标签:read 输出 produced meta pat nav name his field
本示例显示了如何动态生成前端jqGrid代码,一般情况仅一行代码:
<%=Html.jqGrid<TestModel>(@"#jqT", "Test", "/Home/GridData/")%>
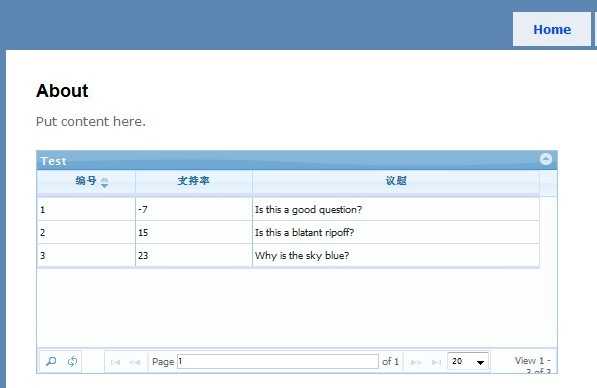
效果如下:

还不仅仅如此,利用MetaData,将自动对不同实体对象进行捆绑,自动生成Grid。
如果你想知道如何在asp.net MVC中使用jqGrid,请参考
http://haacked.com/archive/2009/04/14/using-jquery-grid-with-asp.net-mvc.aspx
看代码
1、 扩展HtmlHelper来输出一段Javascript到客户端。

 代码
代码
上述代码隐含了3个函数来取得排序字段,Grid的列标题及ColModel。
2、 对Grid的列标题及排序字段,ColModel进行定制。以GetColModel为例:

 代码
代码
3、 扩展一个列宽(Column Width)属性。
4、 如何定制实体对象。

 代码
代码
5、 Controller中的代码。

 代码
代码
千万要记得JSon中设置JsonRequestBehavior.AllowGet,否则jqGrid中将只有表头没有数据。
6、 前端代码。

 代码
代码
看完,也许你会说这还叫代码少一点,我只是觉得这篇文章可能浪费你的时间。
看完,也许你觉得这个例子威力太小,还想要能够自动支持在jqGrid上是否能够编辑,以及子表支持,等等~~~,我就觉得很欣慰了。
标签:read 输出 produced meta pat nav name his field
原文地址:http://www.cnblogs.com/webenh/p/6127916.html