标签:浏览器 它的 对象 foo prototype 开发 var 编辑 ima
每个函数都有一个prototye(原型),而每个对象都有一个_proto_,可成为隐式原型。
_proto_是一个隐藏的属性,javascript不希望开发者用到这个属性值,有的低版本浏览器甚至不支持这个属性值。所以你在Visual Studio 2012这样很高级很智能的编辑器中,都不会有__proto__的智能提示,但是你不用管它,直接写出来就是了。
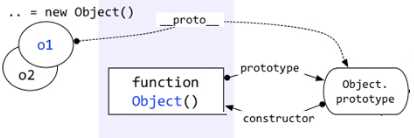
var obj={},去控制台输出obj._proto_,会发现obj.__proto__和Object.prototype的属性一样。因为obj这个对象本质上是被Object函数创建的,因此obj.__proto__=== Object.prototype。我们可以用一个图来表示。

即每个对象都有一个__proto__属性,指向创建该对象的函数的prototype。
问题来了“Object prototype”也是一个对象,它的__proto__指向哪里?Object.prototype是个特例,它的__proto__指向的是null。Function.prototype指向的对象,它的__proto__也指向Object.prototype。
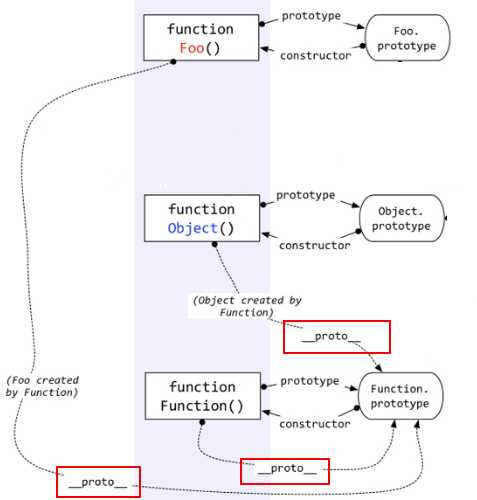
根据每个对象的__proto__指向的是创建它的函数的prototype,就会出现:Object.__proto__ === Function.prototype。用一个图来表示。

从图中可以看出,自定义函数Foo.__proto__指向Function.prototype,Object.__proto__指向Function.prototype,可是怎么还有一个Function.__proto__指向Function.prototype?
因为Function也是一个函数,函数是一种对象,也有__proto__属性。既然是函数,那么它一定是被Function创建。所以Function是被自身创建的。所以它的__proto__指向了自身的Prototype。
标签:浏览器 它的 对象 foo prototype 开发 var 编辑 ima
原文地址:http://www.cnblogs.com/xj198197/p/6125143.html