标签:otto top dmi draw 布局 log ott start title

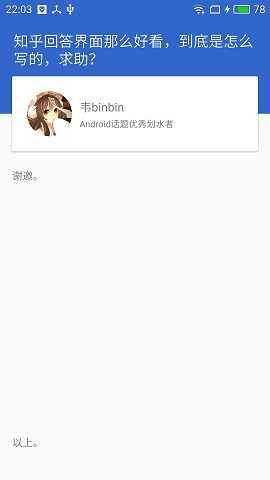
个人觉得知乎这个回答界面非常的好看。
首先中间那个卡片,是cardview。
此外,要隐藏掉导航栏。
然后就是,怎么实现cardview怎么能有一半在蓝色部分呢?
首先要分成两部分,第一部分Textview,是用来显示问题的,然后指定cardview的属性在它下面。
再用一个同样颜色的textview,高度是cardview的一半,也是在第一个Textview的下面,并且在cardview的后面即可。
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.administrator.cardviewtest.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#3366cc"
android:id="@+id/title"
android:paddingTop="16dp"
android:paddingBottom="10dp"
android:paddingLeft="18dp"
android:paddingRight="18dp"
android:text="知乎回答界面那么好看,到底是怎么写的,求助?"
android:textColor="#ffffff"
android:textSize="20dp"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#3366cc"
android:layout_below="@+id/title"
/>
<android.support.v7.widget.CardView
android:layout_below="@+id/title"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_width="match_parent"
android:layout_height="100dp"
android:id="@+id/view">
<ImageButton
android:layout_width="60dp"
android:layout_height="60dp"
android:background="@drawable/head"
android:layout_marginTop="20dp"
android:layout_marginLeft="20dp"
android:id="@+id/head"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="韦binbin"
android:layout_marginLeft="90dp"
android:layout_marginTop="30dp"
android:textSize="16dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android话题优秀划水者"
android:layout_marginLeft="90dp"
android:layout_marginTop="55dp"
android:textSize="12dp"
/>
</android.support.v7.widget.CardView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="谢邀。"
android:layout_below="@+id/view"
android:layout_alignLeft="@+id/view"
android:layout_alignStart="@+id/view"
android:layout_marginTop="23dp"
android:id="@+id/textView" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="以上。"
android:layout_alignParentBottom="true"
android:layout_alignLeft="@+id/textView"
android:layout_alignStart="@+id/textView"
android:layout_marginBottom="41dp" />
</RelativeLayout>
标签:otto top dmi draw 布局 log ott start title
原文地址:http://www.cnblogs.com/wzben/p/6118170.html