标签:没有 ima 基础 可见 博文 margin 就会 绿色 边框
css中的margin属性看似简单,但是有时稍有不慎,就会造成错误。这篇博文我会和大家分享将margin属性用在父元素和子元素之间可能出现的状况。
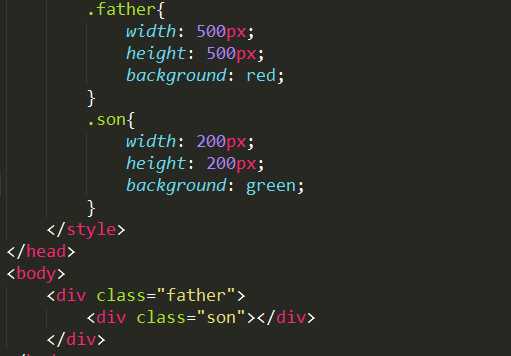
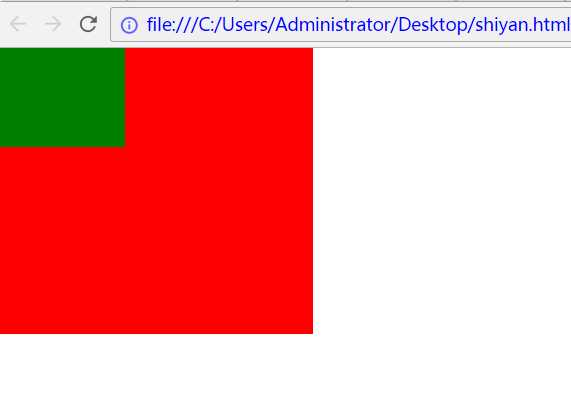
例1:

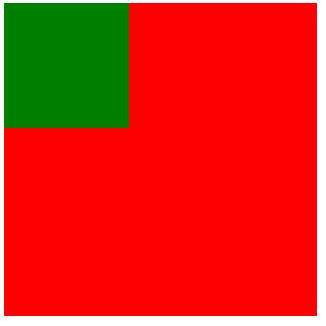
效果如下所示:

对于这样的结果毫无疑问,可是如果我们希望绿色的div可以靠下面一些,即上边不要紧贴着红色div。既然是两个div的间距,我们可以在绿色div上使用margin-top来使之分离吗?看下面的例子。
例2
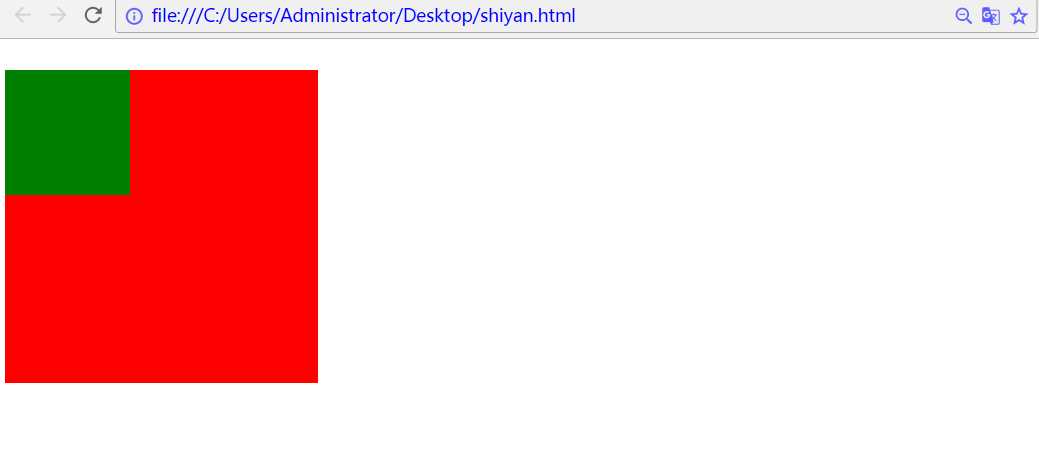
我们在上面(例1)的代码中加margin-top:50px;于绿色div的css中,效果如下所示:

即我们发现两者并没有分离,而是红色的div和浏览器显示界面的上方分开了50px;
于是说明:父元素和子元素之间不可使用margin-top,如果在子元素中使用,则会作用在父元素与其他元素上。
例3:
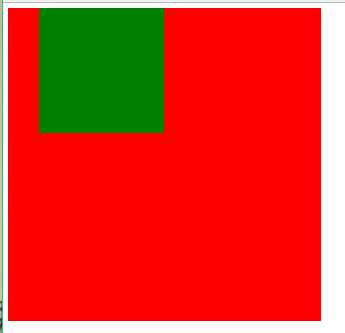
我们在例1的基础上在子元素的css中加入margin-left:50px;效果如下:

这时,margin-left没有像例2中一样使父元素和浏览器上边距分开,而是真的实现了子元素的左边框和父元素的左边框之间margin为50px;这一点非常值得注意。
例4
我们在例1的基础上在子元素的css中分别加margin-right和margin-bottom,发现结果和例1完全一样,也就是说,在父元素和子元素之间使用margin-right和margin-bottom一点用都没有!!!
上面的几个例子使用的margin值均为整数,那么当margin值为负数的时候效果又是怎么样的呢?
例5
我们在例1的基础上在子元素的css中加入margin-top:-50px;效果如下所示:

可见子元素连同父元素的一部分都同时隐藏在了浏览器的输入栏中,这没有达到我们所希望的效果。不可用!
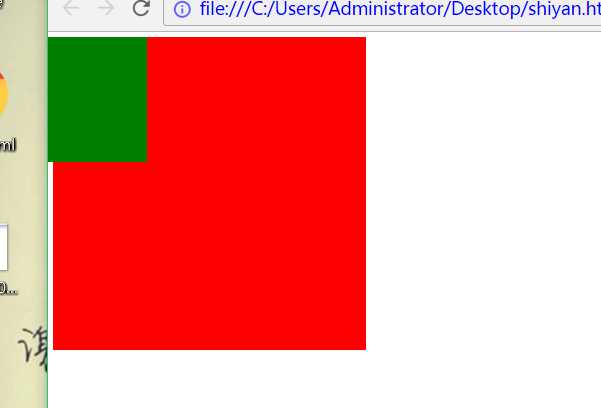
例6
我们在例1的基础上在子元素的css中加入margin-left:-50px;效果如下所示:

于是我们发现只有绿色div发生了偏移,则说明margin-left可用!!
例7:
我们在例1的基础上在子元素的css中分别加margin-right和margin-bottom,可以发现,在加上之后与例1中不使用margin的情况相同,毫无效果,完全不可用。
总结如下:
结语:这篇博文我是在chrome浏览器下测试上述例子而写的,难免有考虑不周之处,若有错误希望大家批评指正。
标签:没有 ima 基础 可见 博文 margin 就会 绿色 边框
原文地址:http://www.cnblogs.com/zhuzhenwei918/p/6123503.html