标签:单位 com ram 使用方法 leo 变量 css var ack
下载链接地址:https://share.weiyun.com/9ac3ca3fb29648bb1aad1b83a76b123c (密码:4y9t)【含mini版】


插件代码:
1 $.fn.extend({ 2 LeonaScroll: function (parameter) { 3 parameter = parameter === undefined ? {} : parameter; 4 var Sname = $(this).selector; 5 var allar = this; 6 return this.each(function () { 7 8 var havedefsrolltext = $(this).find(parameter.scroll_text).length; 9 if (!havedefsrolltext) { 10 parameter.scroll_text = ".scroll_text"; 11 $($(this).children().get(0)).addClass("scroll_text"); 12 } 13 //变量声明 14 var elem = $(this), 15 celem = $(this).find(parameter.scroll_text), 16 index = Sname.replace(".", "").toUpperCase() + $(Sname).index($(this)), 17 text_hidden = $(elem).height(), 18 con_width = $(elem).width(); 19 $(elem).unbind(); 20 21 //添加滚动条Html 22 var cansc = $(".leonaup" + index + "").length; 23 if (!cansc) { 24 var scrollHTML = ""; 25 scrollHTML += "<div class=‘scroll_up leonaup" + index + "‘></div>"; 26 scrollHTML += "<div class=‘scroll_cen leonacen" + index + "‘><div class=‘scroll_button leonabutton" + index + "‘></div></div>"; 27 scrollHTML += "<div class=‘scroll_down leonadown" + index + "‘></div>"; 28 $(elem).append("<div class=‘scroll leonas" + index + "‘> " + scrollHTML + "</div>"); 29 } 30 31 //滚动条CSS--必要 32 var sW = parameter.sWidth === undefined ? 14 : parameter.sWidth; 33 var scrollStyle = Sname + "{ position: relative; overflow-y: hidden; clear:none;-moz-user-select: none; /*火狐*/ -webkit-user-select: none; /*webkit浏览器*/ -ms-user-select: none; /*IE10*/ -khtml-user-select: none; /*早期浏览器*/ user-select: none; }\r\n"; 34 scrollStyle += Sname + " " + parameter.scroll_text + "{width:" + (parameter.text_width === undefined ? (con_width - sW) : parameter.text_width) + "px; word-break: break-word; position: absolute; left: 0; top: 0; clear:both; }\r\n"; 35 scrollStyle += Sname + " .scroll { height:" + text_hidden + "px; float:right; }\r\n"; 36 scrollStyle += Sname + " .scroll," + Sname + " .scroll .scroll_cen, " + Sname + " .scroll .scroll_up, " + Sname + " .scroll .scroll_down { width:" + sW + "px; }\r\n" 37 scrollStyle += Sname + " .scroll .scroll_up," + Sname + " .scroll .scroll_down {height:" + (parameter.updownH === undefined ? 20 : parameter.updownH) + "px; cursor: pointer;}\r\n"; 38 scrollStyle += Sname + " .scroll .scroll_cen { height:" + (text_hidden - (parameter.updownH === undefined ? 20 : parameter.updownH) * 2) + "px; position: relative; }\r\n"; 39 scrollStyle += Sname + " .scroll .scroll_cen .scroll_button { width:" + (sW - 2) + "px; margin: 0px 1px; position: absolute; cursor: pointer; }\r\n"; 40 41 //滚动条美化CSS--默认 42 var needAutoStyle = parameter.autoStyle === undefined ? true : parameter.autoStyle 43 if (needAutoStyle == true) { 44 scrollStyle += Sname + " .scroll .scroll_up, .scroll .scroll_down { background-image: url(/images/bw.png); background-color: #161515; background-repeat: no-repeat; }\r\n"; 45 scrollStyle += Sname + " .scroll .scroll_up { background-position: center 6px; border-radius: 5px 5px 0 0;} \r\n "; 46 scrollStyle += Sname + " .scroll .scroll_up:hover { background-position: center -11px;} \r\n"; 47 scrollStyle += Sname + " .scroll .scroll_down { background-position: center -49px; border-radius: 0 0 5px 5px;} \r\n"; 48 scrollStyle += Sname + " .scroll .scroll_down:hover { background-position: center -31px;}\r\n "; 49 scrollStyle += Sname + " .scroll .scroll_cen { background-color: #777676;}\r\n "; 50 scrollStyle += Sname + " .scroll .scroll_cen .scroll_button { background: url(/images/tiao.jpg) repeat-y 0 0; border-radius: 5px;}\r\n "; 51 } else { 52 scrollStyle += Sname + " .scroll .scroll_up, .scroll .scroll_down {" + parameter.scroll_UDCss + "}\r\n"; 53 scrollStyle += Sname + " .scroll .scroll_up {" + parameter.scroll_upCss + "}\r\n "; 54 scrollStyle += Sname + " .scroll .scroll_up:hover {" + parameter.scroll_upCssHover + "}\r\n"; 55 scrollStyle += Sname + " .scroll .scroll_down { " + parameter.scroll_downCss + "}\r\n"; 56 scrollStyle += Sname + " .scroll .scroll_down:hover {" + parameter.scroll_downCssHover + "}\r\n "; 57 scrollStyle += Sname + " .scroll .scroll_cen {" + parameter.scroll_cenCss + "}\r\n "; 58 scrollStyle += Sname + " .scroll .scroll_cen .scroll_button { " + parameter.scroll_cenButtonCss + "}\r\n "; 59 } 60 61 //添加上述样式至html头部head中 62 if ($("#leonascrollStyle").length) { 63 $("#leonascrollStyle").html($("#leonascrollStyle").html() + scrollStyle); 64 } else { 65 $("head").append("<style type=‘text/css‘ id=‘leonascrollStyle‘>" + scrollStyle + "</style>"); 66 } 67 68 //变量声明 69 var text_show = parameter.addHeight === undefined ? $(celem).height() : $(celem).height() + parameter.addHeight, 70 scroll_b = $(".leonabutton" + index + ""), 71 text_p = text_hidden / text_show, 72 bH_max = $(".leonas" + index + " .leonacen" + index + "").height(), 73 bH = text_p * bH_max; 74 if (parameter.scrollbar == true || parameter.scrollbar === undefined) { 75 if (text_p >= 1) { 76 $(".leonas" + index + "").css("display", "none") 77 } 78 else { 79 $(".leonas" + index + "").css("display", "block"); scroll_b.css("height", bH + "px"); 80 }; 81 } else if (parameter.scrollbar == false) { 82 if (text_p >= 1) { 83 $(".leonas" + index + "").css("display", "block"); scroll_b.css("height", bH_max + "px"); 84 bH = bH_max; 85 return false; 86 } 87 else { 88 $(".leonas" + index + "").css("display", "block"); scroll_b.css("height", bH + "px"); 89 }; 90 }; 91 //鼠标拖动div事件 92 var needMove = false, mouseY = 0; 93 scroll_b.mousedown(function (event) { needMove = true; var bH_Top = scroll_b.position().top; mouseY = event.pageY - bH_Top; }); 94 $(document).mouseup(function (event) { needMove = false; }); 95 $(document).mousemove(function (event) { 96 if (needMove) { 97 var sMouseY = event.pageY, bH_Top = sMouseY - mouseY, textY = bH_Top / bH_max * text_show; 98 if (bH_Top <= 0) { 99 scroll_b.css("top", 0); 100 $(celem).css("top", 0); 101 return; 102 } 103 if (bH_Top >= bH_max - bH) { 104 scroll_b.css("top", bH_max - bH); 105 $(celem).css("top", text_hidden - text_show); 106 return; 107 } 108 scroll_b.css("top", bH_Top); $(celem).css("top", -textY); 109 } 110 return; 111 }); 112 113 //定义上下滚动规则 114 function goGun(direction, timer) { 115 bH_Top = scroll_b.position().top; 116 var h = 0; h += (parameter.speed === undefined ? 20 : parameter.speed); 117 if (direction == 1) { 118 var Toping = bH_Top - h; 119 if (bH_Top <= 0 || Toping <= 0) { 120 scroll_b.css("top", 0); 121 $(celem).css("top", 0); 122 if (timer == 2) clearInterval(goThread); 123 return; 124 } 125 scroll_b.css("top", bH_Top - h); 126 } 127 if (direction == -1) { 128 var Downing = bH_Top + h; 129 if (bH_Top >= bH_max - bH || Downing >= bH_max - bH) { 130 scroll_b.css("top", bH_max - bH); 131 $(celem).css("top", text_hidden - text_show); 132 if (timer == 2) clearInterval(goThread); 133 return; 134 } 135 scroll_b.css("top", bH_Top + h); 136 } 137 var textY = bH_Top / bH_max * text_show; 138 $(celem).css("top", -textY); 139 } 140 141 //上下微调按钮事件 142 function minTiao(minTB, d, t) { 143 var goThread = ""; 144 minTB.mouseup(function () { clearInterval(goThread); }); 145 minTB.mousedown(function () { 146 clearInterval(goThread); 147 goThread = setInterval(function () { goGun(d, t); }, 300); 148 }); 149 minTB.click(function () { goGun(d); }); 150 } 151 minTiao($(".leonaup" + index + ""), 1, 2); 152 minTiao($(".leonadown" + index + ""), -1, 2); 153 154 155 156 //判断鼠标上下滚动方向 157 var delta; 158 var scrollFunc = function (e) { 159 e = e || window.event; 160 if (e.wheelDelta) { 161 if (e.wheelDelta > 0) { delta = 1 } 162 if (e.wheelDelta < 0) { delta = -1 } 163 } else if (e.detail) { 164 if (e.detail > 0) { delta = 1 } 165 if (e.detail < 0) { delta = -1 } 166 }; 167 168 //滚轮事件 169 if (text_p < 1) { 170 if (cansc <= 1) { 171 if (delta == 1) {//up 172 goGun(1, 0); 173 if (scroll_b.position().top != 0)return false; 174 } if (delta == -1) {//down 175 goGun(-1, 0); 176 if (Math.ceil(scroll_b.position().top) != Math.ceil(bH_max - bH))return false; 177 } 178 } 179 }; 180 } 181 182 //当鼠标悬停在元素上的时候给页面绑定滚动事件 183 $(elem).hover(function () { 184 if (document.addEventListener) { 185 document.addEventListener(‘DOMMouseScroll‘, scrollFunc, false); 186 } 187 window.onmousewheel = document.onmousewheel = scrollFunc; 188 }, function () {//否则解绑滚动事件 189 if (document.addEventListener) { 190 document.removeEventListener(‘DOMMouseScroll‘, scrollFunc, false); 191 } 192 window.onmousewheel = document.onmousewheel = null; 193 }); 194 195 }); 196 } 197 198 });
作者:leona
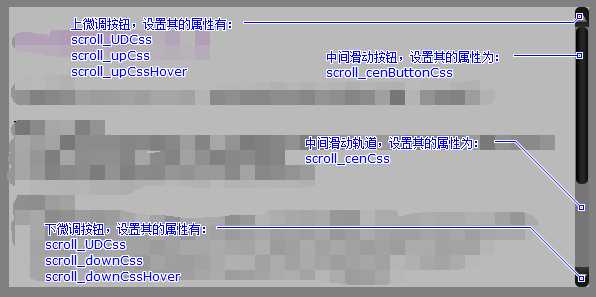
jquery-leonaScroll-1.3-自定义竖向自适应滚动条插件
标签:单位 com ram 使用方法 leo 变量 css var ack
原文地址:http://www.cnblogs.com/leona-d/p/6125337.html