标签:ati err http function menu dcl bre sof source
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>肿瘤联盟科研平台</title> <!-- For all browsers --> <link rel="stylesheet" href="css/reset.css?v=1"> <link rel="stylesheet" href="css/style.css?v=1"> <link rel="stylesheet" href="css/colors.css?v=1"> <link rel="stylesheet" media="print" href="css/print.css?v=1"> <!-- For progressively larger displays --> <link rel="stylesheet" media="only all and (min-width: 480px)" href="css/480.css?v=1"> <link rel="stylesheet" media="only all and (min-width: 768px)" href="css/768.css?v=1"> <link rel="stylesheet" media="only all and (min-width: 992px)" href="css/992.css?v=1"> <link rel="stylesheet" media="only all and (min-width: 1200px)" href="css/1200.css?v=1"> <!-- For Retina displays --> <link rel="stylesheet" media="only all and (-webkit-min-device-pixel-ratio: 1.5), only screen and (-o-min-device-pixel-ratio: 3/2), only screen and (min-device-pixel-ratio: 1.5)" href="css/2x.css?v=1"> <!-- Additional styles --> <link rel="stylesheet" href="css/styles/form.css?v=1"> <link rel="stylesheet" href="css/styles/switches.css?v=1"> <link rel="stylesheet" href="css/styles/table.css?v=1"> <link rel="stylesheet" href="css/styles/new.css"> <link rel="stylesheet" href="css/pikaday.css"> <!-- DataTables --> <link rel="stylesheet" href="js/libs/DataTables/jquery.dataTables.css?v=1"> <!-- JavaScript at bottom except for Modernizr --> <script src="js/libs/modernizr.custom.js"></script> <script src="resource/js/jquery-1.10.2.min.js"></script> <script src="resource/js/jquery.dataTables.min.js"></script> <script src="js/setup.js"></script> <script src="js/developr.input.js"></script> <script src="js/developr.navigable.js"></script> <script src="js/developr.notify.js"></script> <script src="js/developr.scroll.js"></script> <script src="js/developr.tooltip.js"></script> <script src="js/developr.table.js"></script> <link rel="stylesheet" href="css/jquery.dataTables.css"> <link rel="stylesheet" href="css/jquery.dataTables.default.css"> <link rel="stylesheet" href="css/jquery.dataTables-simple.css"> <link rel="stylesheet" href="css/table.css"> <script type="text/javascript"> function dada() { alert("点击事件!"); } var dataSet = [ [ "Tiger Nixon", "System Architect", "Edinburgh", "5421", "2011/04/25", "$320,800" ], [ "Garrett Winters", "Accountant", "Tokyo", "8422", "2011/07/25", "$170,750" ], [ "Ashton Cox", "Junior Technical Author", "San Francisco", "1562", "2009/01/12", "$86,000" ], [ "Cedric Kelly", "Senior Javascript Developer", "Edinburgh", "6224", "2012/03/29", "$433,060" ], [ "Airi Satou", "Accountant", "Tokyo", "5407", "2008/11/28", "<a class=\"button compact icon-pencil edit\">ssd</a>"], [ "Brielle Williamson", "Integration Specialist", "New York", "4804", "2012/12/02", "$372,000" ], [ "Herrod Chandler", "Sales Assistant", "San Francisco", "9608", "2012/08/06", "$137,500" ], [ "Rhona Davidson", "Integration Specialist", "Tokyo", "6200", "2010/10/14", "$327,900" ], [ "Colleen Hurst", "Javascript Developer", "San Francisco", "2360", "2009/09/15", "$205,500" ], [ "Sonya Frost", "Software Engineer", "Edinburgh", "1667", "2008/12/13", "$103,600" ], [ "Jena Gaines", "Office Manager", "London", "3814", "2008/12/19", "$90,560" ], [ "Quinn Flynn", "Support Lead", "Edinburgh", "9497", "2013/03/03", "$342,000" ], [ "Charde Marshall", "Regional Director", "San Francisco", "6741", "2008/10/16", "$470,600" ], [ "Haley Kennedy", "Senior Marketing Designer", "London", "3597", "2012/12/18", "$313,500" ], [ "Tatyana Fitzpatrick", "Regional Director", "London", "1965", "2010/03/17", "$385,750" ], [ "Michael Silva", "Marketing Designer", "London", "1581", "2012/11/27", "$198,500" ], [ "Paul Byrd", "Chief Financial Officer (CFO)", "New York", "3059", "2010/06/09", "$725,000" ] ]; function dodatatable1(){ // Table sort - DataTables var table = $(‘#memberTable‘); table.dataTable( { data: dataSet, ‘bSort‘:false, ‘bAutoWidth‘:false, dom: ‘Bfrtip‘, ‘sPaginationType‘: ‘full_numbers‘, ‘sDom‘: ‘<"dataTables_header"lfr>t<"dataTables_footer"ip>‘, ‘fnInitComplete‘: function( oSettings ) { // Style length select table.closest(‘.dataTables_wrapper‘).find(‘.dataTables_length select‘).addClass(‘select blue-gradient glossy‘).styleSelect(); tableStyled = true; //$(".dataTables_length").append(‘<span class="blue-gradient glossy ssx " data-toggle="modal" data-target="#myModal">添加</span>‘); $(‘#memberTable‘).siblings(‘.dataTables_header‘).children(‘.dataTables_length‘).append(‘<span class="blue-gradient glossy ssx " data-toggle="modal" data-target="#myModal" onclick="dada()">添加</span>‘); }, "bRetrieve": true, ‘oLanguage‘:{ ‘sSearch‘:‘搜索‘, ‘sLengthMenu‘:‘每页显示 _MENU_ 条记录‘, ‘sZeroRecords‘:‘抱歉,没有检索到数据‘, ‘sInfo‘:‘从_START_到_END_ / 共_TOTAL_条数据‘, ‘sInfoEmpty‘:‘没有数据‘, ‘sInforFiltered‘:‘(从_MAX_条数据中检索)‘, ‘oPaginate‘:{ ‘sFirst‘:‘首页‘, ‘sPrevious‘:‘前一页‘, ‘sNext‘:‘下一页‘, ‘sLast‘:‘尾页‘ } }, buttons: [ ‘colvis‘, ‘excel‘, ‘print‘ ], columns: [ { title: "姓名"}, { title: "性别" }, { title: "职务/职称" }, { title: "学历" }, { title: "在项目中承担的任务" }, { title: "所在单位" } ] , } ); }; </script> </head> <body> <input type="button" name=‘1111‘ value=‘ShowTable‘ onclick="dodatatable1()"/> <table id="memberTable" class="table responsive-table"> </table> </body> </html>
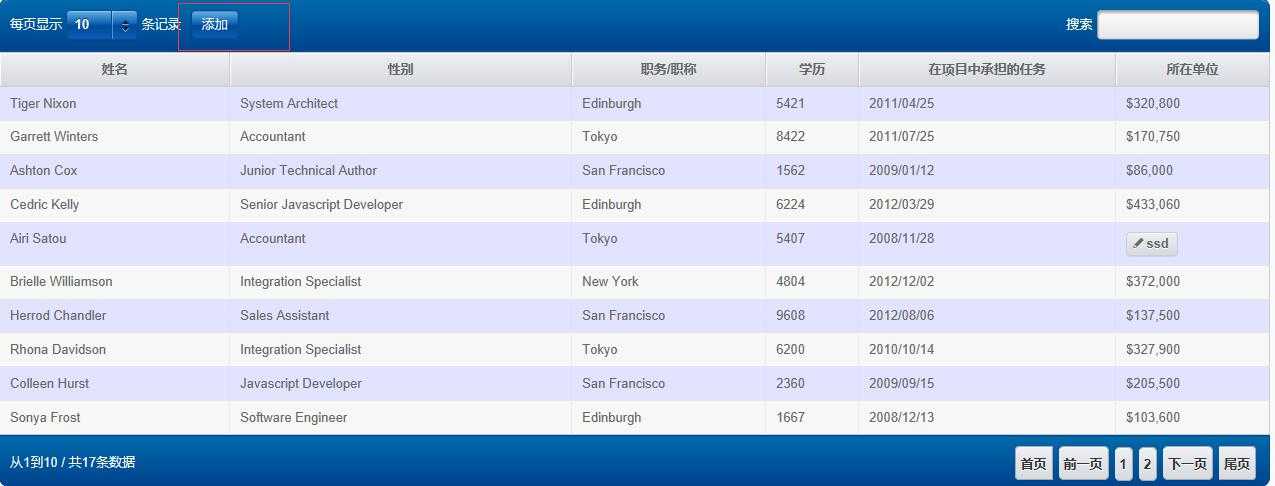
效果图如下

标签:ati err http function menu dcl bre sof source
原文地址:http://www.cnblogs.com/wxjnew/p/6126631.html