标签:样式 meta 浮动 做什么 韩老师 深圳 host 长沙 ghost
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>传智官网</title> 6 <link rel="stylesheet" type="text/css" href="css/c_z_g_w.css" /> 7 </head> 8 <body> 9 <div class="body"> 10 <div class="head"> 11 <div class="head_top"> 12 <p>专业java,php,html,css培训机构,值得你信赖...<span>网站首页 | 网站首页 | 网站首页 | 网站首页 | 网站首页 | 网站首页 |网站首页 </span></p> 13 </div> 14 <div class="head_conten"> 15 <div class="head_conten_left"> 16 17 </div> 18 <div class="head_conten_conten"><br /> 19 <h3>PHP学院</h3> 20 <table> 21 <tr> 22 <td>北金小区</td> 23 <td>上海小区</td> 24 <td>深圳小区</td> 25 </tr> 26 <tr> 27 <td>广州小区</td> 28 <td colspan="2">长沙小区</td> 29 </tr> 30 </table> 31 </div> 32 <div class="head_conten_right"> 33 34 </div> 35 <div class="clear"></div> 36 </div> 37 <div class="head_footer"> 38 <ul> 39 <li class="index">课程介绍</li> 40 <li><a href="#">课程介绍</a></li> 41 <li><a href="#">课程介绍</a></li> 42 <li><a href="#">课程介绍</a></li> 43 <li><a href="#">课程介绍</a></li> 44 <li><a href="#">课程介绍</a></li> 45 <li><a href="#">课程介绍</a></li> 46 <li><a href="#">课程介绍</a></li> 47 <li><a href="#">课程介绍</a></li> 48 </ul> 49 </div> 50 </div> 51 <div class="conten"> 52 <div class="conten_top"> 53 <ul> 54 <li>php学院</li> 55 <li>php学院</li> 56 <li>php学院</li> 57 <li>php学院</li> 58 <li>php学院</li> 59 <li class="conten_top_index">其他学院入口:</li> 60 </ul> 61 </div> 62 63 <div class="conten_letf"> 64 <div class="conten_letf_top"> 65 <p>我们开学了<span>今天来到向往已久的广州传智播客IT培训机构...</span></p> 66 </div> 67 <div class="conten_left_left"> 68 <img src="images/ppt1.jpg" /> 69 </div> 70 <div class="conten_left_right"> 71 <ul> 72 <li> 73 <img src="images/sheying.png" /> 74 <p>23期有个叫D xx</p> 75 </li> 76 <li> 77 <img src="images/sheying.png" /> 78 <p>23期有个叫D xx</p> 79 </li> 80 <li> 81 <img src="images/sheying.png" /> 82 <p>23期有个叫D xx</p> 83 </li> 84 <li> 85 <img src="images/sheying.png" /> 86 <p>23期有个叫D xx</p> 87 </li> 88 </ul> 89 </div> 90 <div class="clear"></div> 91 <div class="conten_letf_footer"> 92 <img src="images/college.jpg" /> 93 <ul> 94 <li>拒绝"上半天,自学半天"的教学培训 <img src="images/hot.gif"/></li> 95 <li>拒绝"上半天,自学半天"的教学培训</li> 96 <li>拒绝"上半天,自学半天"的教学培训 <img src="images/new.jpg"/></li> 97 <li>拒绝"上半天,自学半天"的教学培训</li> 98 <li>拒绝"上半天,自学半天"的教学培训</li> 99 <li>拒绝"上半天,自学半天"的教学培训</li> 100 <li>拒绝"上半天,自学半天"的教学培训</li> 101 <li>拒绝"上半天,自学半天"的教学培训</li> 102 <li>拒绝"上半天,自学半天"的教学培训</li> 103 <li>拒绝"上半天,自学半天"的教学培训</li> 104 <li class="conten_letf_footer_more"></li> 105 </ul> 106 </div> 107 </div> 108 <div class="conten_right"> 109 <ul> 110 <li class="conten_right_index">php 23期培训班广州开启</li> 111 <li class="conten_right_h5">php 预科班</li> 112 <li class="conten_right_conten">广州--11月15日<span class="conten_right_conten_bule">爆冷已开班</span></li> 113 <li class="conten_right_conten">广州--11月15日<span class="conten_right_conten_red">预约开班</span></li> 114 <li class="conten_right_h5">php 基础班</li> 115 <li class="conten_right_conten">广州--11月15日<span class="conten_right_conten_bule">爆冷已开班</span></li> 116 <li class="conten_right_conten">广州--11月15日<span class="conten_right_conten_red">预约开班</span></li> 117 <li class="conten_right_h5">php 就业班</li> 118 <li class="conten_right_conten">广州--11月15日<span class="conten_right_conten_bule">爆冷已开班</span></li> 119 <li class="conten_right_conten">广州--11月15日<span class="conten_right_conten_red">预约开班</span></li> 120 </ul> 121 </div> 122 <div class="enterprise"> 123 <ul> 124 <li class="enterprise_top">最新公司招聘IT人才</li> 125 <li class="enterprise_logo"><img src="images/img11.jpg"/></li> 126 <li>北京博昂德威公司招聘IT人才<span>若干 11.15</span></li> 127 <li>北京博昂德威公司招聘IT人才<span>若干 11.15</span></li> 128 <li>北京博昂德威公司招聘IT人才<span>若干 11.15</span></li> 129 <li>北京博昂德威公司招聘IT人才<span>若干 11.15</span></li> 130 <li>北京博昂德威公司招聘IT人才<span>若干 11.15</span></li> 131 <li>北京博昂德威公司招聘IT人才<span>若干 11.15</span></li> 132 <li>北京博昂德威公司招聘IT人才<span>若干 11.15</span></li> 133 <li>北京博昂德威公司招聘IT人才<span>若干 11.15</span></li> 134 <li>北京博昂德威公司招聘IT人才<span>若干 11.15</span></li> 135 <li>北京博昂德威公司招聘IT人才<span>若干 11.15</span></li> 136 <li>北京博昂德威公司招聘IT人才<span>若干 11.15</span></li> 137 <li>北京博昂德威公司招聘IT人才<span>若干 11.15</span></li> 138 <li class="enterprise_more"><span><img src="images/more01.gif"/></span></li> 139 </ul> 140 </div> 141 <div class="school_news"> 142 <div class="conten_letf_top"> 143 <p>校园动态</p> 144 </div> 145 <div class="conten_left_left"> 146 <img src="images/img06.jpg" /> 147 <p>开拓视野,展现自我,,“非你莫属”我们来啦!</p> 148 </div> 149 <div class="school_news_title"> 150 <ul> 151 <li class="school_news_title_top">PHP学院动态</li> 152 <li>PHP学院IT专场招聘会成功举办!</li> 153 <li>PHP学院IT专场招聘会成功举办!</li> 154 <li>PHP学院IT专场招聘会成功举办!</li> 155 <li>PHP学院IT专场招聘会成功举办!</li> 156 <li>PHP学院IT专场招聘会成功举办!</li> 157 <li>PHP学院IT专场招聘会成功举办!</li> 158 <li>PHP学院IT专场招聘会成功举办!</li> 159 <li>PHP学院IT专场招聘会成功举办!</li> 160 <li>PHP学院IT专场招聘会成功举办!</li> 161 </ul> 162 <p><img src="images/more01.gif"/> </p> 163 </div> 164 </div> 165 <div class="enterprise"> 166 <ul> 167 <li class="enterprise_top">常见问题</li> 168 <li>学完PHP之后可以做什么?</li> 169 <li>学完PHP之后可以做什么?</li> 170 <li>北京博昂德威公司招聘IT人才</li> 171 <li>学php需要具备哪些条件?</li> 172 <li>学完PHP之后可以做什么?</li> 173 <li>北京博昂德威公司招聘IT人才</li> 174 <li>学完PHP之后可以做什么?</li> 175 <li>学完PHP之后可以做什么?</li> 176 <li>学完PHP之后可以做什么?</li> 177 <li>北京博昂德威公司招聘IT人才</li> 178 <li>你们的课程安排,是怎么样的?</li> 179 <li>你们的课程安排,是怎么样的??</li> 180 <li>北京博昂德威公司招聘IT人才</li> 181 <li>学php需要具备哪些条件?</li> 182 <li class="enterprise_more"><span><img src="images/more01.gif"/></span></li> 183 </ul> 184 </div> 185 <div class="forum"> 186 <div class="conten_letf_footer_forum"> 187 论坛热帖<span>+MORE</span> 188 </div> 189 <ul> 190 <li>拒绝"上半天,自学半天"的教学培训</li> 191 <li>金秋十月,传智1016PHP就业班开班啦</li> 192 <li>拒绝"上半天,自学半天"的教学培训 </li> 193 <li>拒绝"上半天,自学半天"的教学培训</li> 194 <li>php升级之后,网站显示空白</li> 195 <li>拒绝"上半天,自学半天"的教学培训</li> 196 <li>"上半天,自学半天"的教学培训</li> 197 <li>求助:php升级之后,网站显示空白</li> 198 <li>拒绝"上半天,自学半天"的教学培训</li> 199 <li>金秋十月,传智1016PHP就业班开班啦</li> 200 <li>拒绝"上半天,自学半天"的教学培训</li> 201 <li>金秋十月,传智1016PHP就业班开班啦</li> 202 </ul> 203 </div> 204 <div class="school_news"> 205 <div class="conten_letf_footer_forum"> 206 就业之星<span>+MORE</span> 207 </div> 208 <div class="conten_left_left"> 209 <img src="images/img07.jpg" /> 210 <br /> 211 <p>传智播客PHP学院就业明星-就是你!</p> 212 </div> 213 <div class="school_news_title"> 214 <ul> 215 <li class="school_news_title_top">就业信息</li> 216 <li>贾** 2013.11.26 六*广告有限公司 10000!</li> 217 <li>鲍** 2013.11.19 佰*科技有限公司8000!</li> 218 <li>耿 * 2013.11.21 中*百文有限公司 7500!</li> 219 <li>贾** 2013.11.26 六*广告有限公司 10000!</li> 220 <li>鲍** 2013.11.19 佰*科技有限公司 8000!</li> 221 <li>鲍** 2013.11.19 佰*科技有限公司8000!</li> 222 <li>鲍** 2013.11.19 佰*科技有限公司8000!</li> 223 <li>贾** 2013.11.26 六*广告有限公司 10000!</li> 224 <li>耿 * 2013.11.21 中*百文有限公司 7500!</li> 225 </ul> 226 </div> 227 </div> 228 <div class="course"> 229 <ul> 230 <li class="enterprise_top">课程咨询</li> 231 <li class="course_num"><img src="images/qqbg01.gif" align="left" /> 传智播客</li> 232 <li><img src="images/qq01.jpg"/></li> 233 <li><img src="images/qq02.jpg"/></li> 234 <li><img src="images/qq03.jpg"/></li> 235 <li><img src="images/qq04.jpg"/></li> 236 <li></li> 237 </ul> 238 239 <ul> 240 <li class="course_num"><img src="images/qqbg02.gif" align="left" /> 传智播客</li> 241 <li><img src="images/qq03.jpg"/></li> 242 <li><img src="images/qq01.jpg"/></li> 243 <li><img src="images/qq04.jpg"/></li> 244 <li><img src="images/qq01.jpg"/></li> 245 </ul> 246 </div> 247 <div class="forum"> 248 <div class="conten_letf_footer_forum"> 249 PHP名师解答<span>+MORE</span> 250 </div> 251 <ul> 252 <li>PHP应该学什么,如何学好PHP(三)</li> 253 <li>PHP应该学什么,如何学好PHP(三)</li> 254 <li>一个渴求学习但不知如何下手学生咨询</li> 255 <li>韩老师,能把PHP课程笔记发给我吗?</li> 256 <li>韩老师,能把PHP课程笔记发给我吗?</li> 257 <li>一个渴求学习但不知如何下手学生咨询</li> 258 <li>PHP应该学什么,如何学好PHP(三)</li> 259 <li>PHP应该学什么,如何学好PHP(三)</li> 260 <li>一个渴求学习但不知如何下手学生咨询</li> 261 <li>金秋十月,传智1016PHP就业班开班啦</li> 262 <li>一个渴求学习但不知如何下手学生咨询</li> 263 <li>韩老师,能把PHP课程笔记发给我吗?</li> 264 </ul> 265 </div> 266 <div class="friendly"> 267 <ul> 268 <li class="friendly_img"></li> 269 <li>php学院</li> 270 <li>php学院</li> 271 <li>php学院</li> 272 <li>php学院</li> 273 <li>php学院</li> 274 <li>php学院</li> 275 <li>php学院</li> 276 <li>php学院</li> 277 <li>php学院</li> 278 <li>php学院</li> 279 <li>php学院</li> 280 <li>php学院</li> 281 <li>php学院</li> 282 <li>php学院</li> 283 <li>php学院</li> 284 <li>php学院</li> 285 <li>php学院</li> 286 <li>php学院</li> 287 <li>php学院</li> 288 <li>php学院</li> 289 <li>php学院</li> 290 <li>php学院</li> 291 <li>php学院</li> 292 <li>php学院</li> 293 </ul> 294 </div> 295 </div> 296 </div> 297 </body> 298 </html>
css样式:
1 body,p,ul,li,h3{ 2 margin: 0px; 3 padding: 0px; 4 list-style: none; 5 } 6 body{ 7 background: url(../images/bg-body.gif) repeat-x; 8 } 9 /*页面主体框架div*/ 10 .body{ 11 width: 1000px; 12 height: 800px; 13 margin:0 auto; 14 } 15 a{ 16 text-decoration: none; 17 } 18 a:link,a:visited{ 19 color: white; 20 } 21 a:hover{ 22 display: block; 23 transition: all 1s; 24 color: coral; 25 background: url(../images/menu1.gif) no-repeat; 26 } 27 28 /*头部head div*/ 29 .head{ 30 background-image:url(../images/bg-body.gif); 31 width: 1000px; 32 height: 192px; 33 34 } 35 /*头部里面的top*/ 36 .head_top{ 37 font-size: 14px; 38 height: 28px; 39 line-height: 28px; 40 color: blue; 41 } 42 .head_top span{ 43 float: right; 44 color: gray; 45 font-weight:600; 46 } 47 48 /*头部的中间conten部分*/ 49 .head_conten{ 50 height: 120px; 51 background: url(../images/bg-logo.jpg) no-repeat bottom; 52 53 } 54 .head_conten_left{ 55 width: 250px; 56 height: 102px; 57 float: left; 58 background: url(../images/logo.gif) no-repeat bottom; 59 } 60 .head_conten_conten{ 61 width: 380px; 62 height: 102px; 63 float: left; 64 65 } 66 h3{ 67 font-weight:bold; 68 font-family: "微软雅黑"; 69 font-size: 20px; 70 color: #0000FF; 71 } 72 table{ 73 margin-top: 5px; 74 } 75 .head_conten_conten td{ 76 width: 78px; 77 height: 20px; 78 font-size: 12px; 79 color: white; 80 padding-left: 10px; 81 background: url(../images/li01.png) no-repeat; 82 } 83 .head_conten_right{ 84 width: 358px; 85 height: 102px; 86 float: left; 87 background:url(../images/topword.gif) no-repeat bottom; 88 } 89 90 /*清除浮动*/ 91 .clear{ 92 clear: both; 93 } 94 95 /*头部的底部footer*/ 96 .head_footer{ 97 height: 47px; 98 } 99 .head_footer li{ 100 width:87px; 101 height: 47px; 102 margin-left: 15px; 103 text-align: center; 104 float: left; 105 color: white; 106 font-size: 14px; 107 font-weight: bold; 108 line-height: 47px; 109 list-style: none; 110 } 111 /*导航条的首页两字背景*/ 112 .index{ 113 background: url(../images/menu2.gif) no-repeat center; 114 } 115 116 /*这是conten内容部分*/ 117 .conten{ 118 width: 1000px; 119 height: 1860px; 120 margin-bottom: 50px; 121 background-color:#F1F1F1; 122 123 } 124 .conten_top{ 125 height: 35px; 126 background: url(../images/share.jpg) no-repeat 10px center; 127 } 128 .conten_top li{ 129 width: 70px; 130 font-size: 13px; 131 float: right; 132 line-height:35px ; 133 list-style-image: url(../images/li02.jpg); 134 } 135 .conten_top .conten_top_index{ 136 font-weight: bold; 137 list-style:none ; 138 width:110px ; 139 } 140 141 /*内容部分的左边left*/ 142 .conten_letf{ 143 width: 700px; 144 height: 540px; 145 margin-left: 10px; 146 float: left; 147 background-color:white ; 148 } 149 .conten_letf_top{ 150 height: 27px; 151 line-height: 27px; 152 margin: 5px; 153 padding-bottom: 2px; 154 border-bottom: 1px solid gainsboro; 155 } 156 .conten_letf_top p{ 157 color: #0000FF; 158 font-size: 18px; 159 font-weight: bold; 160 } 161 .conten_letf_top span{ 162 float: right; 163 font-size: 15px; 164 color: gray; 165 background: url(../images/jiantou.jpg) no-repeat right center; 166 padding-right: 20px; 167 } 168 .conten_left_left{ 169 width: 300px; 170 height: 220px; 171 margin: 5px; 172 float: left; 173 174 } 175 .conten_left_right,.school_news_title{ 176 width: 360px; 177 height: 220px; 178 margin: 5px 0 0 5px; 179 float: right; 180 } 181 .conten_left_right li{ 182 list-style: none; 183 width: 170px; 184 height: 120px; 185 font-size: 14px; 186 margin: 0 4px 4px 0; 187 float: left; 188 text-align: center; 189 } 190 191 /*conten的底部*/ 192 .conten_letf_footer{ 193 height: 250px; 194 width: 700px; 195 margin-top: 20px; 196 float: left; 197 } 198 .conten_letf_footer li{ 199 height: 30px; 200 width: 290px; 201 line-height: 30px; 202 margin: 5px 20px 0px 10px; 203 font-size: 15px; 204 padding-left: 20px; 205 float: left; 206 background: url(../images/li01.jpg) no-repeat left center; 207 } 208 .conten_letf_footer .conten_letf_footer_more{ 209 width:650px ; 210 background: url(../images/more01.gif) no-repeat right center; 211 } 212 213 /*内容部分的右边*/ 214 .conten_right{ 215 width: 264px; 216 height: 300px; 217 float: right; 218 background-color:gainsboro; 219 220 } 221 .conten_right li{ 222 list-style: none; 223 color: royalblue; 224 font-size: 14px; 225 height: 20px; 226 width: 240px; 227 margin: 6px; 228 line-height: 20px; 229 } 230 .conten_right .conten_right_index{ 231 height: 35px; 232 width: 230px; 233 margin: 0px; 234 line-height: 35px; 235 color: white; 236 font-size: 16px; 237 padding-left: 34px; 238 background: url(../images/righttitle.gif) no-repeat; 239 } 240 .conten_right .conten_right_h5{ 241 font-size: 14px; 242 color: black; 243 font-weight: bold; 244 } 245 .conten_right_conten{ 246 border-bottom: 1px dashed gainsboro; 247 } 248 .conten_right_conten span{ 249 float: right; 250 font-size: 15px; 251 } 252 .conten_right_conten .conten_right_conten_bule{ 253 color: blue; 254 font-weight: bold; 255 } 256 .conten_right_conten .conten_right_conten_red{ 257 color: red; 258 font-weight: bold; 259 } 260 261 /*右边企业招聘*/ 262 .enterprise{ 263 width:264px; 264 height:510px; 265 margin-top:10px; 266 float: right; 267 background-color: white; 268 border-right: 5px solid gainsboro; 269 } 270 .enterprise li{ 271 height: 30px; 272 width: 245px; 273 line-height: 30px; 274 font-size: 12px; 275 margin-left: 5px; 276 padding-left: 10px; 277 background:url(../images/li04.jpg) no-repeat left center ; 278 } 279 .enterprise span{ 280 float: right; 281 } 282 .enterprise .enterprise_top{ 283 background: url(../images/jiantou.jpg) no-repeat right center; 284 font-family: "微软雅黑"; 285 font-size: 16px; 286 color: brown; 287 height: 35px; 288 padding-left: 0px; 289 line-height: 35px; 290 margin-bottom: 5px; 291 border-bottom: 1px solid darkgray; 292 } 293 .enterprise .enterprise_logo{ 294 background: none; 295 text-align: center; 296 height:66px; 297 margin: 0px; 298 padding-left: 0px; 299 width:264px ; 300 } 301 .enterprise .enterprise_more{ 302 margin-top: 10px; 303 background: none; 304 } 305 306 /*学院动态*/ 307 .school_news{ 308 width: 700px; 309 height: 300px; 310 float: left; 311 margin: 10px; 312 background-color: white; 313 } 314 .school_news .conten_left_left p{ 315 font-size: 12px; 316 color: red; 317 text-align: center; 318 } 319 .school_news_title p{ 320 text-align: right; 321 } 322 .school_news_title li{ 323 font-size: 13px; 324 height: 22px; 325 line-height: 22px; 326 padding-left: 10px; 327 background: url(../images/li04.jpg) no-repeat left center; 328 } 329 .school_news_title .school_news_title_top{ 330 height: 30px; 331 font-size: 18px; 332 background: none; 333 font-weight: bold; 334 } 335 336 /*论坛框*/ 337 .forum{ 338 width: 700px; 339 height: 250px; 340 margin-left: 10px; 341 float: left; 342 background-color:white ; 343 344 } 345 .forum li{ 346 height: 30px; 347 width: 290px; 348 line-height: 30px; 349 margin: 5px 20px 0px 10px; 350 font-size: 15px; 351 padding-left: 20px; 352 float: left; 353 background: url(../images/li05.gif) no-repeat left center; 354 } 355 .conten_letf_footer_forum{ 356 width:660px ; 357 height: 25px; 358 margin: 5px; 359 padding-left: 20px; 360 line-height: 25px; 361 background: url(../images/bg01.gif) no-repeat left center; 362 border-bottom: 1px solid grey; 363 } 364 .conten_letf_footer_forum span{ 365 float: right; 366 } 367 368 /*课程框*/ 369 .course{ 370 width:264px; 371 height:340px; 372 margin-top:10px; 373 float: right; 374 background-color:gainsboro; 375 } 376 .course li{ 377 height:27px ; 378 width: 99px; 379 float: left; 380 margin:5px 15px; 381 } 382 .course .enterprise_top{ 383 width: 250px; 384 font-family: "微软雅黑"; 385 font-size: 16px; 386 color: brown; 387 height: 35px; 388 padding-left: 0px; 389 line-height: 35px; 390 margin: 5px; 391 border-bottom: 1px solid darkgray; 392 } 393 .course .course_num{ 394 text-align: right; 395 font-size: 18px; 396 margin: 5px;; 397 font-weight: bold; 398 color:grey; 399 width: 246px; 400 height:40px; 401 /* background:url(../images/qqbg01.gif) no-repeat left bottom;*/ 402 } 403 404 /*友情链接框*/ 405 .friendly{ 406 width: 1000px; 407 height: 100px; 408 float: left; 409 margin-top: 20px; 410 background-color:ghostwhite; 411 padding: 6px 0px; 412 } 413 .friendly li{ 414 width: 100px; 415 height: 30px; 416 font-size: 14px; 417 line-height: 30px; 418 color: blue; 419 float: left; 420 } 421 .friendly .friendly_img{ 422 width: 100px; 423 height: 100px; 424 background: url(../images/links.jpg) no-repeat center center; 425 }
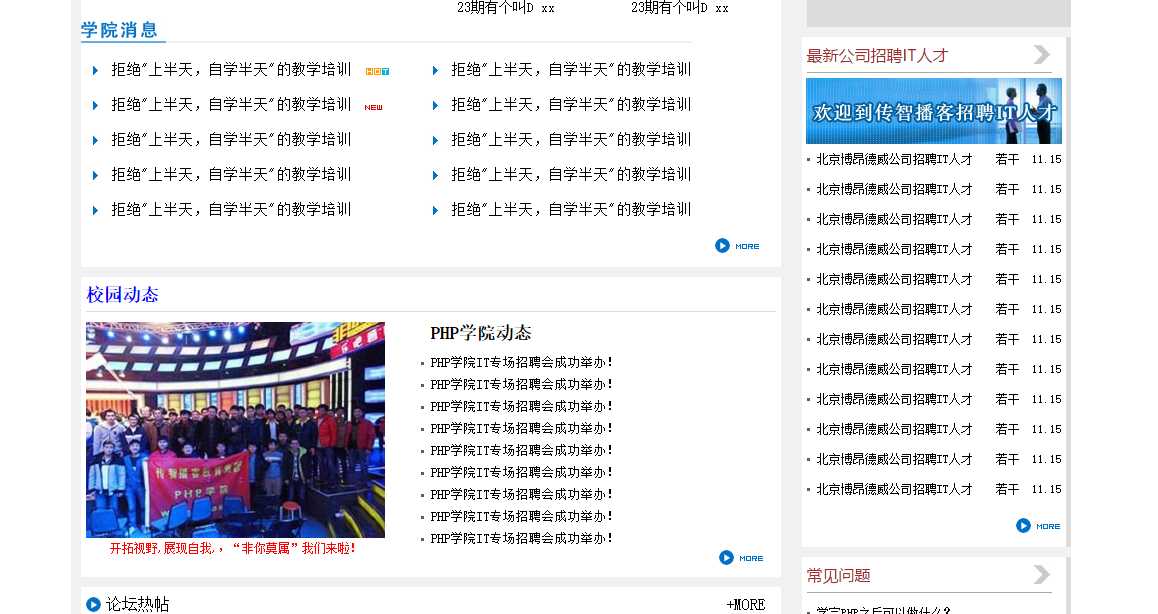
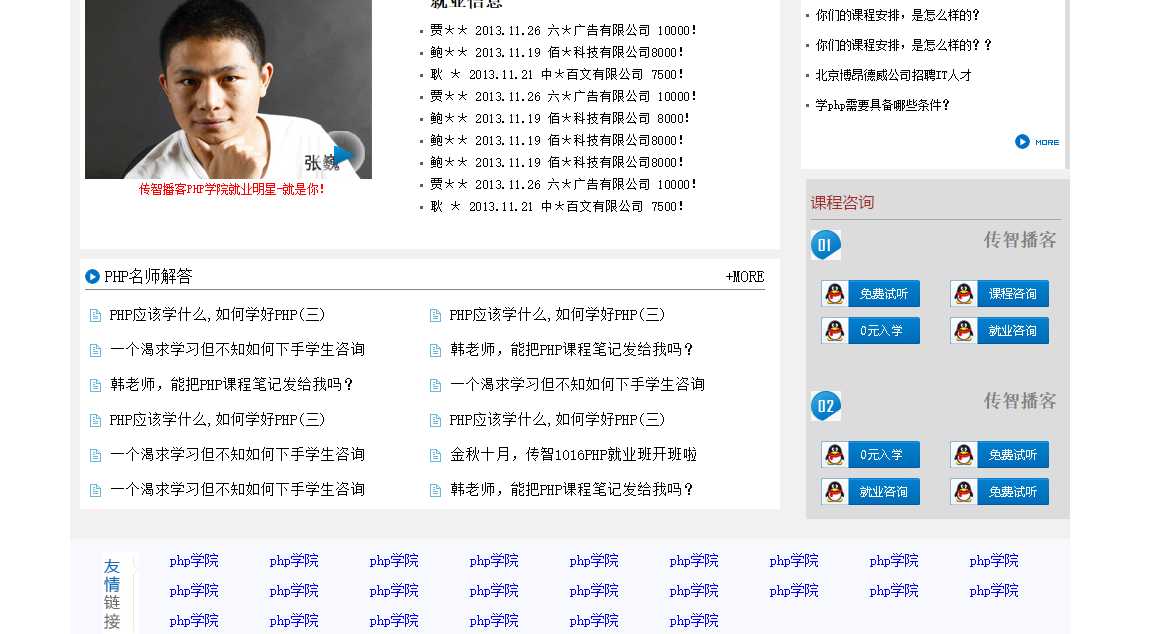
效果图:



标签:样式 meta 浮动 做什么 韩老师 深圳 host 长沙 ghost
原文地址:http://www.cnblogs.com/xdtx/p/6127275.html