标签:知识点 之间 标签 tab add 运行 响应 公司 示例
随着移动开发热潮的兴起,已经有越来越多的公司将移动端的开发列为核心,其中不论是webapp还是手机页面都是如此,在开发的过程中就涉及到了一个web响应式图片的问题,这里我们就来探讨一下响应式图片的实现
最简单的图片响应式的实现就是通过限定图片的长宽的像素值,并把图片的宽度设置为100%,然后把高度设置为auto.
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>blog案例</title> <style type="text/css"> img{ width:100%; height:auto; } </style> </head> <body> <img src="img1.jpg"> </body> </html>
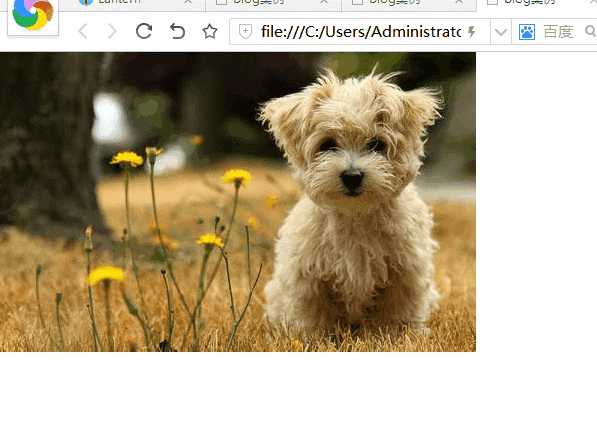
效果如下:

从图中大致上可以看出图片随着窗口的大小发生了响应,但是录制工具渲染的效果不太理想,这个大家就将就着看吧
但是这一种方法有一个局限,就是完全随着屏幕的变大变小来拉伸一张图片,这样屏幕一旦变大了的话容易出现图片失真的现象,这个时候我们要达到的要求是最大也就是能够显示到图片原来的大小,视口变小的时候,图片也跟着变下。
这个时候代码可以这样改进:
img{ max-width:100%; height:auto; }
这样做的好处是解决了图片因为响应屏幕宽度的变化而导致的失真的现象,在这里要说明一下就是图片放大到极致就是原图片的宽度,如果是屏幕比图片小的话,那么图片就会响应屏幕的大小发生变化,同时保持宽度被拉伸到100%
除了可以这样来设置响应式图片,我们还可以通过将图片设置为背景图片的方法来达到响应式
实现思路是将图片当做背景来使用,然后在背景图片中添加一个background-size: contain;属性
例如:将上面的代码我们可以这样来改写
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>blog案例</title> <style type="text/css"> div { width: 100%; height: 400px; background-image: url(‘img1.jpg‘); background-repeat: no-repeat; background-size: contain; border: 1px solid red; } </style> </head> <body> <div></div> </body> </html>
细心的读者是否想过这样做的根本还是没有解决图片的响应的问题,这样只不过说得上是让图片适应屏幕的大小而已,那么终究要才能实现图片的响应呢?这里我们的设计思路跟响应式布局有点相似,都是通过设置CSS的媒体查询来让浏览器在不同的情况下加载不同的图片,我们可以把上面的例子这样改写
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>blog案例</title> <style type="text/css"> body{ background-repeat:no-repeat; background-image:url(‘img1.jpg‘); } @media only screen and (min-width: 400px) { body { background-image: url(‘img2.jpg‘); } } </style> </head> <body> <div></div> </body> </html>
运行的效果如下:

当然除了上面的这种方法,在HTML5中还提供了picture元素,用于响应式图片的实现,picture元素的用法与video与audio的用法有点相似,都是通过在标签下面添加source标签用来显示你所要显示的图片,具体的使用案例如下所示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>blog案例</title> <style type="text/css"> img {display: block; margin: 0 auto;} </style> </head> <body> <picture> <source media="(min-width: 650px)" srcset="img1.jpg"> <source media="(min-width: 465px)" srcset="img2.jpg"> <img src="img3.jpg" alt="a cute kitten"> </picture> </body> </html>
分析:source主要是用来显示要存放的图片,然后img默认是不显示的,但是如果是浏览器不支持picture的时候,img就会被显示出来,用来解决标签在不同浏览器之间的兼容性。source中的media是用来指定响应式图片的响应范围,srcset就是用来指定图片源。
这个就是原生的图片响应式实现,运行一下,效果跟上面的例子相同
响应式图片我们可以当做一个知识点来进行储备就可以了,实现的原理也是五花八门,但是推荐大家使用picture来实现,一个是实现比较规范,另外一个是能够达到按需加载的要求,如果觉得本文有所获或者对你有帮助的话,请不吝点赞
标签:知识点 之间 标签 tab add 运行 响应 公司 示例
原文地址:http://www.cnblogs.com/st-leslie/p/6058825.html