标签:content 网页 规则 raw 赋值 images tableview else turn
1、尽量不用动态高度
2、如果是动态高度的话,提前计算好即将展示的高度并使用 一定规则跟对应的对象进行绑定缓存起来以便下一次使用
3、不要在layoutSubViews 方法中对UI elements进行赋值,设置样式等,layoutSubViews这个方法可能会因为某个内容的变化而重新被调用一遍,
这样一来会有很多次的计算或者是重绘
4、在tableView Cell 中添加subView时用content.view.addSubView方法,如果时直接addSubView可能会多次 调用layoutSubViews这个方法。
5、减少主线程offscreenRendering的操作
a、合理利用layer的shouldRasterize属性(这个属性是将页面的静态内容缓存起来,如果页面元素是动态的,缓存的结果没有多大作用反而会造成资源的开销)
b、使用圆角图片代替设置layer的cornerRadius,设置layer的cornerRadius也是一种offScreen rendering的操作
c、设置阴影,使用[myView.layer setShadowPath:[[UIBezierPath bezierPathWithRect:myView.bounds] CGPath]];比[myView.layer setShadowOpacity:0.5]的效率高
d、减少layer的mask
e、视图尽可能设置为不透明以减少视图间的blending
f、抗锯齿layer.edgeAntialiasingMask, layer.allowsEdgeAntialiasing
6、shell cell & realCell:在快速滚动的时候没必要把realCell返回,这时候只要返回一个shell cell,当tableView滚动速率降低到一定程度的时候再返回你要显示的realCell
-(void)scrollViewDidScroll:(UIScrollView *)scrollView
{CGPoint velocity = [tableView.panGestureRecognizer velocityInView:self.view]; self.velocity = velocity;
}
-(UITableViewCell*)tableView:(UITableView*)tableView cellForRowAtIndexPath:(NSIndexPath*)indexPath { if(fabs(self.velocity.y) > 2000)
{
//return shell cell }else{//return real cell
} }
6、对于一些复杂的视图在drawRect:方法中直接将视图绘出来的效果比往一个容器中不停地添加label,imageView来得更加的高效( 内存开销大,花费时间更多)
7、不要在主线程中处理那些没有显示在页面中的UI的数据,比如在tableView滚动的时候做分页判断,显示第一在滚动的过程中用其他线程将即将要显示的数据处理好,而不是在显示的时候处理
8、显示的图片大小尽量和ImageView的大小一致,减少图片为了因大小不一致而导致的处理过程。
9、尽可能减小UI布局的深度,使用flat layout可以使元素间的blending减少

10、合理选择数据库缓存方式:简单的数据缓存不要使用关系型数据库
11、减少相同数据的重复处理
12、重用开销大的对象(如NSPredicate,NSDateFormatter,NSRegressExpression)
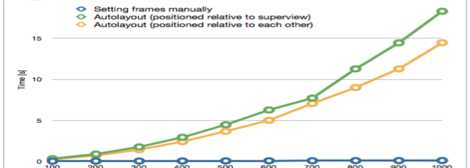
13、使用:Autolayout的使用看视图而定,subview少的视图
用autolayout比较划算,Subview多的视图用autolayout的开销会比较大
(setframe是最快的,其次是元素依赖自身的layout,再其次是依赖父视图)

UIWebView
1、尽量重用webView中的对象
2、减少webView实例对象在工程中的数量(用一个webView对象然后每次加载过对应显示的内容)
3、优先用loadHTMLString:baseURL: 然后才是loadRequest: 来加载一个网页
实现webView:didFailLoadWithError:ofthedelegate这个方法使webView能够及时的关闭对某个错误的跟踪,同时可以对webView的出现的错误进行处理达到更好的体验
应用打开的速度
Tip1:减少应用启动时的预加载项
A、减少类方法的数量
类方法需要在应用启动时进行加载
B、减少Xib,Stroyboard的数量
C、减少开机启动时非必要的网络加载(尽可能的轻)
Ios8使用webKit,webKit的比UIWebView有更好的体验
内存优化:
1、减少类型转换,尽量用定义的类型来匹配
如 –(int)getValue; int a=getValue 比long a=getValue占用的内存更少,
枚举类型赋值时尽量如果变量定义是用一个整形来存取枚举值
2、对象在内存中存在的时间越久越容易造成内存泄漏,全局变量,单例
耗电:
定时器
定位
Io 读写
视频播放
总结:多缓存,少计算,少转换。
标签:content 网页 规则 raw 赋值 images tableview else turn
原文地址:http://www.cnblogs.com/codetime/p/6124098.html