标签:src span 3.0 图片 list phi uil screen lan
IOS可以直接使用单个icon(svg,png)。也可以直接引入字体应用:
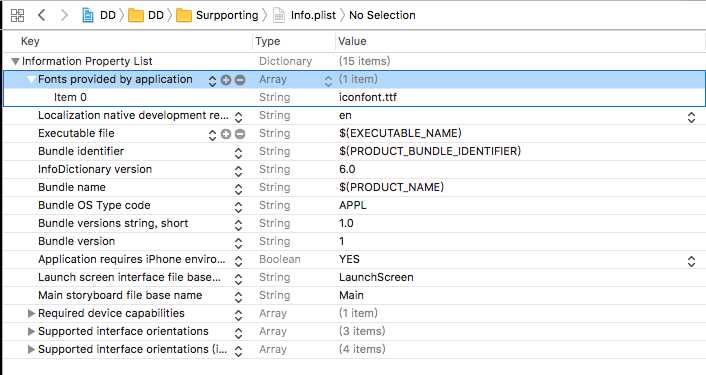
打开Info.plist文件,增加一个新的Array类型的键,键名设置为UIAppFonts(Fonts provided by application),增加字体的文件名:“iconfont.ttf“

:UILabel * label = [[UILabel alloc] initWithFrame:self.view.bounds]; UIFont *iconfont = [UIFont fontWithName:@"uxIconFont" size: 34]; label.font = iconfont; label.text = @"\U00003439 \U000035ad \U000035ae \U000035af \U000035eb \U000035ec"; [self.view addSubview: label];
//一般情况下,iconfont多用于UIImage类。可以写一个UIImage+iconfont的分类来实现icon作为图片的功能。
+ (UIImage*)imageWithIcon:(NSString*)iconCode inFont:(NSString*)fontName size:(NSUInteger)size color:(UIColor*)color { CGSize imageSize = CGSizeMake(size, size); UIGraphicsBeginImageContextWithOptions(imageSize, NO, [[UIScreen mainScreen] scale]); UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, size, size)]; label.font = [UIFont fontWithName:fontName size:size]; label.text = iconCode; if(color){ label.textColor = color; } [label.layer renderInContext:UIGraphicsGetCurrentContext()]; UIImage *retImage = UIGraphicsGetImageFromCurrentImageContext(); return retImage; }
这里有两个地方注意下:
:let label = UILabel(frame: CGRect(x: 0, y: 0, width: info.textSize!, height: info.textSize!)) label.font = UIFont(name: "IconFont", size: 25) label.textAlignment = .center label.text = \u{e60a} self.view.addSubview(label)
//一般情况下,iconfont多用于UIImage类。可以写一个分类继承 UIImage 来实现icon作为图片的功能。
open class func iconbWithInfo(_ info: IconInfo) -> UIImage{ let imageSize: CGSize = CGSize(width: info.textSize!, height: info.textSize!) UIGraphicsBeginImageContextWithOptions(imageSize, false, UIScreen.main.scale) let label = UILabel(frame: CGRect(x: 0, y: 0, width: info.textSize!, height: info.textSize!)) label.font = UIFont(name: "IconFont", size: 25) label.textAlignment = .center label.text = info.text if (info.textColor != nil) { label.textColor = info.textColor } label.layer.render(in: UIGraphicsGetCurrentContext()!) let image: UIImage = UIGraphicsGetImageFromCurrentImageContext()! return image }
注:Swift 使用 Unicode 编码与 OC 不同,Swift 的是 \u{e60a} 而 OC 是 \U0000e60a 这点要注意。
最后,补充 阿里字体矢量图标库
Swift or Objective-C IconFont 字体的使用
标签:src span 3.0 图片 list phi uil screen lan
原文地址:http://www.cnblogs.com/yxtBlogs/p/6128085.html