标签:item icon 自定义 idt 下标 utf-8 map bsp 选项
一个视图显示垂直滚动两级列表中的条目。这不同于列表视图,允许两个层次,类似于QQ的好友分组。要实现这个效果的整体思路为:
1.要给ExpandableListView 设置适配器,那么必须先设置数据源。
2.数据源,就是此处的适配器类,此方法继承了BaseExpandableListAdapter,它是ExpandableListView的一个子类。需要重写里面的多个方法。方法的意思,代码中都有详细的注释。数据源中,用到了自定义的View布局,此时根据自己的需求,来设置组和子项的布局样式。getChildView()和getGroupView()方法设置自定义布局。
3.数据源设置好,直接给ExpandableListView.setAdapter()即可实现此收缩功能。
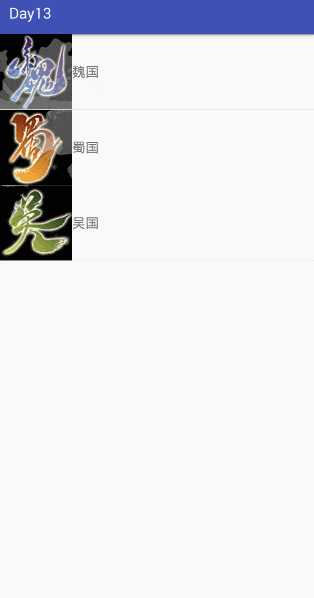
下面是我自己简单做的一个显示效果:

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 <ExpandableListView 6 android:layout_width="match_parent" 7 android:layout_height="match_parent" 8 android:id="@+id/el"> 9 </ExpandableListView> 10 </LinearLayout>
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 android:orientation="horizontal" android:layout_width="wrap_content" 5 android:layout_height="wrap_content" 6 android:gravity="center_vertical"> 7 <ImageView 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 app:srcCompat="@mipmap/ic_launcher" 11 android:id="@+id/iv_group" /> 12 <TextView 13 android:text="TextView" 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:id="@+id/tv_group" /> 17 </LinearLayout>
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 android:orientation="horizontal" android:layout_width="wrap_content" 5 android:layout_height="wrap_content" 6 android:gravity="center_vertical" 7 android:paddingLeft="50dp"> 8 <ImageView 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 app:srcCompat="@mipmap/ic_launcher" 12 android:id="@+id/iv_item" /> 13 <TextView 14 android:text="TextView" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:id="@+id/tv_item" /> 18 </LinearLayout>
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 <EditText 6 android:layout_width="match_parent" 7 android:layout_height="wrap_content" 8 android:id="@+id/et" 9 android:hint="请输入想对他说的话"/> 10 </LinearLayout>
1 import android.content.DialogInterface; 2 import android.os.Bundle; 3 import android.support.annotation.Nullable; 4 import android.support.v7.app.AlertDialog; 5 import android.support.v7.app.AppCompatActivity; 6 import android.view.View; 7 import android.view.ViewGroup; 8 import android.widget.BaseExpandableListAdapter; 9 import android.widget.ExpandableListView; 10 import android.widget.ImageView; 11 import android.widget.TextView; 12 import android.widget.Toast; 13 /** 14 * Created by panchengjia on 2016/12/2. 15 */ 16 public class ExpandableListViewDemo extends AppCompatActivity { 17 ExpandableListView el; 18 //定义分组名以及对应的图片数组,需一一对应 19 String[] country={"魏国","蜀国","吴国"}; 20 int[] icon={R.mipmap.wei,R.mipmap.shu,R.mipmap.wu}; 21 //使用二维定义组内成员以及对应头像,同样需要以一一对应 22 String[][] heros={{"司马懿","郭嘉","夏侯惇","甄姬"},{"刘备","赵云","张飞"},{"孙权","周瑜"}}; 23 int[][] icons={{R.mipmap.simayi,R.mipmap.guojia,R.mipmap.xiahoudun,R.mipmap.zhenji}, 24 {R.mipmap.liubei,R.mipmap.zhaoyun,R.mipmap.zhangfei},{R.mipmap.sunquan,R.mipmap.zhouyu}}; 25 @Override 26 protected void onCreate(@Nullable Bundle savedInstanceState) { 27 super.onCreate(savedInstanceState); 28 setContentView(R.layout.expandable_layout); 29 el= (ExpandableListView) findViewById(R.id.el); 30 //设置点击下拉子菜单的监听事件 31 el.setOnChildClickListener(new ExpandableListView.OnChildClickListener() { 32 @Override 33 public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) { 34 //获取分组成员的姓名 35 TextView tv = (TextView) v.findViewById(R.id.tv_item); 36 String name = tv.getText().toString(); 37 //调用show方法(自定义AlertDialog) 38 show(v,name); 39 return false; 40 } 41 }); 42 el.setAdapter(new MyAdapter());//设置自定义适配器 43 } 44 //定义show方法调出AlertDialog(不再赘述,详情请看前期相关博文,文章末尾有链接) 45 public void show(View v,String name){ 46 AlertDialog.Builder builder = new AlertDialog.Builder(this); 47 builder.setTitle(name);//设置标题名为传入的字符串(分组内点击对应的人物名) 48 View msg = getLayoutInflater().inflate(R.layout.altertdialog_layout,null); 49 builder.setView(msg); 50 builder.setPositiveButton("确定", new DialogInterface.OnClickListener() { 51 @Override 52 public void onClick(DialogInterface dialog, int which) { 53 Toast.makeText(ExpandableListViewDemo.this, "已发送", Toast.LENGTH_SHORT).show(); 54 } 55 }); 56 builder.setNegativeButton("取消", new DialogInterface.OnClickListener() { 57 @Override 58 public void onClick(DialogInterface dialog, int which) { 59 Toast.makeText(ExpandableListViewDemo.this, "不想说了", Toast.LENGTH_SHORT).show(); 60 } 61 }); 62 builder.show(); 63 } 64 //设置自定义适配器 65 class MyAdapter extends BaseExpandableListAdapter{ 66 //获取国家个数 67 @Override 68 public int getGroupCount() { 69 return country.length; 70 } 71 //获取每个国家对应的人数 72 @Override 73 public int getChildrenCount(int groupPosition) { 74 return heros[groupPosition].length; 75 } 76 //获取对应国家名 77 @Override 78 public Object getGroup(int groupPosition) { 79 return country[groupPosition]; 80 } 81 //获取对应国家对应的任务 82 @Override 83 public Object getChild(int groupPosition, int childPosition) { 84 return heros[groupPosition][childPosition]; 85 } 86 //获取选择的国家对应数组下标 87 @Override 88 public long getGroupId(int groupPosition) { 89 return groupPosition; 90 } 91 //获取选择的任务对应数组下标 92 @Override 93 public long getChildId(int groupPosition, int childPosition) { 94 return childPosition; 95 } 96 //表示人物和国家ID是否稳定的更改底层数据 97 @Override 98 public boolean hasStableIds() { 99 return true; 100 } 101 //获取一个视图显示国家名以及对应的图标(ListView适配器优化) 102 @Override 103 public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) { 104 ViewHolder vh; 105 if(convertView==null){ 106 convertView=getLayoutInflater().inflate(R.layout.group_layout,null); 107 vh=new ViewHolder(); 108 vh.tv= (TextView) convertView.findViewById(R.id.tv_group); 109 vh.iv= (ImageView) convertView.findViewById(R.id.iv_group); 110 convertView.setTag(vh); 111 } 112 vh= (ViewHolder) convertView.getTag(); 113 vh.tv.setText(country[groupPosition]); 114 vh.iv.setImageResource(icon[groupPosition]); 115 return convertView; 116 } 117 //获取一个视图显示国家对应人物以及对应的图标(ListView适配器优化) 118 @Override 119 public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) { 120 ViewHolder vh; 121 if(convertView==null){ 122 convertView=getLayoutInflater().inflate(R.layout.child_layout,null); 123 vh=new ViewHolder(); 124 vh.tv= (TextView) convertView.findViewById(R.id.tv_item); 125 vh.iv= (ImageView) convertView.findViewById(R.id.iv_item); 126 convertView.setTag(vh); 127 } 128 vh= (ViewHolder) convertView.getTag(); 129 vh.tv.setText(heros[groupPosition][childPosition]); 130 vh.iv.setImageResource(icons[groupPosition][childPosition]); 131 return convertView; 132 } 133 class ViewHolder{ 134 ImageView iv; 135 TextView tv; 136 } 137 //设置子选项(对应人物)是可选的 138 @Override 139 public boolean isChildSelectable(int groupPosition, int childPosition) { 140 return true; 141 } 142 } 143 }
java实现代码中用到自定义适配器ListView的优化,优化步骤如下:
(1)使用固定宽高(match_parent)的ListView,有助于在填充item(ListView中每行的布局)时避免重复渲染ListView组件,导致重复多次调用getView方法。
(2)Convertview用来重复使用已被隐藏的item对象,从而避免重复创建每个item的view对象。
(3)使用ViewHolder优化提高容器中查找组件的效率。
Android中使用ExpandableListView实现好友分组
标签:item icon 自定义 idt 下标 utf-8 map bsp 选项
原文地址:http://www.cnblogs.com/panhouye/p/6127622.html