标签:mod str dash viewport primary page absolute document ted
经过几天的思考与不断的实践,做一个具体的作品时,应在动手之前先设计好开发项目的模型以及所要实现的功能,
觉不能一边在做一边去思考,否则,你会感觉到在做的过程中老是觉得对自己实现的样式感觉不满意,会对它不断地修改,
不断地尝试,此时,你会觉得很无奈,不仅无法使作品更好的完成,还会使自己变得浮躁。导致中途放弃。
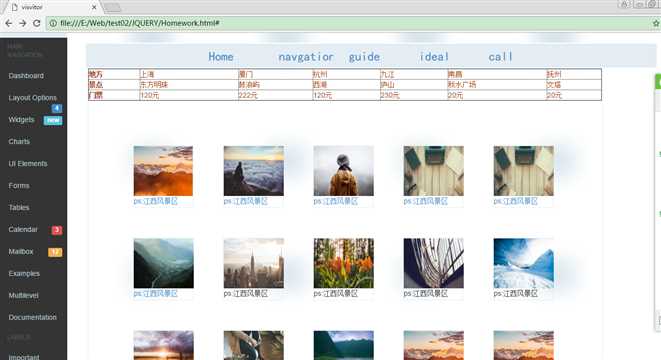
就拿我做的页面来说吧!开始就只想简简单单的做一个网页,可是后面在做的过程中,感觉就想完善以下页面的功能以及美化一下页面,
可是导致后面困难重重,一时之间没法进行下去。总之困难还有的。希望大家一起完善这个网页大家一起交流。
1 <!DOCTYPE html> 2 <html "lang="zh-CN""> 3 <head> 4 <meta charset="UTF-8"> 5 <title>visvitor</title> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <link rel="stylesheet" href="dist/sidebar-menu.css"> 8 <link href="css/bootstrap.min.css" rel="stylesheet" type="text/css" > 9 <script src="js/jquery-2.1.1.min.js"></script> 10 <script src="js/jquery-2.1.1.min.js"></script> 11 <script src="bootstrap.min.js"></script> 12 <style> 13 .main-sidebar{ 14 position: absolute; 15 top: 0; 16 left: 0; 17 height: 100%; 18 min-height: 100%; 19 width: 135px; 20 z-index: 810; 21 background-color: #E2EDF3; 22 } 23 #main{ 24 padding: 20px; 25 background-image:url(‘./imgages/bkg-pat.png‘); 26 background-size: 100% 100%; 27 } 28 .Content{ 29 width: 90%; 30 height: 100%; 31 border: 1px solid #fff; 32 padding-left: 30px; 33 } 34 table ,th,td{ 35 color:#A33B08; 36 } 37 .content_one{ 38 width: 100%; 39 height: 50px; 40 padding-left: 50px; 41 border: 1px solid #fff; 42 background: #E3EDF3; 43 margin-left: 120px; 44 } 45 .content_one ul { 46 padding-left: 85px; 47 48 } 49 .content_one ul li{ 50 width: 60px; 51 height: 35px; 52 background: #E3EDF3; 53 border: 1px solid #E3EDF3; 54 list-style-type: none; 55 padding-left: 30px; 56 margin-left: 80px; 57 float: left; 58 font-size: 25px; 59 font-family: "楷体"; 60 line-height: 50px; 61 } 62 .content_two{ 63 margin-left: 125px; 64 width: 90%; 65 height: 1000px; 66 border: 1px solid #E2EDF3; 67 } 68 .content_two ul{ 69 padding: 30px; 70 margin:30px; 71 } 72 .content_two ul li{ 73 list-style-type: none; 74 75 } 76 .content_two .p1{ 77 width: 120px; 78 height: 125px; 79 border: 1px solid #E2EDF3; 80 margin: 30px; 81 float: left; 82 83 } 84 .content_three{ 85 width: 90%; 86 height: 25px; 87 border: 1px solid #fff; 88 background: #E2EDF3; 89 margin-left: 120px; 90 } 91 .content_three p{ 92 text-align: center; 93 } 94 .content_four{ 95 width: 90%; 96 height: 25px; 97 border: 1px solid #fff; 98 background: #E2EDF3; 99 margin-left: 120px; 100 } 101 .content_four footer{ 102 text-align: center; 103 104 } 105 </style> 106 </head> 107 <body> 108 <aside class="main-sidebar"> 109 <section class="sidebar"> 110 <ul class="sidebar-menu"> 111 <li class="header">MAIN NAVIGATION</li> 112 <li class="treeview"> 113 <a href="#"> 114 <i class="fa fa-dashboard"></i> <span>Dashboard</span> <i class="fa fa-angle-left pull-right"></i> 115 </a> 116 <ul class="treeview-menu"> 117 <li><a href="#"><i class="fa fa-circle-o"></i> Dashboard v1</a></li> 118 <li><a href="#"><i class="fa fa-circle-o"></i> Dashboard v2</a></li> 119 </ul> 120 </li> 121 <li class="treeview"> 122 <a href="#"> 123 <i class="fa fa-files-o"></i> 124 <span>Layout Options</span> 125 <span class="label label-primary pull-right">4</span> 126 </a> 127 <ul class="treeview-menu" style="display: none;"> 128 <li><a href="#"><i class="fa fa-circle-o"></i> Top Navigation</a></li> 129 <li><a href="#"><i class="fa fa-circle-o"></i> Boxed</a></li> 130 <li><a href="#"><i class="fa fa-circle-o"></i> Fixed</a></li> 131 <li class=""><a href="#"><i class="fa fa-circle-o"></i> Collapsed Sidebar</a> 132 </li> 133 </ul> 134 </li> 135 <li> 136 <a href="#"> 137 <i class="fa fa-th"></i> <span>Widgets</span> 138 <small class="label pull-right label-info">new</small> 139 </a> 140 </li> 141 <li class="treeview"> 142 <a href="#"> 143 <i class="fa fa-pie-chart"></i> 144 <span>Charts</span> 145 <i class="fa fa-angle-left pull-right"></i> 146 </a> 147 <ul class="treeview-menu"> 148 <li><a href="#"><i class="fa fa-circle-o"></i> ChartJS</a></li> 149 <li><a href="#"><i class="fa fa-circle-o"></i> Morris</a></li> 150 <li><a href="#"><i class="fa fa-circle-o"></i> Flot</a></li> 151 <li><a href="#"><i class="fa fa-circle-o"></i> Inline charts</a></li> 152 </ul> 153 </li> 154 <li class="treeview"> 155 <a href="#"> 156 <i class="fa fa-laptop"></i> 157 <span>UI Elements</span> 158 <i class="fa fa-angle-left pull-right"></i> 159 </a> 160 <ul class="treeview-menu"> 161 <li><a href="#"><i class="fa fa-circle-o"></i> General</a></li> 162 <li><a href="#"><i class="fa fa-circle-o"></i> Icons</a></li> 163 <li><a href="#"><i class="fa fa-circle-o"></i> Buttons</a></li> 164 <li><a href="#"><i class="fa fa-circle-o"></i> Sliders</a></li> 165 <li><a href="#"><i class="fa fa-circle-o"></i> Timeline</a></li> 166 <li><a href="#"><i class="fa fa-circle-o"></i> Modals</a></li> 167 </ul> 168 </li> 169 <li class="treeview"> 170 <a href="#"> 171 <i class="fa fa-edit"></i> <span>Forms</span> 172 <i class="fa fa-angle-left pull-right"></i> 173 </a> 174 <ul class="treeview-menu"> 175 <li><a href="#"><i class="fa fa-circle-o"></i> General Elements</a></li> 176 <li><a href="#"><i class="fa fa-circle-o"></i> Advanced Elements</a></li> 177 <li><a href="#"><i class="fa fa-circle-o"></i> Editors</a></li> 178 </ul> 179 </li> 180 <li class="treeview"> 181 <a href="#"> 182 <i class="fa fa-table"></i> <span>Tables</span> 183 <i class="fa fa-angle-left pull-right"></i> 184 </a> 185 <ul class="treeview-menu"> 186 <li><a href="#"><i class="fa fa-circle-o"></i> Simple tables</a></li> 187 <li><a href="#"><i class="fa fa-circle-o"></i> Data tables</a></li> 188 </ul> 189 </li> 190 <li> 191 <a href="#"> 192 <i class="fa fa-calendar"></i> <span>Calendar</span> 193 <small class="label pull-right label-danger">3</small> 194 </a> 195 </li> 196 <li> 197 <a href="#"> 198 <i class="fa fa-envelope"></i> <span>Mailbox</span> 199 <small class="label pull-right label-warning">12</small> 200 </a> 201 </li> 202 <li class="treeview"> 203 <a href="#"> 204 <i class="fa fa-folder"></i> <span>Examples</span> 205 <i class="fa fa-angle-left pull-right"></i> 206 </a> 207 <ul class="treeview-menu"> 208 <li><a href="#"><i class="fa fa-circle-o"></i> Invoice</a></li> 209 <li><a href="#"><i class="fa fa-circle-o"></i> Profile</a></li> 210 <li><a href="#"><i class="fa fa-circle-o"></i> Login</a></li> 211 <li><a href="#"><i class="fa fa-circle-o"></i> Register</a></li> 212 <li><a href="#"><i class="fa fa-circle-o"></i> Lockscreen</a></li> 213 <li><a href="#"><i class="fa fa-circle-o"></i> 404 Error</a></li> 214 <li><a href="#"><i class="fa fa-circle-o"></i> 500 Error</a></li> 215 <li><a href="#"><i class="fa fa-circle-o"></i> Blank Page</a></li> 216 <li><a href="#"><i class="fa fa-circle-o"></i> Pace Page</a></li> 217 </ul> 218 </li> 219 <li class="treeview"> 220 <a href="#"> 221 <i class="fa fa-share"></i> <span>Multilevel</span> 222 <i class="fa fa-angle-left pull-right"></i> 223 </a> 224 <ul class="treeview-menu"> 225 <li><a href="#"><i class="fa fa-circle-o"></i> Level One</a></li> 226 <li> 227 <a href="#"><i class="fa fa-circle-o"></i> Level One <i class="fa fa-angle-left pull-right"></i></a> 228 <ul class="treeview-menu"> 229 <li><a href="#"><i class="fa fa-circle-o"></i> Level Two</a></li> 230 <li> 231 <a href="#"><i class="fa fa-circle-o"></i> Level Two <i class="fa fa-angle-left pull-right"></i></a> 232 <ul class="treeview-menu"> 233 <li><a href="#"><i class="fa fa-circle-o"></i> Level Three</a></li> 234 <li><a href="#"><i class="fa fa-circle-o"></i> Level Three</a></li> 235 </ul> 236 </li> 237 </ul> 238 </li> 239 <li><a href="#"><i class="fa fa-circle-o"></i> Level One</a></li> 240 </ul> 241 </li> 242 <li><a href="#"><i class="fa fa-book"></i> <span>Documentation</span></a></li> 243 <li class="header">LABELS</li> 244 <li><a href="#"><i class="fa fa-circle-o text-red"></i> <span>Important</span></a></li> 245 <li><a href="#"><i class="fa fa-circle-o text-yellow"></i> <span>Warning</span></a></li> 246 <li><a href="#"><i class="fa fa-circle-o text-aqua"></i> <span>Information</span></a></li> 247 </ul> 248 </section> 249 </aside> 250 <div id="main"> 251 <div id="content" class="Content"> 252 <div class="content_one" center> 253 <ul> 254 <li><a href="">Home</a></li> 255 <li><a href="">navgation</a></li> 256 <li><a href="">guide</a></li> 257 <li><a href="">ideal</a></li> 258 <li><a href="">call</a></li> 259 </ul> 260 </div> 261 <div class="content_two"> 262 <div> 263 <table border="1" width="100%"height="50px"bgcolor="#E2EDF3" border-color="#E5D3C5"cellpading="0"cellspacing="0"> 264 <tr> 265 <th>地方</th> 266 <td >上海</td> 267 <td>厦门</td> 268 <td>杭州</td> 269 <td>九江</td> 270 <td>南昌</td> 271 <td>抚州 </td> 272 273 </tr> 274 <tr> 275 <th>景点</th> 276 <td>东方明珠</td> 277 <td>鼓浪屿</td> 278 <td>西湖</td> 279 <td>庐山</td> 280 <td>秋水广场</td> 281 <td>文塔</td> 282 </tr> 283 <tr> 284 <th>门票</th> 285 <td>120元</td> 286 <td>222元</td> 287 <td>120元</td> 288 <td>230元</td> 289 <td>20元</td> 290 <td>20元</td> 291 </tr> 292 </table> 293 </div> 294 <ul> 295 <div class="p1" data-id="id-0" data-type="cat-item-1"> 296 <li><a href="./imgages/2.jpg"><img src="./imgages/2.jpg" alt="风景图片"width="100%"height="100px"></a></li> 297 <p><a href="">ps:江西风景区</a></p> 298 </div> 299 <div class="p1"data-id="id-1" data-type="cat-item-2"> 300 <li><a href="./imgages/01.jpg"><img src="./imgages/01.jpg" alt="风景图片"width="120px"height="100px"></a></li> 301 <p><a href="">ps:江西风景区</a></p> 302 </div> 303 <div class="p1"data-id="id-2" data-type="cat-item-3"> 304 <li><a href="./imgages/02.jpg"><img src="./imgages/02.jpg" alt="风景图片"width="120px"height="100px"></a></li> 305 <p><a href="">ps:江西风景区</a></p> 306 </div> 307 <div class="p1" data-id="id-3" data-type="cat-item-4"> 308 <li><a href=""><img src="./imgages/05.jpg" alt="风景图片"width="120px"height="100px"></a></li> 309 <p><a href="">ps:江西风景区</a></p> 310 </div> 311 <div class="p1" data-id="id-1" data-type="cat-item-2"> 312 <li><a href=""><img src="./imgages/05.jpg" alt="风景图片"width="120px"height="100px"></a></li> 313 <p><a href="">ps:江西风景区</a></p> 314 </div> 315 <div class="p1" data-id="id-1" data-type="cat-item-2"> 316 <li><a href=""><img src="./imgages/04.jpg" alt="风景图片"width="120px"height="100px"></a></li> 317 <p><a href="">ps:江西风景区</a></p> 318 </div> 319 <div class="p1"> 320 <li><a href=""><img src="./imgages/06.jpg" alt="风景图片"width="120px"height="100px"></a></li> 321 <p>ps:江西风景区</p> 322 </div> 323 <div class="p1"> 324 <li><a href=""><img src="./imgages/07.jpg" alt="风景图片"width="120px"height="100px"></a></li> 325 <p>ps:江西风景区</p> 326 </div> 327 <div class="p1"> 328 <li><a href=""><img src="./imgages/08.jpg" alt="风景图片"width="120px"height="100px"></a></li> 329 <p>ps:江西风景区</p> 330 </div> 331 <div class="p1"> 332 <li><a href=""><img src="./imgages/09.jpg" alt="风景图片"width="120px"height="100px"></a></li> 333 <p>ps:江西风景区</p> 334 </div> 335 <div class="p1"> 336 <li><a href=""><img src="./imgages/10.jpg" alt="风景图片"width="120px"height="100px"></a></li> 337 <p>ps:江西风景区</p> 338 </div> 339 <div class="p1"> 340 <li><a href=""><img src="./imgages/11.jpg" alt="风景图片"width="120px"height="100px"></a></li> 341 <p>ps:江西风景区</p> 342 </div> 343 <div class="p1"> 344 <li><a href=""><img src="./imgages/12.jpg" alt="风景图片"width="120px"height="100px"></a></li> 345 <p>ps:江西风景区</p> 346 </div> 347 348 <div class="p1"> 349 <li><a href=""><img src="./imgages/2.jpg" alt="风景图片"width="120px"height="100px"></a></li> 350 <p>ps:江西风景区</p> 351 </div> 352 <div class="p1"> 353 <li><a href=""><img src="./imgages/2.jpg" alt="风景图片"width="120px"height="100px"></a></li> 354 <p>ps:江西风景区</p> 355 </div> 356 <div class="p1"> 357 <li><a href=""><img src="./imgages/2.jpg" alt="风景图片"width="120px"height="100px"></a></li> 358 <p>ps:江西风景区</p> 359 </div> 360 <div class="p1"> 361 <li><a href=""><img src="./imgages/2.jpg" alt="风景图片"width="120px"height="100px"></a></li> 362 <p>ps:江西风景区</p> 363 </div> 364 <div class="p1"> 365 <li><a href=""><img src="./imgages/2.jpg" alt="风景图片"width="120px"height="100px"></a></li> 366 <p>ps:江西风景区</p> 367 </div> 368 <div class="p1"> 369 <li><a href=""><img src="./imgages/2.jpg" alt="风景图片"width="120px"height="100px"></a></li> 370 <p>ps:江西风景区</p> 371 </div> 372 <div class="p1"> 373 <li><a href=""><img src="./imgages/2.jpg" alt="风景图片"width="120px"height="100px"></a></li> 374 <p>ps:江西风景区</p> 375 </div> 376 </ul> 377 </div> 378 <div class="content_three"> 379 <p><a href="">图片来源:江西抚州风景区</a></p> 380 </div> 381 <div class="content_four"> 382 <footer >文章来源:江西新闻网</footer> 383 </div> 384 </div> 385 </div> 386 <script>window.jQuery || document.write(‘<script src="js/jquery-2.1.1.min.js"><\/script>‘)</script> 387 <script src="dist/sidebar-menu.js"></script> 388 <script> 389 $.sidebarMenu($(‘.sidebar-menu‘)) 390 </script> 391 </body> 392 </html>
下面是css和js
1 .sidebar-menu { 2 list-style: none; 3 margin-top: 10px; 4 padding: 0; 5 background-color: #343434; } 6 .sidebar-menu > li { 7 position: relative; 8 margin: 0; 9 padding: 0; } 10 .sidebar-menu > li > a { 11 padding: 12px 5px 12px 15px; 12 display: block; 13 border-left: 3px solid transparent; 14 color: #b8c7ce; } 15 .sidebar-menu > li > a > .fa { 16 width: 20px; } 17 .sidebar-menu > li:hover > a, .sidebar-menu > li.active > a { 18 color: #fff; 19 background: #1e282c; 20 border-left-color: #3c8dbc; } 21 .sidebar-menu > li > .treeview-menu { 22 margin: 0 1px; 23 background: #2c3b41; } 24 .sidebar-menu > li .label, 25 .sidebar-menu > li .badge { 26 margin-top: 3px; 27 margin-right: 5px; } 28 .sidebar-menu li.header { 29 padding: 10px 25px 10px 15px; 30 font-size: 12px; 31 color: #4b646f; 32 background: #3434346; } 33 .sidebar-menu li > a > .fa-angle-left { 34 width: auto; 35 height: auto; 36 padding: 0; 37 margin-right: 10px; 38 margin-top: 3px; } 39 .sidebar-menu li.active > a > .fa-angle-left { 40 transform: rotate(-90deg); } 41 .sidebar-menu li.active > .treeview-menu { 42 display: block; } 43 .sidebar-menu a { 44 color: #b8c7ce; 45 text-decoration: none; } 46 .sidebar-menu .treeview-menu { 47 display: none; 48 list-style: none; 49 padding: 0; 50 margin: 0; 51 padding-left: 5px; } 52 .sidebar-menu .treeview-menu .treeview-menu { 53 padding-left: 20px; } 54 .sidebar-menu .treeview-menu > li { 55 margin: 0; } 56 .sidebar-menu .treeview-menu > li > a { 57 padding: 5px 5px 5px 15px; 58 display: block; 59 font-size: 14px; 60 color: #8aa4af; } 61 .sidebar-menu .treeview-menu > li > a > .fa { 62 width: 20px; } 63 .sidebar-menu .treeview-menu > li > a > .fa-angle-left, 64 .sidebar-menu .treeview-menu > li > a > .fa-angle-down { 65 width: auto; } 66 .sidebar-menu .treeview-menu > li.active > a, .sidebar-menu .treeview-menu > li > a:hover { 67 color: #fff; }
js code
1 $.sidebarMenu = function(menu) { 2 var animationSpeed = 300; 3 4 $(menu).on(‘click‘, ‘li a‘, function(e) { 5 var $this = $(this); 6 var checkElement = $this.next(); 7 8 if (checkElement.is(‘.treeview-menu‘) && checkElement.is(‘:visible‘)) { 9 checkElement.slideUp(animationSpeed, function() { 10 checkElement.removeClass(‘menu-open‘); 11 }); 12 checkElement.parent("li").removeClass("active"); 13 } 14 15 //If the menu is not visible 16 else if ((checkElement.is(‘.treeview-menu‘)) && (!checkElement.is(‘:visible‘))) { 17 //Get the parent menu 18 var parent = $this.parents(‘ul‘).first(); 19 //Close all open menus within the parent 20 var ul = parent.find(‘ul:visible‘).slideUp(animationSpeed); 21 //Remove the menu-open class from the parent 22 ul.removeClass(‘menu-open‘); 23 //Get the parent li 24 var parent_li = $this.parent("li"); 25 26 //Open the target menu and add the menu-open class 27 checkElement.slideDown(animationSpeed, function() { 28 //Add the class active to the parent li 29 checkElement.addClass(‘menu-open‘); 30 parent.find(‘li.active‘).removeClass(‘active‘); 31 parent_li.addClass(‘active‘); 32 }); 33 } 34 //if this isn‘t a link, prevent the page from being redirected 35 if (checkElement.is(‘.treeview-menu‘)) { 36 e.preventDefault(); 37 } 38 }); 39 }

标签:mod str dash viewport primary page absolute document ted
原文地址:http://www.cnblogs.com/liubofight/p/6123530.html