标签:浏览器兼容性 round 理解 nbsp 定制 学习 web应用 date websocket

HTML4陈旧不能满足日益发展的互联网需要,特别是移动互联网。为了增强浏览器功能Flash被广泛使用,但安全与稳定堪忧,不适合在移动端使用(耗电、触摸、不开放)。
HTML5增强了浏览器的原生功能,符合HTML5规范的浏览器功能将更加强大,减少了Web应用对插件的依赖,让用户体验更好,让开发更加方便,另外W3C从推出HTML4.0到5.0之间共经历了17年,HTML的变化很小,这并不符合一个好产品的演进规则。
HTML5指的是包括HTML、CSS和JavaScript在内的一套技术组合。它希望能够减少网页浏览器对于需要插件的丰富性网络应用服务(Plug-in-Based Rich Internet Application,RIA),例如:AdobeFlash、Microsoft Silverlight与Oracle JavaFX的需求,并且提供更多能有效加强网络应用的标准集。HTML5是HTML最新版本,2014年10月由万维网联盟(W3C)完成标准制定。目标是替换1999年所制定的HTML 4.01和XHTML 1.0标准,以期能在互联网应用迅速发展的时候,使网络标准达到匹配当代的网络需求。
大部分主流浏览器已经支持HTML5,但是各个浏览器支持的方式以及语法有所差异性。支持Html5的浏览器包括Firefox(火狐浏览器),IE9 及其更高版本,Chrome(谷歌浏览器),Safari,Opera等现代浏览器。

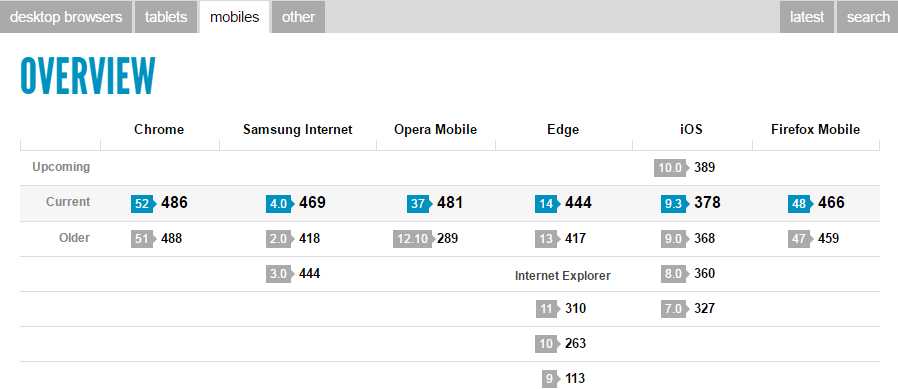
支持得分:


如果想了解更多请看本文的兼容性那一节的内容。
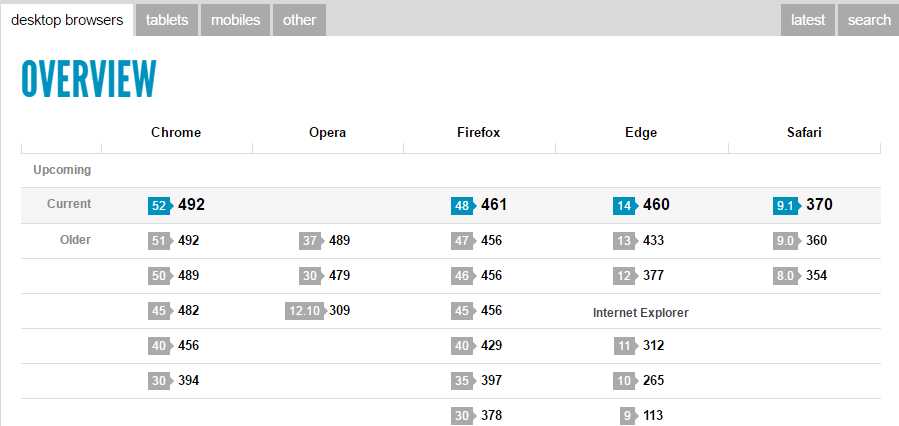
PC端(总分555分):

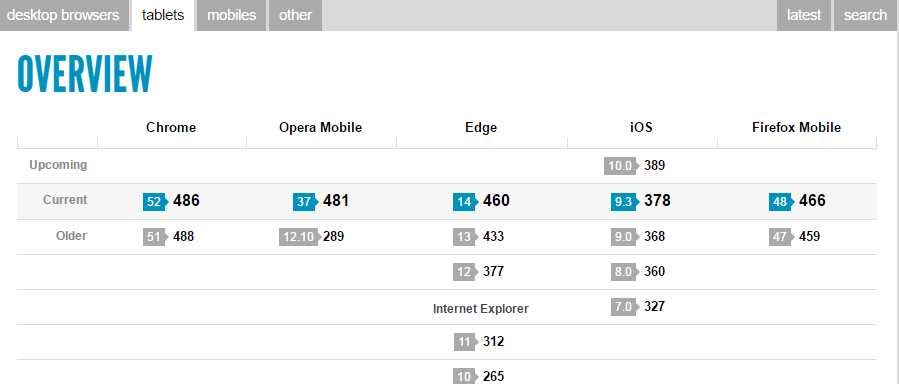
平板(总分555分):

移动(总分555分):

HTML5 八个特性类别对应的8个Logo 语义网、离线&存储、设备访问、通信 多媒体、图形和特效、性能和集成、呈现(CSS3)

1.4.1. 语义特性(Class:Semantic)
HTML5赋予网页更好的意义和结构。更加丰富的标签将随着对RDFa的。
1.4.2. 本地存储特性(Class: OFFLINE & STORAGE)
HTML5 APP Cache、本地存储功能、IndexedDB、FileAPI
1.4.3. 设备访问特性 (Class: DEVICE ACCESS)
为移动开发而生。重力感应、全球地理定位、麦克风、摄像头
1.4.4. 连接特性(Class: CONNECTIVITY)
WebSocket、Server-Sent Events实现双向连接,消息推送
1.4.5. 网页多媒体特性( Class: MULTIMEDIA)
支持网页端的Audio、Video等多媒体功能。
1.4.6. 三维、图形及特效特性(Class: 3D, Graphics & Effects)
这一招将Flash打败,图形增强,SVG,Canvas,WebGL,2D/3D游戏和页面视觉特效。
1.4.7. 性能与集成特性(Class: Performance & Integration)
没有用户会永远等待你的Loading,HTML5增加WebWorker、XMLHttpRequest2
1.4.8.呈现(CSS3/styling)
除了DOM接口,HTML5增加了更多样化的应用程序接口(API):
HTML5Canvas API:有关动态产出与渲染图形、图表、图像和动画的API HTML5音频与视频:HTML5里新增的元素,它们为开发者提供了一套通用的、集成的、脚本式的处理音频与视频的API,而无需安装任何插件 离线存储数据库(离线网络应用程序) 编辑 拖放 跨文档通信 通信/网络 Communication APIs:构建实时和跨源(cross-origin)通信的两大基础: 跨文档通信(Cross Document Messaging)与XMLHttpRequest Level 2。 浏览历史管理 MIME和协议进程时表头登记 微数据 网页存储 以上技术尽管是WHATWG HTML说明文档的内容,但并没有全部包括在W3C HTML5的说明文档里。一些相关的技术,像下面所列的,并没有包括在这2份文档中的任何一份中。W3C给这些技术单独出版了说明文档。 Geolocation API:用户可共享地理位置,并在Web应用的协助下享用位置感知服务(location-aware services) 索引数据库API(Indexed Database API,以前为WebSimpleDB) 文件API:处理文件上传和操纵文件 目录和文件系统:这个API是为了满足客户端在没有好的数据库支持情况下存储要求 文件写入:从网络应用程序向文件里写内容 一个普遍的误解是HTML5能够在网页中提供动画效果,这是不对的,动画效果是需要配合JavaScript和CSS。然而静态HTML5配合CSS可以表示出覆杂的排版结构而且原生支持与视频的混合与控制(控制一般由JavaScript运行),因此简单可以把HTML5单位时间的状态理解为动画的关键帧。
1、网络标准统一、HTML5本身是由W3C推荐出来的。 2、多设备、跨平台 3、即时更新。 4、提高可用性和改进用户的友好体验; 5、有几个新的标签,这将有助于开发人员定义重要的内容; 6、可以给站点带来更多的多媒体元素(视频和音频); 7、可以很好的替代Flash和Silverlight; 8、涉及到网站的抓取和索引的时候,对于SEO很友好; 9、被大量应用于移动应用程序和游戏。
a)、安全:像之前Firefox4的web socket和透明代理的实现存在严重的安全问题,同时web storage、web socket 这样的功能很容易被黑客利用,来盗取用户的信息和资料。 b)、完善性:许多特性各浏览器的支持程度也不一样。 c)、技术门槛:HTML5简化开发者工作的同时代表了有许多新的属性和API需要开发者学习,像web worker、web socket、web storage 等新特性,后台甚至浏览器原理的知识,机遇的同时也是巨大的挑战 d)、性能:某些平台上的引擎问题导致HTML5性能低下。 e)、浏览器兼容性:最大缺点,IE9以下浏览器几乎全军覆没。
HTML5对于之前版本来说,并非简单的版本升级,而是一次全面的框架和性能的提升与优化;这表现在:语法更简单、新增了大量的语义性标签、强大的canvas元素代替flash、丰富的API接口使用极大方便了开发者与浏览器的交互。其中,关键提升在于:基于HTML5强大的新增加框架,如手机端设备与页面进行交互,如重力感应、地理定位、离线操作等, 在主流移动端平台,可以很轻松地自定义性能强大的webapp,包括游戏、动画和企业级的应用开发。


HTML+CSS+JavaScript与任何一种Web服务器后台技术如(Java,dotNET,PHP)
主流浏览器,如Chrome浏览器、Firefox浏览器、Safari浏览器、IE9+浏览器、IETester等
HTML5对开发工具并没有限制,任意的文本编辑器都可以如:webstorm/notepad++ + zendcode /textMate + zendcode / sublime 2,Visual Studio2013+,Visual Studio Code,HBuilder等
如果习惯了eclipse的朋友可以使用HBuilder,eclipse实在不适合用于写前端脚本(4千万美刀的东西...),
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。它基于Eclipse,所以顺其自然地兼容了Eclipse的插件。 快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。官网:http://www.dcloud.io/
a)、标签要小写 属性值不加" "或 ‘ ‘ b)、可以省略某些标签 HTML body head tbody c)、可以省略某些结束标签 tr td li d)、单标签不用加结束标签 img input e)、废除的标签,看第二点 font center big
<!DOCTYPE> 声明必须位于 HTML5 文档中的第一行,也就是位于 <HTML> 标签之前。该标签告知浏览器文档所使用的 HTML 规范。 doctype 声明不属于 HTML 标签,它是一条指令,告诉浏览器编写页面所用的标记的版本。 在所有 HTML 文档中规定 doctype 是非常重要的,这样浏览器就能了解预期的文档类型。 HTML 4.01 中的 doctype 需要对 DTD 进行引用,因为 HTML 4.01 基于 SGML。而 HTML 5 不基于 SGML,因此不需要对 DTD 进行引用。
以下的 HTML 4.01 元素在HTML5中已经被删除,虽然浏览器为了兼容性考虑都还支持这些标签,但建议使用新的替代标签,矛盾的是老浏览器对新标签的支持度又不够,视项目的受众对象而定了。
这些元素包含basefont、big、center、font、s、strike、tt、u。这些元素纯粹是为页面展示用的,表现的内容应该由CSS完成。
这些元素包含frameset、frame、noframes。HTML5中不支持frame框架,只支持iframe框架,或者用服务器方创建的由多个页面组成的符合页面的形式,删除以上这三个标签。
这些元素包含applet、bgsound、blink、marquee等标签。
废除rb,使用ruby替代 废除acronym使用abbr替代 废除dir使用ul替代 废除isindex使用form与input相结合的方式替代 废除listing使用pre替代 废除xmp使用code替代 废除nextid使用guids 废除plaintex使用“text/plian”(无格式正文)MIME类型替代
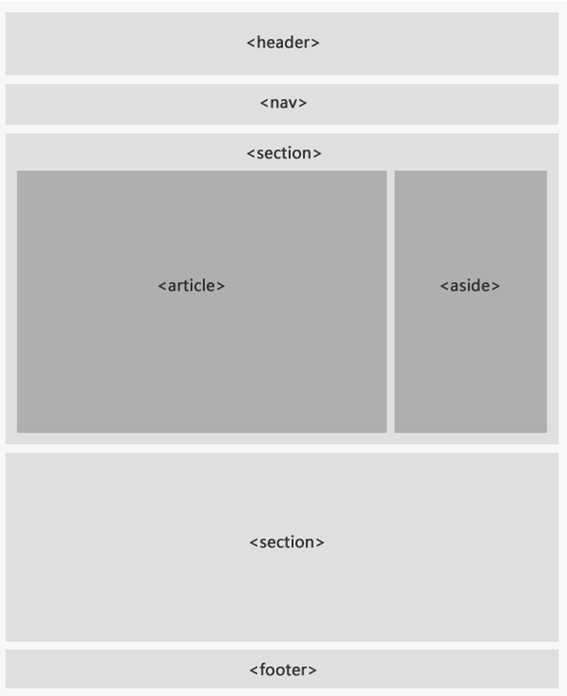
在HTML4.01中div被广泛用于各种布局环境在,没有明确的定义,HTML5为了SEO将div语义化了,新增加结构标签如下:
a)、section元素 表示页面中的一个内容区块,比如章节、页眉、页脚或页面的其他部分。可以和h1、 h2……等元素结合起来使用,表示文档结构。例:HTML5中<section>……</section>;HTML4中<div> ……</div>。
b)、article元素 表示页面中一块与上下文不相关的独立内容。比如一篇文章。
c)、aside元素 表示article元素内容之外的、与article元素内容相关的辅助信息。
d)、header元素 表示页面中一个内容区块或真个页面的标题。
e)、hgroup元素 表示对真个页面或页面中的一个内容区块的标题进行组合。
f)、footer元素 表示整个页面或页面中一个内容区块的脚注。一般来说,他会包含创作者的姓名、创作日期以及创作者的联系信息。
g)、nav元素 表示页面中导航链接的部分。
h)、figure元素 表示一段独立的流内容,一般表示文档主体流内容中的一个独立单元。使用figcaption元素为figure元素组添加标题。例如: <figure> <figcaption>PRC</figcaption> <p>The People‘s Republic of China was born in 1949</p> </figure> HTML4中常写作 <dl> <h1>prc</h1> <p>The People‘s Republic of China was born in 1949</p> </dl>

示例:
 View Code
View Code
运行结果:

表示特定范围内的数值,可用于工资、数量、百分比等 max表示最大值,min表示最小值,value代表当前值。
<meter max="100" min="0" value="60" style="width: 300px;"></meter>

可以试试用js控制让它从0变化到100。
time。表示时间值,属性datetime强调时间 大会时间:<time>2015-10-6</time>
<time>2015-10-6</time> 我们在每天早上 <time>8:30</time> 开始上课。 我在<time datetime="2017-02-14">情人节</time>有个约会。
运行效果:

因为该标签是一个语义标签,在浏览器上查看时没有特别的效果,基本与没有设置标签的效果相同。
用来表示进度条
<h3>progress</h3>
<progress value="75" max="100"></progress>
max:最大值,完成时的值
value:当前值
firefox运行结果:

chrome运行结果:

该标签定义可选数据的列表。与 input 元素配合使用,就可以制作出输入值的下拉列表。
当与input组合时既可以完成选择有可以输入。
<input type="text" list="countries" />
<datalist id="countries">
<option value="中国"></option>
<option value="美国"></option>
<option value="日本"></option>
</datalist>

3.2.5、mark元素 主要用来在视觉上向用户呈现哪些需要突出显示或高亮显示的文字。典型应用搜索结果中高亮显示搜素关键字。 HTML5<mark></mark>;HTML4 <span></span>。
3.2.6、ruby元素 定义 ruby 注释(中文注音或字符)。 与 <ruby> 以及 <rt> 标签一同使用。ruby 元素由一个或多个字符(需要一个解释/发音)和一个提供该信息的 rt 元素组成,还包括可选的 rp 元素,定义当浏览器不支持 "ruby" 元素时显示的内容。 <ruby> 汉 <rt><rp>(</rp>ㄏㄢˋ<rp>)</rp></rt> </ruby>
3.2.7、rt元素 定义字符(中文注音或字符)的解释或发音。
3.2.8、rp元素 在 ruby 注释中使用,以定义不支持 ruby 元素的浏览器所显示的内容。
3.2.9、wbr元素 表示软换行。与br元素的区别:br元素表示此处必须换行;wbr表示浏览器窗口或父级元素足弓宽时(没必要换行时),不换行,而宽度不够时主动在此处换行。
3.2.10、canvas元素 定义图形,比如图表和其他图像。<canvas> 元素只是图形容器(画布),必须使用脚本来绘制图形。 <canvas id="myCanvas"></canvas><script type="text/javascript"> var canvas=document.getElementById(‘myCanvas‘); var ctx=canvas.getContext(‘2d‘); ctx.fillStyle=‘#FF0000‘; ctx.fillRect(0,0,80,100); </script>
3.2.11、command元素 表示命令按钮,比如单选按钮、复选框或按钮。 只有当 command 元素位于 menu 元素内时,该元素才是可见的。否则不会显示这个元素,但是可以用它规定键盘快捷键。。 <menu> <command onclick="alert(‘Hello World‘)"> Click Me!</command> </menu>
3.2.12、details标签 用于描述文档或文档某个部分的细节 。 可与 summary 标签配合使用,summary可以为 details 定义标题。标题是可见的,用户点击标题时,会显示出 details。summary应该是details的第一个子元素。
3.2.14、datalist标签 定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。datalist 及其选项不会被显示出来,它仅仅是合法的输入值列表。使用 input 元素的 list 属性来绑定 datalist。
3.2.15、output标签 定义不同类型的输出,比如脚本的输出。 <form action="form_action.asp" method="get" name="sumform"> <output name="sum"></output> </form>
3.2.16、menu标签 定义菜单列表。当希望列出表单控件时使用该标签。注意与nav的区别,menu专门用于表单控件。
如果需要在页面中播放音频与视频我们经常会用使用的方法有:
a)、embed
<embed src=‘http://player.youku.com/player.php/sid/XODIxNTY0NTQw/v.swf‘ allowFullScreen=‘true‘ quality=‘high‘ width=‘480‘ height=‘400‘ align=‘middle‘ allowScriptAccess=‘always‘ type=‘application/x-shockwave-flash‘></embed>
<embed src="img/iceage4.mp4"></embed>
b)、使用flash播放器
如一些三方插件,flowplayer602
html5多媒体组件指的是video(视频)组件和audio(音频)组件。HTML5多媒体组件可以在不借助诸如Flash Player等第三方插件的情况下,直接在你的网页上嵌入多媒体组件。浏览器提供原生支持视频的新能力使得网页开发人员更易于在不依赖于外置插件有效性的情况下,在他们的网站上添加视频组件。由于苹果公司现阶段在iPhone和iPad上使用的Flash技术的局限性,HTML5多媒体组件的能力就显得尤为重要了。
用于在播放视频,电影
标签基本格式如下:
<video width="800" height="600" controls="controls" poster="content/1.jpg">
<source src="content/iceage4.mp4" type="video/mp4"></source>
<source src="content/iceage4.webm" type="video/webm"></source>
<object width="" height="" type="application/x-shockwave-flash" data="myvideo.swf">
<param name="movie" value="myvideo.swf" />
<param name="flashvars" value="autostart=true&file=myvideo.swf" />
</object>
当前浏览器不支持 video直接播放,点击这里下载视频: <a href="content/iceage4.webm">下载视频</a>
</video>
运行效果:

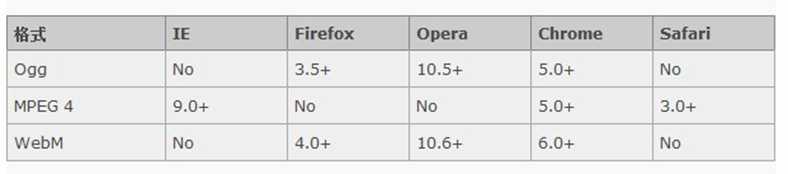
source是视频源,可以有多种,当一种失败时将选择下一种,主要有如下3种:
Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件 MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件 WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
格式支持情况:

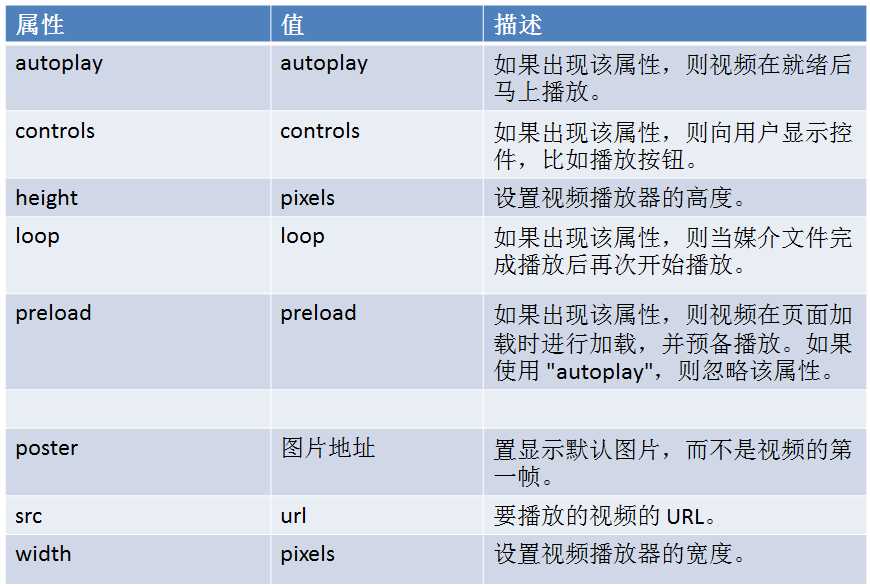
标签属性:

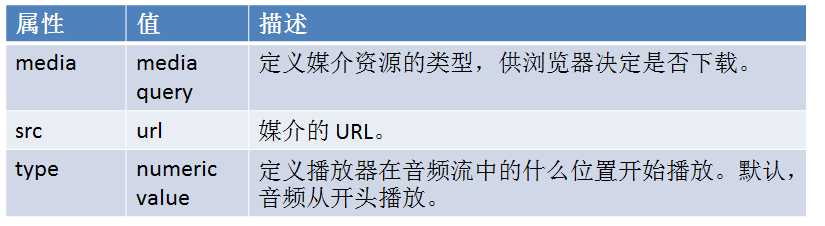
source子标签属性:

video API方法

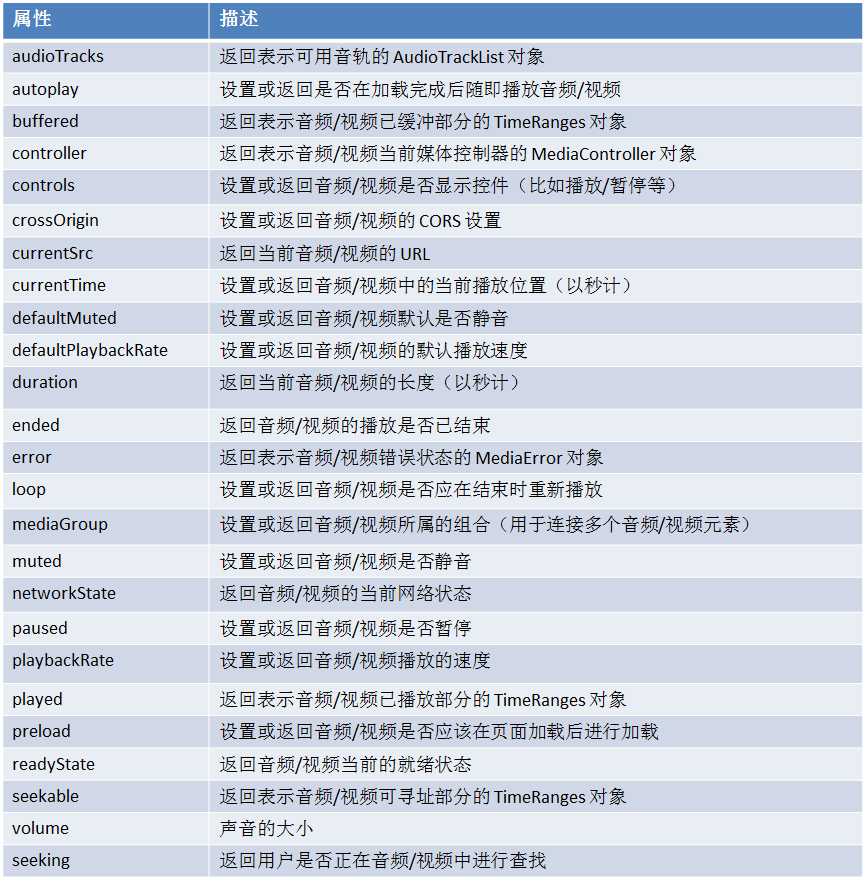
video API属性

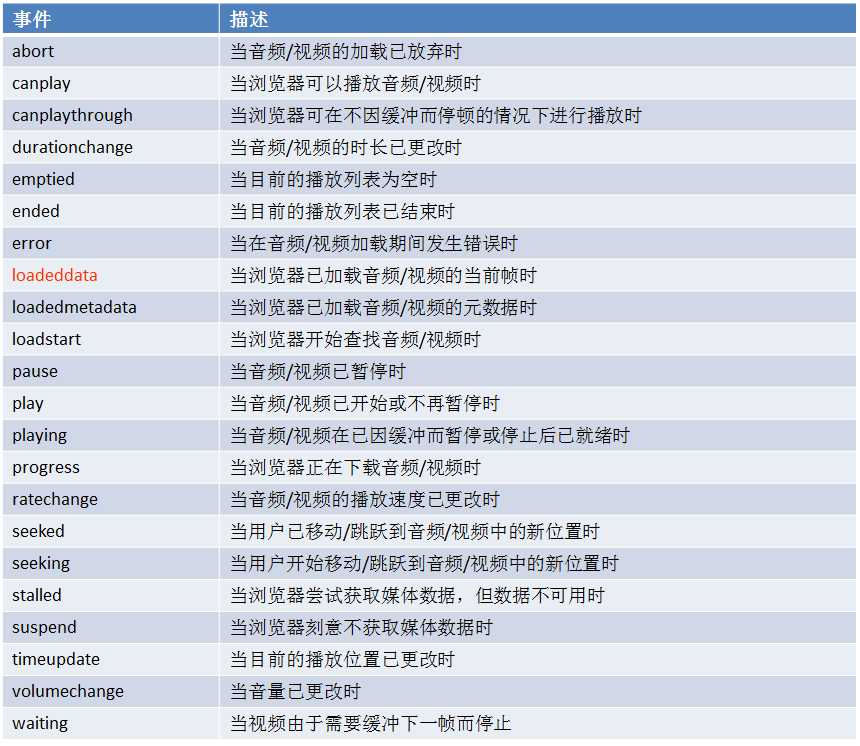
video API事件

注意:
<video src="img/iceage4.mp4" controls="controls" poster="img/1.jpg">
您的浏览器太老了,请升级,视频下载<a href="#">地址</a>
</video>
多数的HTML5标签的innerHTML内容是浏览器不支持该标签时显示的内容。
事件绑定与监听的区别:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件绑定与监听的区别</title>
</head>
<body>
<button id="btnA">按钮A</button>
<button id="btnB">按钮B</button>
<script type="text/javascript">
var btnA = document.getElementById("btnA");
var btnB = document.getElementById("btnB");
btnA.onclick = function() {
alert("你点了一下");
}
btnA.onclick = function() {
alert("你又点了一下");
}
btnB.addEventListener("click",function(event){
alert("你点了一下");
},false);
btnB.addEventListener("click",function(event){
alert("你又点了一下");
},false);
</script>
</body>
</html>
运行结果:

使用on事件名的形式绑定事件后绑定会覆盖前面绑定的事件,也就是最后一个绑定的事件会生效;
使用addEventListener绑定事件则不会覆盖,可同时在一个元素上绑定多个相同的事件。
video API的属性与事件示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Video 标签</title>
</head>
<body>
<video id="videoIce" width="800" height="600" controls="controls" poster="content/1.jpg">
<source src="content/iceage4.mp4" type="video/mp4"></source>
<source src="content/iceage4.webm" type="video/webm"></source>
<object width="" height="" type="application/x-shockwave-flash" data="myvideo.swf">
<param name="movie" value="myvideo.swf" />
<param name="flashvars" value="autostart=true&file=myvideo.swf" />
</object> 当前浏览器不支持 video直接播放,点击这里下载视频:
<a href="content/iceage4.webm">下载视频</a>
</video>
<h2>
<button onclick="play()">播放</button>
<button onclick="pause()">暂停</button>
<span id="msg"></span>
</h2>
<script type="text/javascript">
var videoIce=document.getElementById("videoIce");
function play() {
videoIce.play();
}
function pause() {
videoIce.pause();
}
videoIce.ontimeupdate = function() {
document.getElementById("msg").innerHTML=videoIce.currentTime;
}
</script>
</body>
</html>
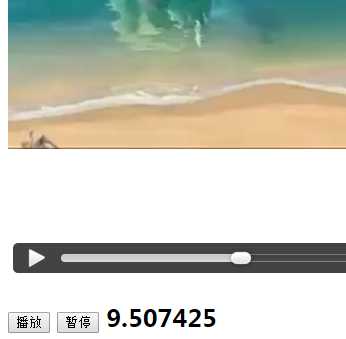
运行结果:

练习:

audio可以实现播放声音,音乐功能。
<audio src=http://baidu/demo/test.mp3 controls > 您的浏览器不支持audio元素 </autio>
<audio src="content/fcml.mp3" controls="controls" autoplay="autoplay"></audio>

audio标签的属性,很多属性都是与video相同的:
autoplay:true|false,如果是 true,则音频在就绪后马上播放。 controls:true|false 如果是true,则向用户显示控件,比如播放按钮。 end:numeric value 定义播放器在音频流中的何处停止播放。默认地,声音会播放到结尾。 loopend:numeric value 定义在音频流中循环播放停止的位置,默认是 end 属性的值。 loopstart: numeric value 定义在音频流中循环播放的开始位置。默认是 start 属性的值。 playcount: numeric value 定义音频片断播放多少次。默认是 1。 src: url 所播放音频的 url。 start : numeric value 定义播放器在音频流中开始播放的位置。默认地,声音在开头进行播放。
source子标签
使用source元素作为多媒体元素的子标签 例: <audio> <source src=‘test.mp3’ type=‘audio/mpeg‘/> <source src=‘test.ogg’ type=‘audio/ogg‘/> <source src=‘test.spx’ type=‘audio/ogg‘/> </audio> 使用source元素,浏览器在列表顺序查找,直到找到一个它能播放的文件格式,找到后,就播放该文件并忽略随后的其它元素。
audio的API与video基本一样,下面是一个自定义调整音量的示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>audio标签</title>
</head>
<body>
<h2>audio标签</h2>
<audio src="content/fcml.mp3" controls="controls" autoplay="autoplay" id="mp3">
<marquee><h2>换个浏览器吧,太老了</h2></marquee>
</audio>
<input type="range" min="0" max="100" onchange="setVolume(this)" />
<script type="text/javascript">
function setVolume(obj){
document.getElementById("mp3").volume=obj.value*0.01;
}
</script>
</body>
</html>
运行结果:

音量只在0-1之间。
用来嵌入内容(包括各种媒体)。格式可以是Midi、Wav、AIFF、AU、MP3,flash等。例:<embed src="flash.swf" /> HTML4中代码示例<object data="flash.swf" type="application/x-shockwave-flash"><object>
时至今日多数现代浏览器对HTML5的支持已经很高了,特别是移动端,但HTML5还是存在某些标签的兼容性问题的,只要世界上还有1个以上的浏览器就会存在兼容问题,
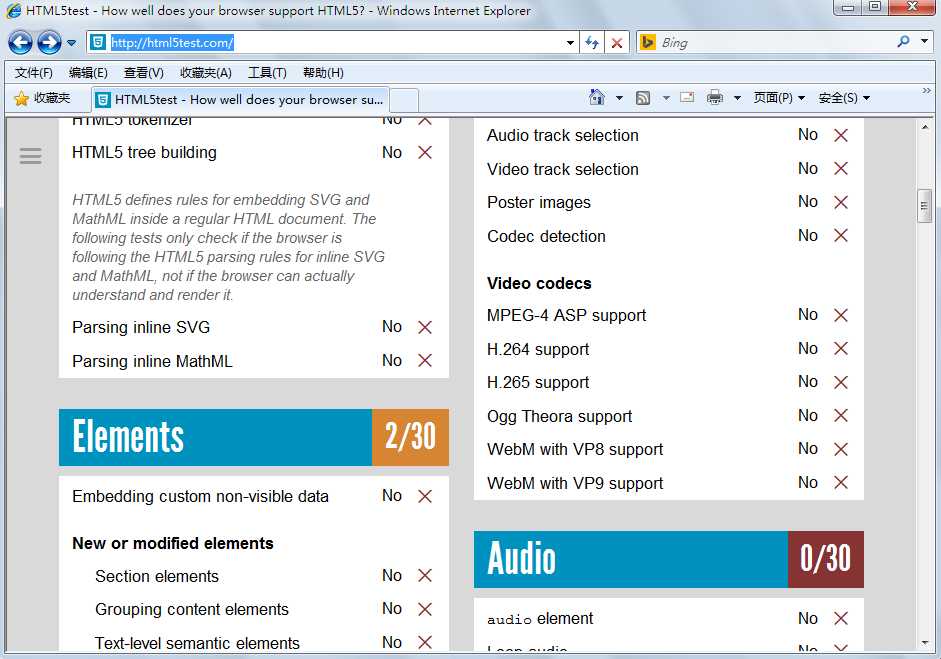
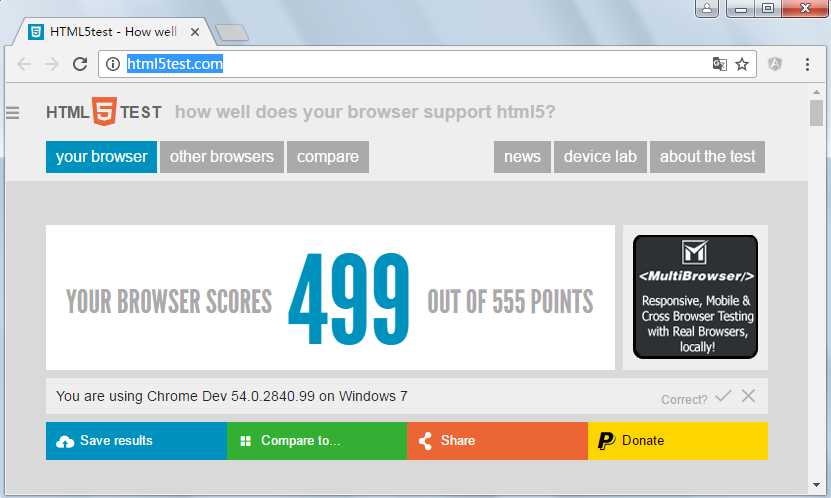
1、当前浏览器HTML5支持情况在线测试:http://www.html5test.com/
IE8浏览器,得分33分,共555分

Chrome浏览器,54版,共555分,得分499分

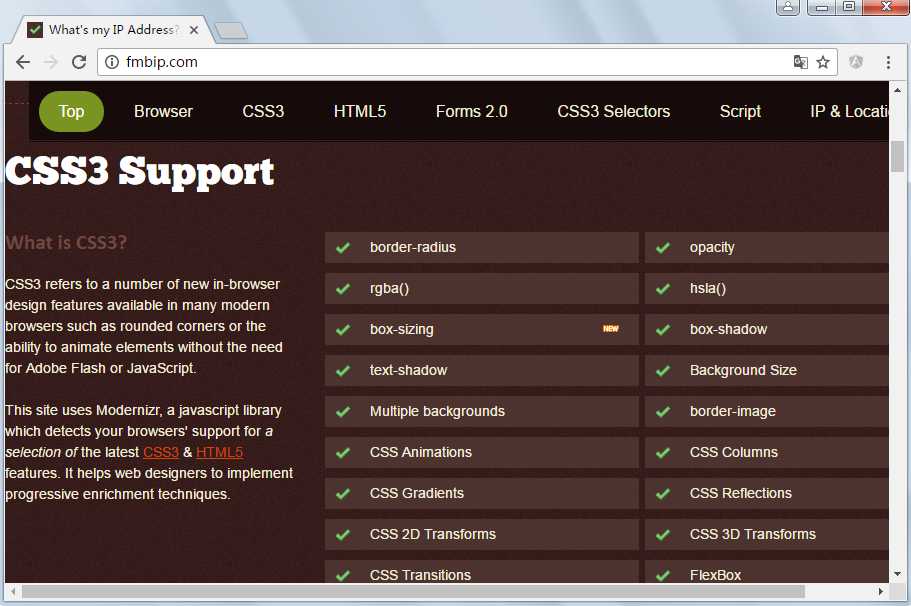
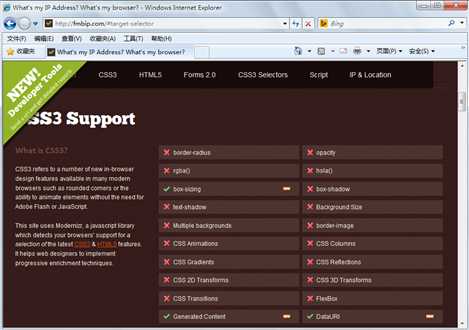
2、当前浏览器对HTML5、CSS3的支持情况:http://www.findmebyip.com/


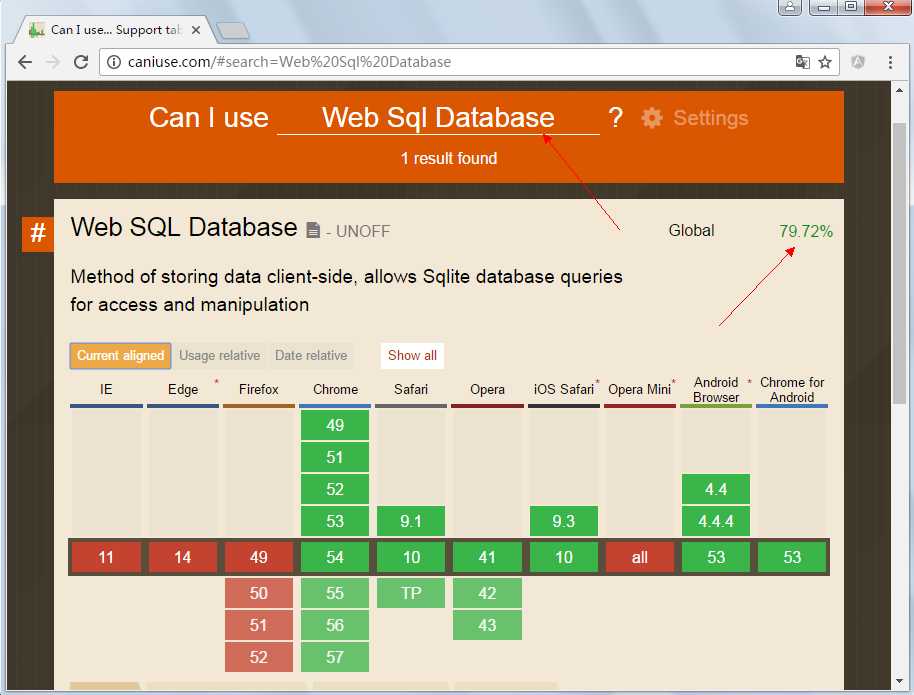
3、各个浏览器对HTML5、CSS3支持情况大全:http://www.caniuse.com/
可以用于测试指定的HTML,CSS3,JavaScript新技术,以Web SQL Database的支持情况为例:

为的测试兼容性,做一个简单的示例,脚本如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5兼容</title>
<style type="text/css">
#section1{
height: 200px;
background: blue;
}
</style>
</head>
<body>
<section id="section1"></section>
</body>
</html>
IE8浏览效果:

为什么不显示,因为IE8不认识section这个HTML5标签,浏览器测试结果如下:

从IE9开始才部分支持HTML5中的标签。
html5shiv可以通过很简单的JavaScript让IE6-IE9浏览器都支持HTML5中的元素 HTML5 Shiv这可以让具有考古价值的Internet Explorer支持HTML5相关元素,同时为IE6-9, Safari 4.x (以及iPhone 3.x), 以及Firefox 3.x提供基本的HTML5样式。 项目地址:https://github.com/aFarkas/html5shiv
下载后在页面中引入插件,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5兼容</title>
<!--[if lt IE 9]>
<script src="js/html5shiv.min.js" type="text/javascript" charset="utf-8"></script>
<![endif]-->
<style type="text/css">
#section1 {
height: 200px;
background: blue;
}
</style>
</head>
<body>
<section id="section1"></section>
</body>
</html>
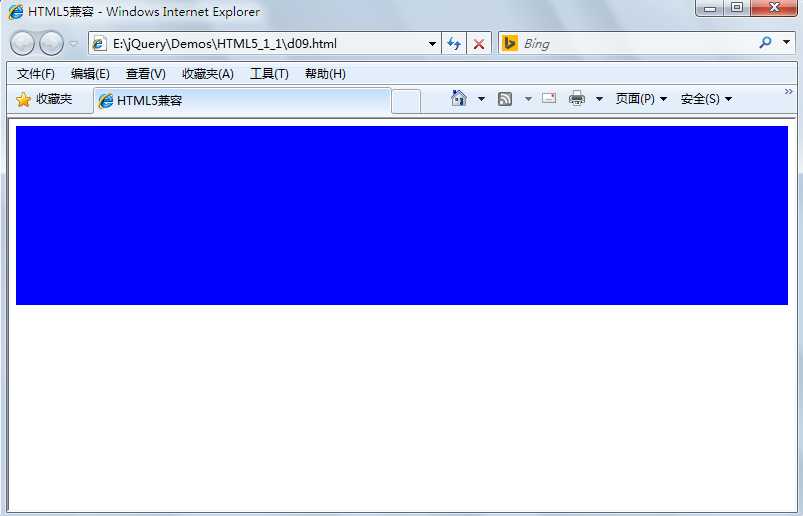
运行效果:

可以看到在IE8下就能正常使用section了,但是建议在不支持HTML5的浏览器中避免使用HTML5标签,可以用div替代;
另外不要以为使用了这个简单的插件后所有的HTML5功能在不支持HTML5的浏览器中都有了,它只是做了简单的兼容功能,如
video标签在IE8中不能使用,使用了该插件后仍然不能播放视频。
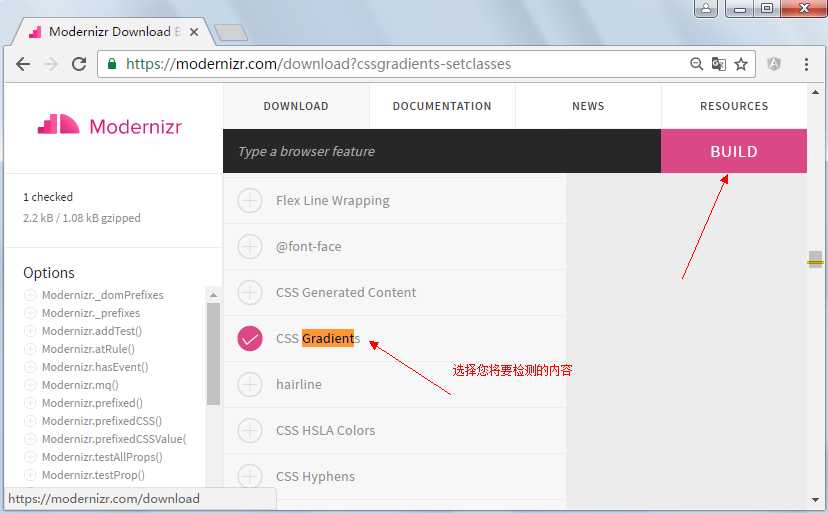
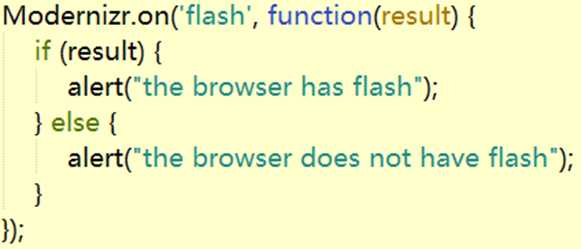
Modernizr 是一个用来检测浏览器功能支持情况的 JavaScript 库。 目前,通过检验浏览器对一系列测试的处理情况,Modernizr 可以检测18项 CSS3 功能以及40多项关于HTML5 的功能。 它比传统检测浏览器名称(浏览器嗅探)的方式更为可靠。 一整套测试的执行时间仅需几微秒。 此外,Modernizr 网站通过定制脚本只对你感兴趣的元素进行检测,从而实现效率优化。 https://modernizr.com/
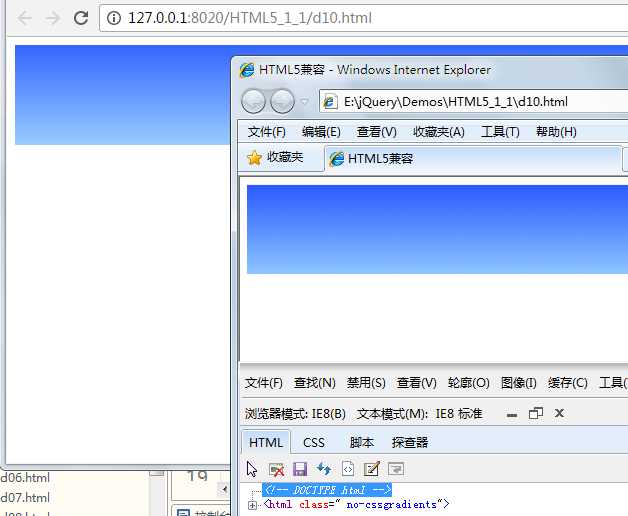
这里以CSS3中的线性渐变为例子,在支持CSS3的浏览器使用渐变,如果不支持则使用图片,先生成检测的js:

引入插件后的脚本如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5兼容</title>
<style type="text/css">
#div1 {
height: 100px;
background:linear-gradient(#36f,#9cf);
}
.no-cssgradients #div1{
background:url(content/bg.png) repeat-x;
}
</style>
</head>
<body>
<div id="div1"></div>
<script src="js/modernizr-custom.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>


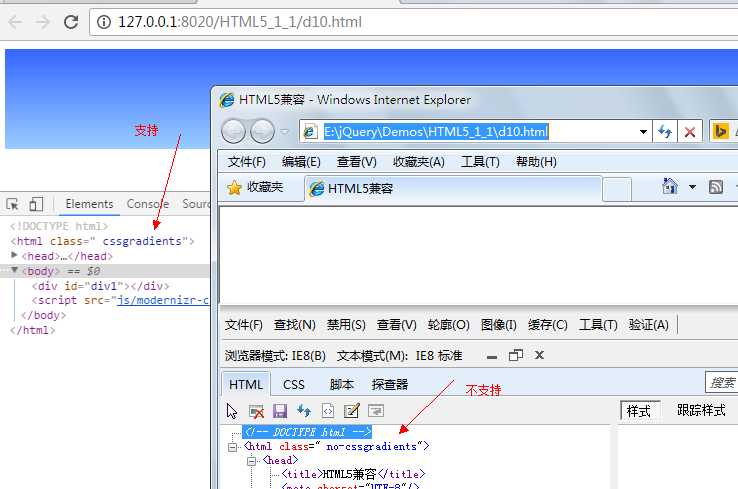
使用插件后,当页面运行时会自动检测浏览器是否支持某个特定的功能,如果支持则会在html标签上添加一个类样式如:cssgradients,如果不支持则会添加一个类样式:no-*,如no-cssgradients。
Modernizr.video //在js中判断是否支持video标签

-转载
HTML5 学习笔记--------》HTML5概要与新增标签!
标签:浏览器兼容性 round 理解 nbsp 定制 学习 web应用 date websocket
原文地址:http://www.cnblogs.com/chun6/p/6123986.html