标签:校园 9.png table 广州 操作 type 企业 form btn

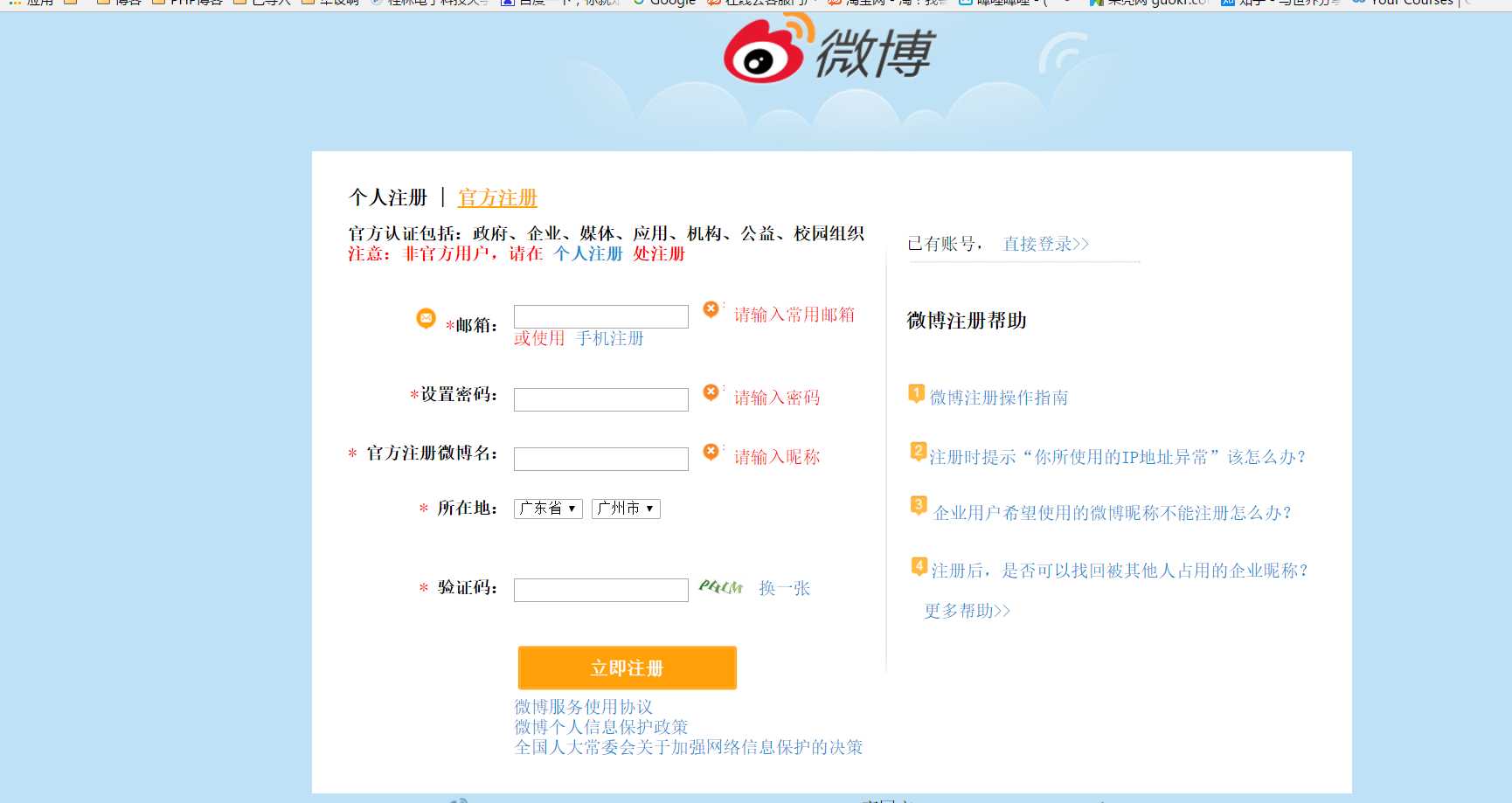
效果如图
代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>新浪微博</title> </head> <body bgcolor="#BEE1F5"> <table align="center" width="896" height="186"> <tr> <td background="img/bg_reg_wave.png" align="center"> <img src="img/logo_big.png"> </td> </tr> </table> <form action="新浪.html"> <table border="30" bordercolor="FFFFFF" bgcolor="#FFFFFF" align="center"> <tr> <td colspan="2"> <font size="4"> <b>个人注册 | </b> </font> <font size="4" color="orange"> <u><b>官方注册</b></u> </font></td> <td></td> <td></td> </tr> <tr> <td colspan="2"> <b> 官方认证包括:政府、企业、媒体、应用、机构、公益、校园组织<br> <font color="#ff0000"> 注意:非官方用户,请在 </font> <font color="#0F8ED3"> 个人注册 </font> <font color="#ff0000"> 处注册 </font> </b> </td> <td rowspan="7" width="28"> <img src="img/line.png"> </td> <td height="13"> <br> 已有账号, <font color="#0F8ED3"> 直接登录>> </font> <br> <img src="img/line2.png"> </td> </tr> <tr> <td align="right"> <img src="img/email_logo.png" /> <font color="red">*</font><b>邮箱:</b> </td> <td> <font color="#ff0000"> <input type="text" /> <img src="img/error.png" /> 请输入常用邮箱<br>或使用 </font> <font color="#0F8ED3"> 手机注册 </font></td> <td> <b><font size="4">微博注册帮助</font></b> </td> </tr> <tr> <td align="right"> <font color="red">*</font><b>设置密码:</b> </td> <td> <input type="password" /> <img src="img/error.png" /> <font color="#ff0000">请输入密码</font> </td> <td> <font color="#0F8ED3"> <img src="img/1.png" />微博注册操作指南 </font> </td> </tr> <tr> <td align="right"> <font color="red">*</font> <b>官方注册微博名:</b> </td> <td> <input type="text" /> <img src="img/error.png" /> <font color="#ff0000">请输入昵称</font> </td> <td> <font color="#0F8ED3"><img src="img/2.png" />注册时提示“你所使用的IP地址异常”该怎么办?</font> </td> </tr> <tr> <td align="right"> <font color="red">*</font> <b>所在地:</b> </td> <td> <select name=“city”> <option value=“广东省”selected=“selected”>广东省</option> </select> <select name=“city”> <option value=“广州市”selected=“selected”>广州市</option> </select> </td> <td> <font color="#0F8ED3"><img src="img/3.png" />企业用户希望使用的微博昵称不能注册怎么办?</font> </td> </tr> <tr> <td align="right"> <font color="red">*</font> <b>验证码:</b> </td> <td> <input type="text" /> <img src="img/pincode.jpg" height="20" /> <font color="#0F8ED3">换一张</font> </td> <td> <font color="#0F8ED3"><img src="img/4.png" />注册后,是否可以找回被其他人占用的企业昵称?<br /> <br> 更多帮助>></font> </td> </tr> <tr> <td></td> <td rowspan="2"> <img src="img/btn_reg.png" /><br /> <font color="#0F8ED3"> 微博服务使用协议<br> 微博个人信息保护政策<br> 全国人大常委会关于加强网络信息保护的决策 </font> </td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> </table> </form> <table align="center"> <tr> <td><img src="img/weibo.png" />北京微梦创科网络技术有限公司 </td> <td>京网文 </td> <td> Copyright </td> </tr> </table> </body> </html>
标签:校园 9.png table 广州 操作 type 企业 form btn
原文地址:http://www.cnblogs.com/shan01/p/6116006.html