标签:mozilla str 支持 ref 需要 pad ted 截图 div
本文介绍了css3中的box-sizing属性,在这之前读者需要预备知识width的范围。
| Browser | Suppored | Notes |
|---|---|---|
| Internet Explorer | Yes | version 8.0 |
| Mozilla Firefox | Yes | 29.0 2.0 -moz- |
| chrome | Yes | 10.0 4.0 -webkit- |
| opera | Yes | version 9.5 |
| Safari | Yes | 5.1 3.2 -webkit- |
box-sizing属性可以有三个值:content-box(defalut),border-box属性。
 View Code
View Code
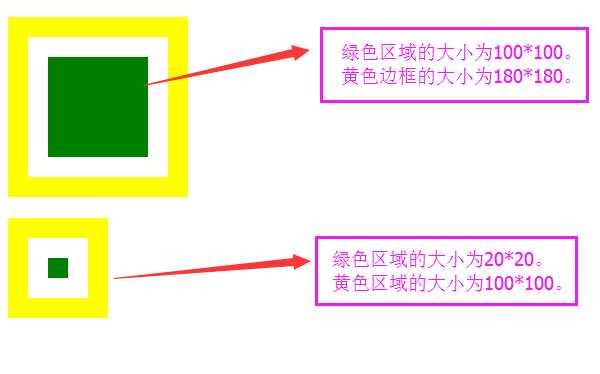
效果截图:

本文转载自:http://www.cnblogs.com/HDK2016/archive/2016/12/01/6123529.html
标签:mozilla str 支持 ref 需要 pad ted 截图 div
原文地址:http://www.cnblogs.com/Eton/p/6123742.html