标签:初始化 body angularjs 作用 bind hid click als check
1.什么是AngularJs
AngularJs 诞生于2009年,由Misko Hevery 等人创建,后被Google收购,是一个优秀的Js框架,用于SPA(single page application)适用于以数据操作比较频繁的应用程序。
2.AngularJs的四大特性
①采用MVC设计模式
②双向数据绑定
③依赖注入
④模块化设计
主要从这四个特性出发学习AngularJs的应用。但是前提是要先明白AngularJs的表达式和指令,不先学变量,怎么去写函数。
3.表达式和指令
3.1 准备工作
在开始学习之前,先下载AngularJs的框架,我现在学习的是1.4版本,尽管2版本已经出来了,但是1.4的版本还是有许多人在用的。下载完成后,在页面中<head>标签中引用。同时,这里需要提前学习一下两个指令:ng-app 和 ng-init
ng-app:①指定作用范围②自动载入并启动ng,用在html或者body标签。ng-app只识别第一个,所以一般放在body或者html中,即:
<html ng-app>
ng-init :初始化变量
<div ng-init="a=3"></div>
3.2 表达式
表达式的语法:{{表达式}}
作用:在当前位置输出当前表单时结果
<p>{{3+4}}</p>
如果你已经引入angular.js文件,并设置html或body为ng-app,那么在页面中会计算表达式的值,输出7
3.3指令
AngularJS 通过被称为 指令 的新属性来扩展 HTML,通过内置的指令来为应用添加功能, 允许你自定义指令(后面会学习)。
AngularJS 指令是扩展的 HTML 属性,带有前缀 ng-。
常用的指令:ngApp、ngRepeat、ngIf、ngShow、ngHide、ngClick、ngChecked、ngDisabled、ngSrc等等。
常用指令的几个注意事项:
1) ng-bind指令:用来将表达式的值输出到当前元素的innerHTML中,如果说出现闪动情况时(ng-init)用,但一般不用
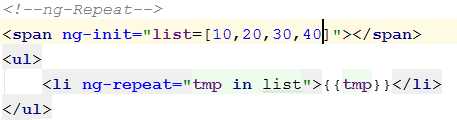
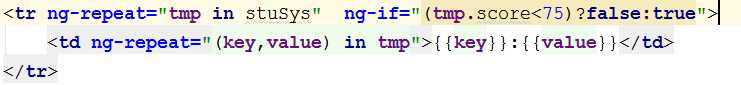
2) no-repeat:循环,把no-repeat放在哪个标签里,就重复哪个标签。如果是对象时,可以写成(key,value) in list
如左图,循环输出一个数组的值到列表中,右图为结果


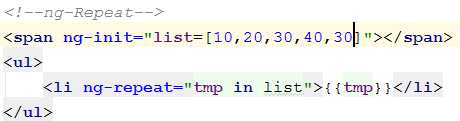
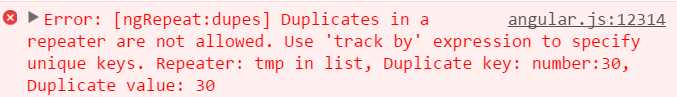
但是当数组中有重复的数字时,这种方法就会报错了,如下:


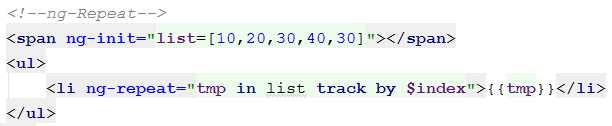
通过track by $index 方法输出重复变量,如下:


3) ng-if:判断表达式的值,为true时显示在DOM树上,为false时不显示

标签:初始化 body angularjs 作用 bind hid click als check
原文地址:http://www.cnblogs.com/mini-fan/p/6120378.html