标签:其他 快速 images listbox parent class scroll poi 颜色
以静态文本为例,分享一下怎么修改文本字体、大小、颜色、背景等参数。其他文本、控件等可参照修改。

1.修改字体、大小
这个很简单,首先在Dlg类中声明一个CFont类型的成员变量:

然后在类的初始化函数OnInitDialog()中添加以下两行代码:
1 //设置静态文本字体大小 2 m_editFont.CreatePointFont(180, _T("宋体")); 3 m_Static.SetFont(&m_editFont);
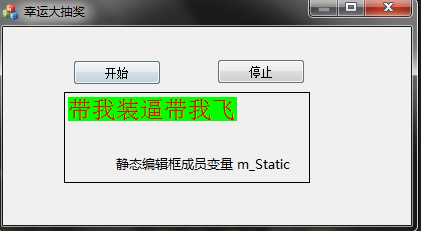
2.改变编辑框文本颜色、背景颜色
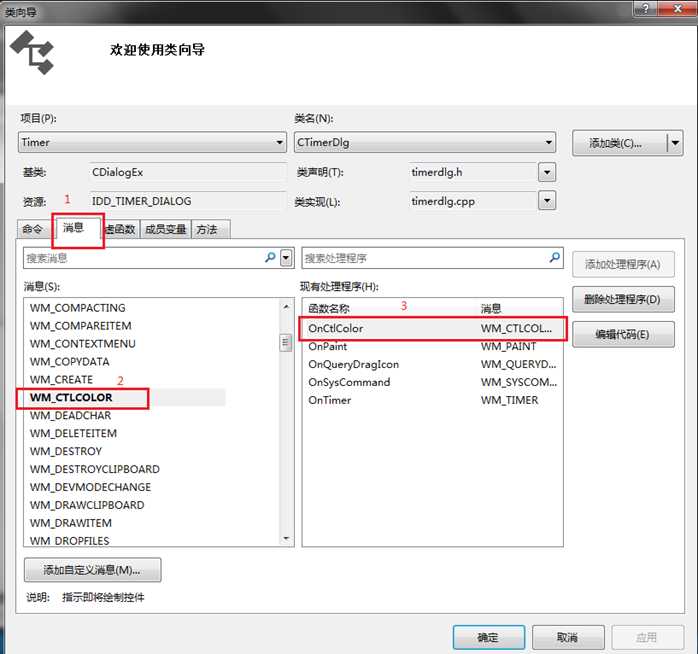
右键点击该对话框-> 类导向 -> 消息 ->双击添加WM_CTLCOLOR,就可以在Dlg类中看到3所示函数OnCtlColor了。

1 HBRUSH CTimerDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor) 2 3 { 4 5 HBRUSH hbr = CDialogEx::OnCtlColor(pDC, pWnd, nCtlColor); 6 7 8 9 // TODO: 在此更改 DC 的任何特性 10 11 if (pWnd->GetDlgCtrlID() == IDC_Display)// IDC_Display为所选文本框ID 12 13 { 14 15 pDC->SetTextColor(RGB(255, 0, 0));//设置字体颜色 16 17 pDC->SetBkColor(RGB(0, 255, 0));//设置背景颜色 18 19 //pDC->SetBkMode(TRANSPARENT);//设置背景透明 20 21 } 22 23 // TODO: 如果默认的不是所需画笔,则返回另一个画笔 24 25 return hbr; 26 27 }
OnCtlColor函数除了用来设置静态控件的颜色、背景外,还适用于以下几种类型:
CTLCOLOR_BTN 按钮控件
CTLCOLOR_DLG 对话框
CTLCOLOR_EDIT 编辑框
CTLCOLOR_LISTBOX 列表控件
CTLCOLOR_MSGBOX 消息控件
CTLCOLOR_SCROLLBAR 滚动条控件
CTLCOLOR_STATIC 静态控件
除了用上面指定ID设置属性,还可以指定控件类型来设置属性。
1 HBRUSH CTimerDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor) 2 3 { 4 5 HBRUSH hbr = CDialogEx::OnCtlColor(pDC, pWnd, nCtlColor); 6 7 8 9 // TODO: 在此更改 DC 的任何特性 10 11 if (nCtlColor == CTLCOLOR_STATIC) 12 13 { 14 15 pDC->SetTextColor(RGB(0, 255, 0));//设置字体颜色 16 17 pDC->SetBkColor(RGB(255, 0, 0));//设置背景颜色 18 19 } 20 21 // TODO: 如果默认的不是所需画笔,则返回另一个画笔 22 23 return hbr; 24 25 }
完:)
标签:其他 快速 images listbox parent class scroll poi 颜色
原文地址:http://www.cnblogs.com/always-chang/p/6126946.html