标签:null 索引 值类型 交互 src 对象 boolean family continue
1,javascript是基于对象和事件驱动的,并有安全性能的脚本语言;
2,javascript的特点:
1)向HTML中添加交互事件;
2)脚本语言,与java语法类似;
3)解释性语言,边执行边解释;
3,网页中引用javascript的三种方式:
1)页面内添加script标签;
2)引用外部js文件;
3)直接写在HTML标签中;<input type="button" value="" onclick="javascript:alert("欢迎你");"/>
4,变量的声明和赋值:
1)可以先声明再赋值;
2)边声明边赋值;
3)不声明直接赋值;
建议:变量不经声明容易出错,一般不推荐使用;
5,数据类型:
undefined,number(包括整型和字符型的),null,boolean,string(包括单引号和双引号的),
6,字符串对象:
1)属性:
字符串对象.length;
2)方法:
charAt(index); :返回指定为位置的字符;
indexOf(str ,index);:返回某个指定的字符串str在字符串中首次出现的位置;
substring(index1,index2):返回从index1到index2的子字符串,并且包括索引index1对应的字符,不包括index2对应的字符;
split():将字符串分割为字符串数组;
7,typeof运算符:检测变量的返回值类型;
返回值如下:
undefined,string,boolean,number,object(javascript中的对象,数组或null);
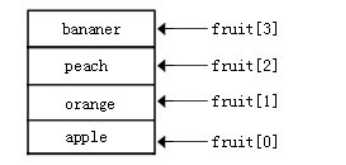
8,数组:
创建数组:var fruit=new Array(size); //size是元素总数
给数组赋值:
1)var fruit=new Array("apple","orange","peach","banana");
2)var fruit=new Array(4);
fruit[0]="apple";fruit[1]="orange";fruit[2]="peach";fruit[3]="banana";

访问数组:数组名[下标];
9,数组的常用方法和属性:
属性:length;设置或返回数组中元素的数目;
方法:
join():将数组中的所有元素放到以字符串里,然后以一个分隔符进行分隔;如座机号码;
sort():将数组排序;
push():向数组末尾添加一个或多个元素,并返回新的长度;
10,break:终止之后的所有循环;
continue:终止当前循环,继续下一次循环;
标签:null 索引 值类型 交互 src 对象 boolean family continue
原文地址:http://www.cnblogs.com/RitaLee/p/6120562.html