已被禁用!‘)"> ...... </body>
评价:这个办法适用的场景不多。而且浏览者可以通过快捷键等照样实现复制、粘贴功能!
办法b.
实现原理:从选择元素的操作下手,即只要浏览器无法选择网页中的元素,当然也就没办法进行复制。因此,我们需要做到:1.让浏览者不可用鼠标拖拉(drag)、选择(select)网页中的元素;2.让浏览者不可用浏览器“菜单栏”中的“全选”命令,也不可用右键菜单中的“全选”命令;
实现代码
<body onselectstart="return false" onselect="document.selection.empty()" ondragstart="return false"> ...... </body>
评价:这个办法能够比较“温和”地实现网页中元素(或内容)的禁用选中功能,但仍然抵制不了“查看网页源代码”这个指令!
办法c.将网页源文件加密
我们可以使用常见的JS自带的函数encodeURI与decodeURI或encodeURIComponent与decondeURIComponent对网页源文件进行加、解密。
首先得要有加解密的工具哈!我自己写了一个,仅供参考。利用JavaScript函数对字符串进行加密
未完待续...
参考资料
《全民搞网页——博客|个人站|网店|论坛》程秉辉
标签:sim 错误 注意 时间 全选 个人 label intro ack
原文地址:http://www.cnblogs.com/Jener/p/6089911.html