标签:microsoft image table adr family border alert bsp 左右
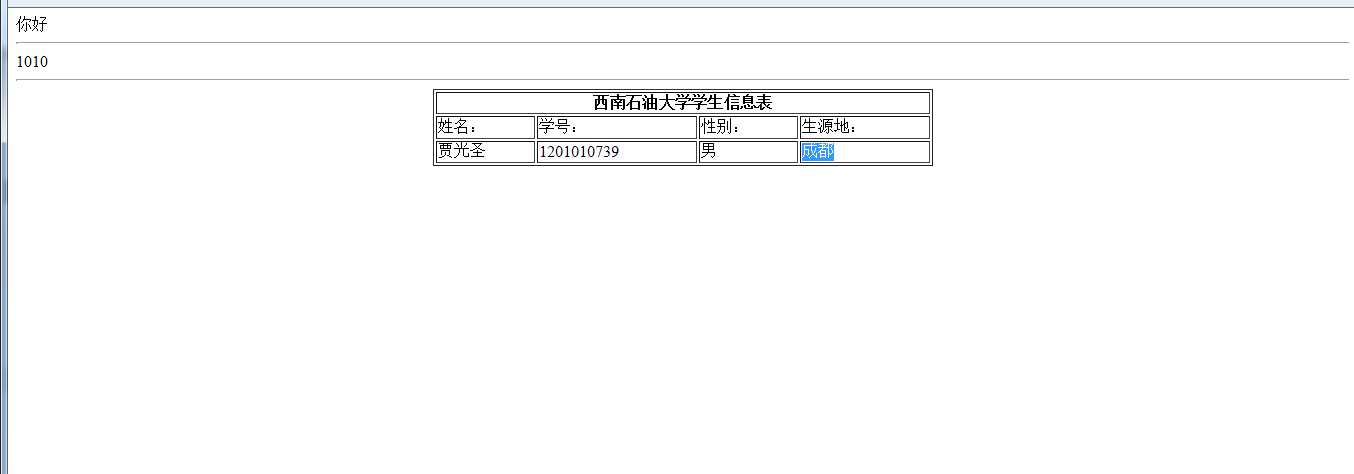
<script type="text/javascript"> window.alert("你好"); document.write("你好"); document.write("<hr>"); var a = "10";//所谓链接就是将左右字符串连接起来 var b = 10; var c = a+b; document.write(c); document.write("<hr>"); var name = "贾光圣"; var xuehao = "1201010739"; var sex = "男"; var adress = "成都"; var str = ‘‘ str += ‘<table width="500" border="1" align="center">‘; str += ‘ <tr>‘; str += ‘ <th colspan="6" align="center">西南石油大学学生信息表</th>‘; str += ‘ </tr>‘; str += ‘ <tr>‘; str += ‘ <td>姓名:</td>‘; str += ‘ <td>学号:</td>‘; str += ‘ <td>性别:</td>‘; str += ‘ <td>生源地:</td>‘; str += ‘ </tr>‘; str += ‘ <tr>‘; str += ‘ <td>‘+name+‘</td>‘; str += ‘ <td>‘+xuehao+‘</td>‘; str += ‘ <td>‘+sex+‘</td>‘; str += ‘ <td>‘+adress+‘</td>‘; str += ‘ </tr>‘; str += ‘</table>‘; document.write(str); </script>


<script type="text/javascript">
window.alert("你好");
document.write("你好");
document.write("<hr>");
var a = "10";//所谓链接就是将左右字符串连接起来
var b = 10;
var c = a+b;
document.write(c);
document.write("<hr>");
var name = "贾光圣";
var xuehao = "1201010739";
var sex = "男";
var adress = "成都";
var str = ‘‘
str += ‘<table width="500" border="1" align="center">‘;
str += ‘ <tr>‘;
str += ‘ <th colspan="6" align="center">西南石油大学学生信息表</th>‘;
str += ‘ </tr>‘;
str += ‘ <tr>‘;
str += ‘ <td>姓名:</td>‘;
str += ‘ <td>学号:</td>‘;
str += ‘ <td>性别:</td>‘;
str += ‘ <td>生源地:</td>‘;
str += ‘ </tr>‘;
str += ‘ <tr>‘;
str += ‘ <td>‘+name+‘</td>‘;
str += ‘ <td>‘+xuehao+‘</td>‘;
str += ‘ <td>‘+sex+‘</td>‘;
str += ‘ <td>‘+adress+‘</td>‘;
str += ‘ </tr>‘;
str += ‘</table>‘;
document.write(str);
</script>

<script type="text/javascript">
window.alert("你好");
document.write("你好");
document.write("<hr>");
var a = "10";//所谓链接就是将左右字符串连接起来
var b = 10;
var c = a+b;
document.write(c);
document.write("<hr>");
var name = "贾光圣";
var xuehao = "1201010739";
var sex = "男";
var adress = "成都";
var str = ‘‘
str += ‘<table width="500" border="1" align="center">‘;
str += ‘ <tr>‘;
str += ‘ <th colspan="6" align="center">西南石油大学学生信息表</th>‘;
str += ‘ </tr>‘;
str += ‘ <tr>‘;
str += ‘ <td>姓名:</td>‘;
str += ‘ <td>学号:</td>‘;
str += ‘ <td>性别:</td>‘;
str += ‘ <td>生源地:</td>‘;
str += ‘ </tr>‘;
str += ‘ <tr>‘;
str += ‘ <td>‘+name+‘</td>‘;
str += ‘ <td>‘+xuehao+‘</td>‘;
str += ‘ <td>‘+sex+‘</td>‘;
str += ‘ <td>‘+adress+‘</td>‘;
str += ‘ </tr>‘;
str += ‘</table>‘;
document.write(str);
</script>

标签:microsoft image table adr family border alert bsp 左右
原文地址:http://www.cnblogs.com/airuhanbing/p/6120085.html