标签:cal var 方式 默认值 .com png 作用 back 文字
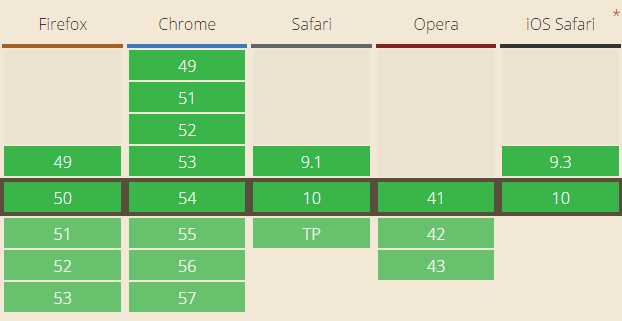
css 变量的支持情况:

在pc端支持还不错,ie不支持,移动端也不支持,大概这就是css变量没有广泛使用的原因吧
CSS预编译工具Sass/Less/Stylus的便捷之处就是可以定义变量,方便代码的维护,其实css也有自己原生的变量var:
命名方式:--* (以--开头,*代表变量名称)
变量名称命名规则:
不能以:$,[,^,(,%等字符字符开头,可以是数字,但是css和js不能以数字开头;但是可以是中文,日文或者韩文
使用方法:
1 就想定义元素的属性一样:
:root{ --red:red; --blue:blue; --yellow:yellow; } .div1{
background-color:var(--red);
}
2 css变量有自己的作用域:
例如:
#div2{ --borderWidth:2px; } .div3{ --borderColor:red; border:1px solid var(--borderColor); } #div2{ border:var(--borderWidth) solid red; }
.div3中的--borderColor只能class为div3的元素可以使用,它的作用域在div3中
--borderWidth 只能是id为div2的元素才可以使用,别的元素没有作用
:root下定义的变量的作用域是整个文档
3 css缺省值
var( <自定义属性名> [, <默认值 ]? )
.div5{ background-color:var(--color,red); }
--color变量没有定义,就使用默认值red;
所以上面的定义方式等价于:
.div5{ background-color:red; }
4 css变量默认值
.div6{ background-color:var(--color); }
div6没有定义默认值。--color变量没有定义。背景颜色默认是白素
等价于没有定义背景颜色
5 不合法的变量值:
.div7{ --width:20px; color:var(--width,red); }
不合法的使用,不是缺省值。等价于
.div7{ --width:20px; color:20px; }
所以文字的颜色是文字的默认颜色,不是红色而是黑色
6 CSS变量的空格尾随特性
.div8{ --size:20px; font-size:var(--size)px; } div8的字体大小并不是20px;是默认的字体大小 解析出来是font-size:20 px;在20的后边有一个空格 。。。。
可以使用CSS3 calc()计算:
.div8 { --size: 20; font-size: calc(var(--size) * 1px); } div8的字体大小才是20px;
7 css属性不能定义变量。例如:
.div4{ --width:width; border-var(--width):1px; var(--width):20px; }
上面的定义方式是不合法的
8 与Sass/Less/Stylus中的定义不同,不能像定义变量一样;例如:
--red:red; span{
background-color:var(--red);
}
上面的定义方法是不起作用的
css原生的变量的定义方法,就想定义元素的属性一样
标签:cal var 方式 默认值 .com png 作用 back 文字
原文地址:http://www.cnblogs.com/xiaofenguo/p/6126725.html