标签:class hover head src ack orm form transform cti
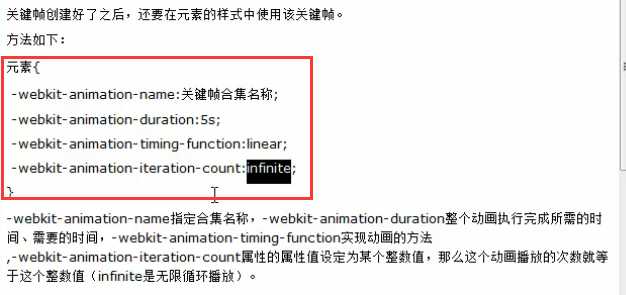
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS3动画功能Animations</title> </head> <style> #animations{ width:200px ; height:200px ; background-color: #3598DC; } @-webkit-keyframes mycolor{ 0%{ background-color: #dc3646; /*加载百分之0%,变色,加宽,旋转20度*/ width:230px ; -webkit-transform:rotate(20deg); } 20%{ background-color: #70dc27; /*加载百分之20%,变色,加宽,旋转60度*/ width:250px ; -webkit-transform:rotate(60deg); } 50%{ background-color: #a628dc; /*加载百分之50%,变色,加宽,旋转20度,移动30px,30px,*/ width:260px ; -webkit-transform:rotate(20deg); -webkit-transform:translate(30PX,30PX); } 80%{ background-color: #dcc419; width:280px ; -webkit-transform:rotate(0deg); -webkit-transform:translate(50PX,50PX); } 100%{ background-color: #dc3646; width:300px ; -webkit-transform:rotate(180deg); } } #animations:hover{ -webkit-animation-name: mycolor; /*关键帧名字*/ -webkit-animation-duration: 5s; /*变换延续时间*/ -webkit-animation-timing-function: linear; /*变换的速率变化*/ -webkit-animation-iteration-count: 2; } </style> <body> <div id="animations"></div> <!--<div id="rotat">rotate旋转</div>--> <!--<div id="scale">scale缩放</div>--> <!--<div id="skew">skew 倾斜</div>--> <!--<div id="translate">translate移动</div>--> <!--<p>旋转,倾斜 缩放 移动 transform</p>--> </body> </html>
CSS3动画功能Animations




标签:class hover head src ack orm form transform cti
原文地址:http://www.cnblogs.com/qingqingzou-143/p/6126482.html